Rich text editor (CMS_INPUT_DOM)
| Table of contents |
The rich text editor is intended for substantial text entries with formating and link inputs. Whether the following functions or icons are available in the respective rich text editor depends on the configuration used by the template developer.
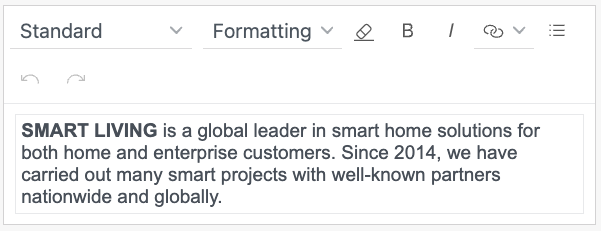
Example of a rich text editor:

Icon bar for editing content
![]() Undo: Clicking on this icon can undo the last respective work step made in the editor. The icon is only active while the most recent work steps have not yet been saved.
Undo: Clicking on this icon can undo the last respective work step made in the editor. The icon is only active while the most recent work steps have not yet been saved.
![]() Redo: Clicking on this icon can restore a retracted work step. The icon is only active while the last work steps have not yet been saved.
Redo: Clicking on this icon can restore a retracted work step. The icon is only active while the last work steps have not yet been saved.
![]() Section formatting: Predefined formatting can be selected here that is to apply for a (typographical) section within the rich text editor. Sections in a rich text editor are indicated by a frame.
Section formatting: Predefined formatting can be selected here that is to apply for a (typographical) section within the rich text editor. Sections in a rich text editor are indicated by a frame.
![]() Character formatting: In addition to section formatting, predefined formatting to be applied to previously selected text (“characters”) is available in another drop-down list. The formatting set here can be removed again by using the
Character formatting: In addition to section formatting, predefined formatting to be applied to previously selected text (“characters”) is available in another drop-down list. The formatting set here can be removed again by using the ![]() icon or the “Remove formatting” context menu entry or it can be changed by assigning different formatting from the drop-down list (“--Format--” = no formatting).
icon or the “Remove formatting” context menu entry or it can be changed by assigning different formatting from the drop-down list (“--Format--” = no formatting).
![]() Remove formatting: Character formatting (including “bold” and “italics”) is removed by clicking on this icon. Either a string of letters has to be highlighted or the cursor has to be placed within the formatted text to do this. If multiple types of formatting are set in the marked string, then the “innermost” formatting is always removed first.
Remove formatting: Character formatting (including “bold” and “italics”) is removed by clicking on this icon. Either a string of letters has to be highlighted or the cursor has to be placed within the formatted text to do this. If multiple types of formatting are set in the marked string, then the “innermost” formatting is always removed first.
![]() Bold: Clicking on this icon puts the text previously highlighted in the editor in bold or the formatting will be removed.
Bold: Clicking on this icon puts the text previously highlighted in the editor in bold or the formatting will be removed.
![]() Italics: Clicking on this icon puts the text previously highlighted in the editor in italics or the formatting will be removed.
Italics: Clicking on this icon puts the text previously highlighted in the editor in italics or the formatting will be removed.
![]() Add / remove list: Sorted and unsorted bullet point lists can be created or removed by clicking on this icon. The context menu provides other editing options for lists.
Add / remove list: Sorted and unsorted bullet point lists can be created or removed by clicking on this icon. The context menu provides other editing options for lists.
![]() Insert/edit link: A link (e.g. to another page, a medium or a dataset of the project or a page of another web site (“external”)) can be added at the cursor's current position by clicking on this icon. Depending on the project configuration, links can also be generated by moving elements to the rich text editor with drag-and-drop (see page The FirstSpirit operating concept). Links are added in the rich text editor in the same way as for the link input input element.
Insert/edit link: A link (e.g. to another page, a medium or a dataset of the project or a page of another web site (“external”)) can be added at the cursor's current position by clicking on this icon. Depending on the project configuration, links can also be generated by moving elements to the rich text editor with drag-and-drop (see page The FirstSpirit operating concept). Links are added in the rich text editor in the same way as for the link input input element.
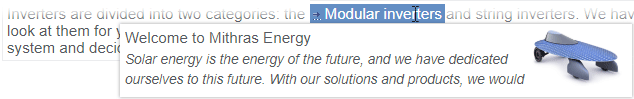
Links are highlighted in the rich text editor and can provide a tooltip containing information for example about the link target:

 |
No images can be displayed in the rich text editor itself. If there is a link from an image, such as for adding it to the body, the text for the link is displayed like linked text. |
![]() Check spelling: The spell check can be deactivated or activated by clicking on this icon. The spell check functionality is activated by default.
Check spelling: The spell check can be deactivated or activated by clicking on this icon. The spell check functionality is activated by default.
 |
The spell check for a project has to be configured by the administrator. Installing a module on the server is necessary for this. |
All of the unknown words in an input element are marked in red in spell checking mode. “Unknown” words are those that are not present in the language-based dictionary lists that have been configured for the respective project by the administrator. In the process the word's spelling can be unknown, e.g. due to a typo, or the spelling is correct and the word is simply not in the list being used.
The user can call up the context menu by right-clicking on a word marked in red.
Inline tables
![]() Create table: The user can select from a list of available “table format templates” in order to add tables into the flow of text by clicking on this icon (these are known as “inline tables”).
Create table: The user can select from a list of available “table format templates” in order to add tables into the flow of text by clicking on this icon (these are known as “inline tables”).
The functions of an inline table are the same as those for the rich text editor for tables.
![]() Remove table: The inline table where the cursor is currently located, including all of its content, can be removed again by clicking on this icon.
Remove table: The inline table where the cursor is currently located, including all of its content, can be removed again by clicking on this icon.
You can navigate from one cell to another by using Tab and Shift+Tab. You create a new row by using Tab in the last cell of the last row of table if allowed by the configuration given by the template developer.
Context menu on selected text
Letters and words can be cut or copied and pasted to another spot using the context menu (alternatively: Ctrl+X, Ctrl+C, Ctrl+V).
 |
When working with the Mozilla Firefox web browser, problems can occur when copying, cutting and pasting text into the rich text editor input element. This behavior is not an error in the ContentCreator but rather is one of the browser's security settings, since Firefox prevents content from being added or changed from the clipboard using JavaScript for security reasons (default setting). Processing such content for the rich text editor is, however, necessary. The function can be activated using the corresponding configuration of the browser settings (in the file “user.js”); contact your system administrator in this regard. |
Context menu for lists
Indent list item: The marked bullet point can be placed one level higher (moved out) using this function.
Outdent list item: The marked bullet point can be placed one level lower (moved in) using this function. This makes it possible to create nested lists.
Edit list properties: A list's type can be changed using this function, e.g. what symbol is used for the bullet point or the starting number or letter for the list.
Context menu for links
Edit link: The input window for the type of link used is opened by calling this function. As a result, settings that have been made can be edited.
Remove link: The selected link is removed by calling this function. The link text remains intact.
Context menu for tables
Insert row above: Use this function to insert a new row above the selected cell.
Insert row below: Use this function to insert a new row below the selected cell.
Insert column to the left: Use this function to insert a new column to the left side of the selected cell.
Insert column to the right: Use this function to insert a new column to the right side of the selected cell.
Spell check context menu
The following functions are shown in the context menu for the spell check on words marked in red:
Ignore: The spell check is being ignored just for the current instance of the word in the input element. If this function is selected from the context menu this word is no longer marked in red. Other instances in the editor of the same (unknown) word continue to be marked in red. The marked word is not added to the dictionary. If the spell check is activated again the word will be marked again.
Ignore all: The spell check is ignored for all instances of the word in the input element. The word is no longer marked in red, but it is not added to the dictionary. If spell check is started again the word will be marked again.
Add word to: Words marked in red can, depending on the user's permissions and depending on the dictionary's configuration, be added to one or more dictionaries. In the future these words will no longer be marked in red.
In this context, a distinction is made between what are known as “global dictionaries” and “local project dictionaries”:
- Changes to global dictionaries can have an effect on all of the projects across the entire server depending on the configuration.
- Changes to local project dictionaries only have an effect on the current projects. This means, a word added to project A is once again marked as an unknown word in project B.
Depending on the project configuration and the user's permissions, multiple different dictionaries (or none at all) can be available.
Suggestions: If similar words are found in the dictionary being used, correction suggestions are displayed. Clicking on the desired suggestion can replace the unknown word with the suggestion from the dictionary.
 |
If additional text is written in the input component after starting the spell check, the spell check is NOT applied to the new text. The check has to be restarted by clicking the button again. |
This input element is described in more detail under Rich text editor (FirstSpirit Online Documentation) in the Template development / Forms / Input components area.