<VALIDATION/> Eingabekomponenten validieren
Eine Validierung ist eine bestimmte Handlungsanweisung, die ausgeführt wird, solange die innerhalb des <WITH/>-Abschnitts definierten Bedingungen nicht erfüllt sind (d.h. solange die Wertermittlung FALSE zurückliefert). Eine Validierung wird innerhalb eines <DO/>-Abschnitts definiert.
Dabei gilt für die Definition einer Validierung:
- Eine Validierung kann optional in einer Regel definiert werden.
- Eine Validierung muss immer einer bestimmten Eingabekomponente innerhalb eines Formulars zugeordnet werden. Innerhalb der Validierung wird daher immer ein inneres <PROPERTY/>-Tag mit dem Namen einer Eingabekomponente und dem Attribut VALID definiert.
- Alle nachfolgenden Handlungsanweisungen innerhalb des <VALIDATION/>-Abschnitts wirken sich auf die dort definierte Eingabekomponente aus. Wird nach dem <PROPERTY/>-Tag also ein <MESSAGE/>-Tag definiert, wird die entsprechende Nachricht unterhalb dieser Eingabekomponente angezeigt.
- Innerhalb eines <DO/>-Abschnitts können mehrere <VALIDATION/>-Abschnitte für unterschiedliche Eingabekomponenten definiert werden. Die „Gültigkeit“ der Eingabekomponente, die innerhalb des <VALIDATION/>-Abschnitts referenziert wird, ergibt sich dabei immer aus dem Booleschen Wert, der über die Wertermittlung definiert wird. Werden hier unterschiedliche Eigenschaften eines Formulars bzw. einer Eingabekomponente miteinander verknüpft, wirken sich alle Eigenschaften auf die „Gültigkeit“ dieser Komponente aus (und nicht nur die Eigenschaften, die zu dieser Komponente gehören) (siehe Beispiel „Kombinierte Inhaltsprüfung“).
Negation
Handelt es sich beim Ergebnis der Wertermittlung um einen Booleschen Wert, kann für <VALIDATION/> eine Negation über das Tag <NOT/> erreicht werden.
Beispiel:
<RULES>
<RULE>
<WITH>
<PROPERTY name="EMPTY" source="st_headline"/>
</WITH>
<DO>
<NOT>
<VALIDATION scope="SAVE">
<PROPERTY name="VALID" source="st_headline"/>
<MESSAGE lang="*" text="The editor must not be empty!"/>
<MESSAGE lang="DE" text="Der Editor darf nicht leer sein!"/>
</VALIDATION>
</NOT>
</DO>
</RULE>
</RULES>
Beispiele
Beispiel 1): Kombinierte Inhaltsprüfung
In einem Formular gibt es drei Eingabefelder. Das dynamische Formular soll sicherstellen, dass beim Speichern mindestens ein Eingabefeld vom Redakteur gefüllt ist. Dazu wird jede Eingabekomponente des Formulars markiert und mit einem Hinweistext versehen. Sobald der Redakteur eine Eingabekomponente füllt, verschwinden die Markierungen und Hinweistexte aller Eingabekomponenten und das Formular kann gespeichert werden.
Die Wertermittlung führt zunächst eine Leerprüfung für jede Eingabekomponente des Formulars aus (siehe Eigenschaft EMPTY). Diese drei Bedingungen werden mit dem logischen Operator <AND/> verknüpft, das bedeutet die Bedingung der Regel ist nur erfüllt, wenn alle Eingabekomponenten leer sind (TRUE zurückliefern). Die Negation wird über ein umliegendes <NOT/> erreicht.
Die Handlungsanweisungen innerhalb einer Validierung werden ausgeführt, solange die zugrundeliegenden Bedingung nicht erfüllt ist, im Beispiel also solange alle Eingabekomponenten leer sind. Sobald eine Eingabekomponente des Formulars gefüllt ist, liefert die Wertermittlung TRUE zurück und die Handlungsanweisung innerhalb der Validierung wird nicht mehr ausgeführt.
<RULES>
<RULE>
<WITH>
<NOT>
<AND>
<PROPERTY source="st_headline" name="EMPTY"/>
<PROPERTY source="st_subheading" name="EMPTY"/>
<PROPERTY source="st_text" name="EMPTY"/>
</AND>
</NOT>
</WITH>
<DO>
<VALIDATION scope="SAVE">
<PROPERTY source="st_headline" name="VALID"/>
<MESSAGE lang="*" text="A Headline, subheading or text must be provided!"/>
<MESSAGE lang="DE" text="Eine Überschrift, eine Zwischenüberschrift oder ein Text muss erfasst werden!"/>
</VALIDATION>
<VALIDATION scope="SAVE">
<PROPERTY source="st_subheading" name="VALID"/>
<MESSAGE lang="*" text="A Headline, subheading or text must be provided!"/>
<MESSAGE lang="DE" text="Eine Überschrift, eine Zwischenüberschrift oder ein Text muss erfasst werden!"/>
</VALIDATION>
<VALIDATION scope="SAVE">
<PROPERTY source="st_text" name="VALID"/>
<MESSAGE lang="*" text="A Headline, subheading or text must be provided!"/>
<MESSAGE lang="DE" text="Eine Überschrift, eine Zwischenüberschrift oder ein Text muss erfasst werden!"/>
</VALIDATION>
</DO>
</RULE>
</RULES>
Beispiel 2): Prüfung einer Eingabekomponente durch mehrere Regeln
Für eine Texteingabekomponente soll sichergestellt werden, dass maximal 5 Zeichen eingegeben werden, Ziffern sind dabei nicht erlaubt.
Für die Validierung dieser Eingabekomponente werden hier zwei Regeln definiert, die je nach Inhalt des Textfeldes vier mögliche Ergebnisvarianten erzeugen. Die Hinweistexte sollen dabei immer nur das tatsächlich vorhandene Problem beschreiben:
- 0-5 Zeichen, keine Ziffern --> gültig (ohne Hinweistext)
- Mehr als 5 Zeichen, keine Ziffern --> ungültig (ein Hinweistext „Maximal 5 Zeichen erlaubt“)
- 1-5 Zeichen, davon mind. eine Ziffer --> ungültig (ein Hinweistext „Keine Ziffern erlaubt“)
- Mehr als 5 Zeichen, davon mind. eine Ziffer --> ungültig (mit beiden Hinweistexten)
Bezüglich ihrer Gültigkeit können diese beiden Regeln jeweils eigene – ggf. auch unterschiedliche – Werte für dieselbe Eingabekomponente definieren, sie arbeiten also unabhängig voneinander. Jede Regel kann dabei immer nur die Gültigkeit bezogen auf die Regel selbst beeinflussen und nicht den „finalen“ Gültigkeits-Status der Eingabekomponente.
Die tatsächliche Gültigkeit (inkl. der Restriktionsstufe) wird von FirstSpirit erst aus der Kombination der pro Regel ermittelten VALID-Properties ermittelt. Wird z. B. in nur einer einzigen Regel die Eigenschaft VALID auf FALSE gesetzt, wird die Eingabekomponente in jedem Fall als ungültig angesehen, dabei ist es unerheblich, ob im Rahmen anderer Regeln die Eigenschaft VALID auf TRUE gesetzt wurde.
<RULES>
<RULE>
<WITH>
<LESS_THAN>
<PROPERTY name="LENGTH" source="st_text"/>
<NUMBER>6</NUMBER>
</LESS_THAN>
</WITH>
<DO>
<VALIDATION scope="SAVE">
<PROPERTY name="VALID" source="st_text"/>
<MESSAGE lang="*" text="Maximal 5 Zeichen zulässig"/>
</VALIDATION>
</DO>
</RULE>
<RULE>
<WITH>
<NOT>
<MATCHES regex=".*[0-9].*">
<PROPERTY name="VALUE" source="st_text"/>
</MATCHES>
</NOT>
</WITH>
<DO>
<VALIDATION scope="SAVE">
<PROPERTY name="VALID" source="st_text"/>
<MESSAGE lang="*" text="Der Text darf keine Ziffern enthalten"/>
</VALIDATION>
</DO>
</RULE>
</RULES>
Die Aufteilung der Validierung in einzelne Aspekte bietet den Vorteil, dass z. B. einfachere Regeln und genauere Hinweistexte verwendet werden können.
Regeln in Kombination mit Vorgabe- und Rückgriffwerten (Formularvorschau)
Die Vorbelegung einer Eingabekomponenten mit einem Wert (z. B. mit einen Datum oder einer bestimmten Auswahl) wird über den Dialog „Vorgabewerte“ in der Vorlagenverwaltung gepflegt. Dazu wird der Bearbeitungsmodus für die Vorlage aktiviert, der Dialog zum Bearbeiten der Vorgabewerte geöffnet und der Vorgabe- bzw. Rückgriffwert für die gewünschte Eingabekomponente eingetragen. Beim Speichern der Vorlage wird der definierte Wert als Vorgabe- bzw. Rückgriffwert für diese Komponente gespeichert (siehe Informationen zum Arbeiten mit Vorgabewerten).
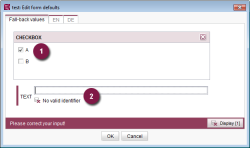
Die (teilweise) Vorbelegung eines Formulars mit Vorgabe- und Rückgriffwerten muss immer möglich sein. Das bedeutet, dass Regeln, die gewöhnlich das Speichern eines Formulars verhindern würden, in diesem besonderen Fall nicht angewendet werden. Sieht eine Regel z. B. vor, dass ein Pflichtfeld (2) im Formular gefüllt werden muss, wird diese Regelverletzung im Dialog „Vorgabewerte“ zwar angezeigt, unterbindet aber nicht das Speichern des Formulars (und damit der unter (1) hinterlegten Vorgabewerte).