Eigenschaft VALUE
Den Wert einer Eingabekomponente verwenden
FirstSpirit-Eingabekomponenten können einen Wert aufnehmen und persistent speichern. Die Eigenschaft VALUE dient dazu, den Wert aus einer Eingabekomponente auszulesen oder einen Wert in eine Eingabekomponente zu schreiben:
- Innerhalb der Wertermittlung: Mithilfe der Eigenschaft VALUE kann der Wert aus einer Eingabekomponente in einem Formular ausgelesen und über ein dynamisches Formular ausgewertet werden. So können beispielsweise Regeln definiert werden, die zunächst den in einer Eingabekomponente hinterlegten Wert auslesen und anschließend bestimmte Eigenschaften des Wertes prüfen, beispielsweise die Zeichenanzahl (über das Attribut LENGTH) oder den Aufbau über einen regulären Ausdruck (siehe <MATCHES/>).
- Innerhalb einer Handlungsanweisung: Die Eigenschaft VALUE kann auch verwendet werden, um Werte in Eingabekomponenten zu setzen. So kann über ein dynamisches Formular beispielsweise zunächst ein Wert aus einer Eingabekomponente ausgelesen, weiterverarbeitet (siehe <ADD/>) und anschließend in einer anderen Eingabekomponente des Formulars gesetzt werden.
Der Ausdruck <PROPERTY source="gadget" name="VALUE"/>:
- liefert den Wert der angegebenen Eingabekomponente (bei Verwendung innerhalb der Wertermittlung) oder
- setzt den zuvor ermittelten Wert in der angegebenen Eingabekomponente (bei Verwendung innerhalb der Handlungsanweisung)
Wird die Eigenschaft innerhalb der Wertermittlung eingesetzt, können zur Definition einer vollständigen Bedingung für eine wertabhängige Validierung, also z. B.:
- „Ist der Wert der Eingabekomponente A größer als der Wert in Eingabekomponente B“ oder
- „Entspricht der Wert in der Eingabekomponente dem folgenden regulären Ausdruck“
weitere Angaben notwendig sein, beispielsweise ein Vergleichswert (abhängig von der Eingabekomponente), z. B.:
- ein konstanter textueller Vergleichswert (z. B. <TEXT>EN</TEXT>) oder
- ein konstanter numerischer Vergleichswert (z. B. <NUMBER>9</NUMBER>) oder
- ein variabler Vergleichswert, z. B. der Wert aus einer anderen Eingabekomponente (<PROPERTY source='gadget' name='VALUE'/> )
und ein Operator, z. B.:
- <GREATER_THAN/>,
- <LESS_THAN/> oder
- <EQUAL/>
In diesem Fall liefert der Ausdruck einen Booleschen Wert zurück.
Sonderfall: Dynamische Werte mithilfe einer Datenbank-Abfrage setzen (Query)
Sonderfälle für das Setzen von Werten innerhalb der Handlungsanweisung einer Regel sind das dynamische Befüllen der Auswahlmenge von den Komponenten
Dies geschieht mittels einer Datenbank-Abfrage (Query) über das Tag CMS_INCLUDE_OPTIONS (in der Formulardefinition der Eingabekomponente).
Dazu wird innerhalb der Wertermittlung (mithilfe der Eigenschaft VALUE) zunächst ein Wert geholt, der anschließend für die Datenbank-Abfrage verwendet werden soll. Das kann ein konstanter Wert oder der Wert einer weiteren Eingabekomponente sein. Dieser Wert soll anschließend als Filterparameter für die Datenbank-Abfrage eingesetzt werden. Innerhalb der Handlungsanweisung wird dazu der folgende Ausdruck (in Punktnotation) verwendet:
<PROPERTY source="combobox" name="query.bezeichner"/>
Über das <PROPERTY/>-Tag wird die zu befüllende Eingabekomponente „combobox“ (über das Attribut source) und der gültige Bezeichner für die zu verwendende Datenbank-Abfrage mit dem Präfix „query“ (über das Attribut name) angegeben. Der Wert aus dem Abschnitt Wertermittlung wird dann als Filterparameter (FILTERPARAM) in die entsprechende Datenbankabfrage übernommen (Typgleichheit beachten!). Die Auswahlmenge der CMS_INPUT_COMBOBOX wird nun dynamisch über eine (im Formular für diese Komponente definierte) Datenbank-Abfrage gefüllt, wobei die Wertemenge anhand des in der Regel ermittelten Parameters gefiltert wird.
Beispiele siehe: Gericht / Lieferant und Stellvertreter ermitteln
Beispiele
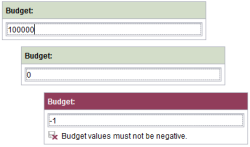
Beispiel 1) Eingabe negativer Werte unterbinden
Das folgende Formular enthält eine Eingabekomponente „st_budget“ (vom Typ CMS_INPUT_NUMBER). Über ein dynamisches Formular soll sichergestellt werden, dass der Redakteur keine negativen Zahlenwerte in das Eingabefeld eingeben kann.
Dazu wird innerhalb des <WITH/>-Abschnitts der Wert der Eingabekomponente geholt und gegen eine numerische Konstante verglichen (hier: 0). Das Ergebnis dieser „Kleiner-als“-Prüfung ist ein Boolescher Wert, der anschließend im <DO/>-Abschnitt mit einer Validierung der Eingabekomponente verknüpft wird. Solange die Bedingung („Wert ist nicht kleiner als 0“) nicht erfüllt ist, wird der <VALIDATION/>-Abschnitt der Regel ausgeführt und ein Korrekturhinweis eingeblendet. Durch das SAVE-Attribut wird außerdem das Speichern des Formulars unterbunden.
...
<RULE>
<WITH>
<NOT>
<LESS_THAN>
<PROPERTY source="st_budget" name="value"/>
<NUMBER>0</NUMBER>
</LESS_THAN>
</NOT>
</WITH>
<DO>
<VALIDATION scope="SAVE">
<PROPERTY source="st_budget" name="VALID"/>
<MESSAGE lang="*" text="Budget values must not be negative."/>
<MESSAGE lang="DE" text="Budgetkosten dürfen nicht negativ sein"/>
</VALIDATION>
</DO>
</RULE>
...
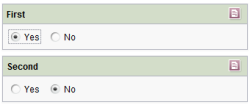
Beispiel 2) Wert in einer Eingabekomponente setzen (abhängig von einem zweiten Wert)
Das folgende Formular enthält zwei Eingabekomponenten „First“ und „Second“ (vom Typ CMS_INPUT_TOGGLE). Über ein dynamisches Formular soll sichergestellt werden, dass beim Ändern des Wertes der ersten Eingabekomponente durch den Redakteur, der Wert der zweiten Eingabekomponente automatisch angepasst wird. Ändert der Redakteur den Wert der ersten Komponente von „Yes“ auf „No“, so soll automatisch der Wert der zweiten Komponente von „No“ auf „Yes“ umgestellt werden (und umgekehrt).
Dazu wird innerhalb des <IF/>-Abschnitts der Wert der ersten Eingabekomponente geholt. Erst wenn die Vorbedingung (Wert der ersten Eingabekomponente ist gleich „Yes“) erfüllt ist, werden die nachfolgenden Abschnitte der Regel ausgeführt. Innerhalb des <WITH/>-Abschnitts wird die Konstante <FALSE/> gesetzt, um diesen negativen Wert im <DO/>-Abschnitt in die zweite Eingabekomponente zu übernehmen.
First = = Yes setzt Second = = No
Um die zweite Bedingung (Wert der ersten Eingabekomponente ist gleich „No“) zu prüfen, muss die Vorbedingung negiert werden. In diesem Fall ist die Vorbedingung erfüllt und der nachfolgende Regelabschnitt wird ausgeführt. Innerhalb des <WITH/>-Abschnitts wird die Konstante <TRUE/> gesetzt, um diesen positiven Wert im <DO/>-Abschnitt in die zweite Eingabekomponente zu übernehmen.
First = = No setzt Second = = Yes
...
<!-- When "First" is set to "Yes", then set "Second" to "No" -->
<RULE>
<IF>
<EQUAL>
<PROPERTY name="VALUE" source="First"/>
<TRUE/>
</EQUAL>
</IF>
<WITH>
<FALSE/>
</WITH>
<DO>
<PROPERTY name="VALUE" source="Second"/>
</DO>
</RULE>
<!-- When "First" is set to "No", then set "Second" to "Yes" -->
<RULE>
<IF>
<EQUAL>
<PROPERTY name="VALUE" source="First"/>
<FALSE/>
</EQUAL>
</IF>
<WITH>
<TRUE/>
</WITH>
<DO>
<PROPERTY name="VALUE" source="Second"/>
</DO>
</RULE>
...
Beispiel 3) Weitere Beispiele
- Wertermittlung: Zwei Werte vergleichen
- Wertermittlung: Wert gegen einen regulären Ausdruck prüfen
- Handlungsanweisung: Neu berechneten Wert in einer Eingabekomponente speichern
Beispiel 4) Stellvertreter ermitteln (Regeln und Datenbank-Abfragen)
Erläuterung siehe Sonderfall: Dynamische Werte mithilfe einer Datenbank-Abfrage setzen (Query).
Das folgende Formular enthält:
- zwei Komponenten vom Typ CMS_INPUT_TEXT zur Angabe des Vor- („cs_firstname“) und des Nachnamens („cs_lastname“) eines Mitarbeiters,
- die Combobox „cs_department“ zur Auswahl einer Abteilung und
- die Combobox „cs_substitute“ zur Auswahl eines Stellvertreters für den Mitarbeiter. Die Auswahlmenge der Combobox wird dynamisch über eine Datenbankabfrage gefüllt, und stellt die Namen der verfügbaren Mitarbeiter aus der entsprechenden Abteilung (abzüglich des Mitarbeiters, für den der Stellvertreter ermittelt wird) zur Auswahl.
Vorlage (Formular) – Combobox mit Angabe der Tabellenvorlage und dem Query-Tag:
Innerhalb des Tags CMS_INCLUDE_OPTIONS wird die Wertemenge der Combobox dynamisch aus der (Datenbank-)Tabelle „employee“ (<TABLE/>) gefüllt. Zusätzlich wird die Verwendung der Datenbankabfrage („possible_substitutes_query“) über das Tag <QUERY/> im Formular definiert, um die Menge der verfügbaren Datensätze einzuschränken.
...
<CMS_INPUT_COMBOBOX name="cs_substitute" useLanguages="no">
<CMS_INCLUDE_OPTIONS type="database">
<LABELS>
<LABEL lang="*">#item.last_name + ", " + #item.first_name</LABEL>
</LABELS>
<QUERY name="possible_substitutes_query"/>
<TABLE>employee</TABLE>
</CMS_INCLUDE_OPTIONS>
<LANGINFOS>
<LANGINFO lang="*" label="Substitute"/>
<LANGINFO lang="DE" label="Vertretung"/>
</LANGINFOS>
</CMS_INPUT_COMBOBOX>
...
Query („possible_substitutes_query“):
Die im Formular definierte Datenbankabfrage (Query) filtert die Menge der Datensätze auf Mitarbeiter aus der vom Redakteur ausgewählten Abteilung (Combobox „cs_department“) und reduziert sie um den Mitarbeiter, der vom Redakteur über die CMS_INPUT_TEXT-Komponenten angegeben wurde:
<QUERY entityType="employee">
<FILTERPARAM parameter="employee_first_name" datatype="java.lang.String" value=""/>
<FILTERPARAM parameter="employee_last_name" datatype="java.lang.String" value=""/>
<FILTERPARAM parameter="employee_department" datatype="java.lang.Integer" value="-1"/>
<AND>
<NEQ attribute="first_name" parameter="employee_first_name"/>
<NEQ attribute="last_name" parameter="employee_last_name"/>
<EQ attribute="department.fs_id" parameter="employee_department"/>
</AND>
</QUERY>
Regeldefinition:
Die Regeldefinition besteht aus drei Regeln.
Innerhalb der Wertermittlung werden die Werte der Eingabekomponenten geholt, die als Filterparameter für die Query benötigt werden. Dies sind die Werte der beiden CMS_INPUT_TEXT-Komponenten für den Vor- und Nachnamen des Mitarbeiters, für den eine Vertretung ausgewählt werden soll, und die Combobox zur Auswahl einer Abteilung:
Die Handlungsanweisung verknüpft diese drei Werte schließlich mit dem Aspekt <QUERY/> der Eingabekomponente „cs_substitute“.
<RULES>
<RULE>
<WITH>
<PROPERTY source="cs_firstName" name="VALUE"/>
</WITH>
<DO>
<PROPERTY source="cs_substitute" name="query.employee_first_name"/>
</DO>
</RULE>
<RULE>
<WITH>
<PROPERTY source="cs_lastName" name="VALUE"/>
</WITH>
<DO>
<PROPERTY source="cs_substitute" name="query.employee_last_name"/>
</DO>
</RULE>
<RULE>
<WITH>
<PROPERTY source="cs_department" name="VALUE"/>
</WITH>
<DO>
<PROPERTY source="cs_substitute" name="query.employee_department"/>
</DO>
</RULE>
</RULES>