Anzeige von Regelverletzungen in dynamischen Formularen
Dynamische Formulare sollen die Redakteure beim Erfassen von redaktionellen Inhalten unterstützen. Der Ersteller eines dynamischen Formulars (also der Vorlagenentwickler) kann über die zur Verfügung gestellten Hilfsmittel (Tags für die Regeldefinition) den Redaktionsprozess steuern und dem Redakteur Korrekturhinweise im Formular einblenden oder auch restriktiver in den Prozess eingreifen und beispielsweise das Speichern einer ungültigen Eingabe unterbinden.
Darstellung im SiteArchitect
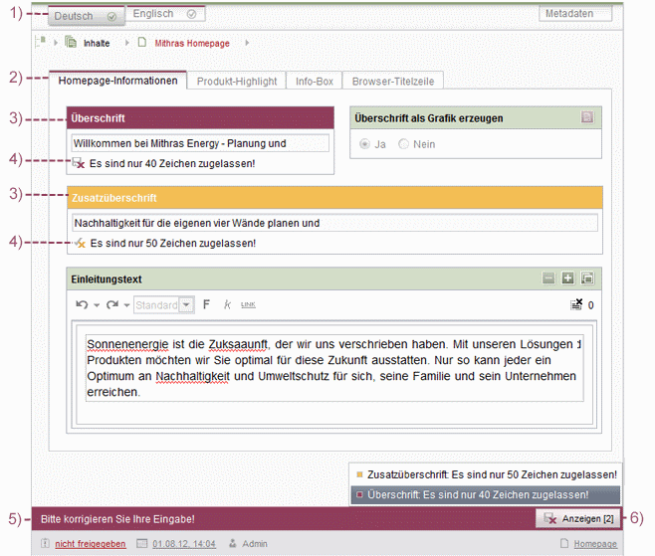
Dass eine Regel verletzt ist, wird dem Redakteur beim Bearbeiten eines Formulars im Arbeitsbereich des SiteArchitect angezeigt (entweder direkt, beim Speichern oder beim Wechsel in den Bearbeitungs-Modus, siehe dazu Seite <RULE/>-Tag). Die Darstellung unterscheidet sich dabei klar vom sonstigen Layout des Arbeitsbereichs, um fehlerhafte Eingaben deutlich hervorzuheben.
- Anzeige einer Regelverletzung innerhalb einer Redaktionssprache durch eine farbige Markierung der Register zur Sprachumschaltung.
- Anzeige einer Regelverletzung innerhalb einer Gruppierung von Eingabekomponenten durch eine farbige Markierung der Register (vgl. CMS_GROUP).
- Anzeige einer Regelverletzung innerhalb einer Eingabekomponente durch eine farbige Hervorhebung der Komponente.
- Anzeige von (sprachabhängigen) Korrekturhinweisen für Eingabekomponenten, sofern diese vom Vorlagenentwickler definiert wurden (siehe <MESSAGE/>-Tag ).
- Neben den Hinweisen, die explizit vom Vorlagenentwickler in der Regel definiert werden können (siehe Punkt 4), blendet das FirstSpirit-Framework automatisch einen Korrekturhinweis mit der Aufforderung „Bitte korrigieren Sie Ihre Eingabe!“ außerhalb des scrollbaren Bereichs ein, der für den Redakteur immer sichtbar bleibt.
- Die Anzahl der noch zu korrigierenden Eingaben (innerhalb eines Formulars) werden dem Redakteur im Button „Anzeigen[Anzahl]“ angezeigt. Über einen Klick auf den Button öffnet sich eine Liste mit allen Eingabekomponenten des aktuellen Arbeitsbereichs, die noch ungültige Eingaben aufweisen. Mit einem Klick auf den gewünschten Eintrag kann der Redakteur direkt zur betreffenden Eingabekomponente springen, um dort die Eingabe zu korrigieren.
Mit Ausnahme der Korrekturhinweise für eine Eingabekomponente werden alle Markierungen und Hinweise automatisch vom FirstSpirit-Framework zur Verfügung gestellt.
An einigen Stellen im SiteArchitect werden Eingaben auch außerhalb von Formularen / Eingabekomponenten geprüft und wie oben erläutert visualisiert, z. B.
- Seitenreferenzen: Feld „Verknüpfung“
- Tabellenvorlagen: Register Mapping
- Skripte: Register Eigenschaften
- Arbeitsabläufe: Register Eigenschaften
Farbschema
Für die farbige Hervorhebung einer Regelverletzung wird ein Farbschema verwendet, das abhängig von der verwendeten Restriktionsstufe ist:
- „brombeer“ bei verletzter SAVE-Regel
- „gelb“ bei verletzter RELEASE-Regel
- keine farbige Hervorhebung bei verletzter INFO-Regel
Treten innerhalb eines Formulars mehrere Regelverletzungen auf, wird für Markierungen und Korrekturhinweise des gesamten Formulars immer das Farbschema der höchsten Restriktionsstufe verwendet. Die Markierungen und Korrekturhinweise für einzelne Eingabekomponenten erfolgen aber innerhalb des Farbschemas der jeweiligen Restriktionsstufe.
Anzeige in Übersetzungshilfe und Versionsvergleich
Regeln werden auch innerhalb der Übersetzungshilfe (Menü „Extras“ / „Übersetzungshilfe“) und Versionsvergleichen (Kontextmenü „Versionshistorie“, Schaltfläche „Vergleichen“) berücksichtigt, allerdings nur im rechten Fensterbereich. Fehlerhafte Eingaben werden dann sowohl farblich gekennzeichnet als auch textuell begründet. Werden Eingabekomponenten per Regel ausgeblendet, betrifft dies auch nur den rechten Fensterbereich, im linken werden sie hingegen angezeigt.