Working with media
| Table of contents |
The list on the right shows, which functions can be proceeded concerning media.
Many of these functions can also be carried out using the ContentCreator Media management.
Uploading media
Media can only be used on the website (e.g. displaying an image or offering a file for download) if they have been uploaded to the project.
Media can be uploaded to ContentCreator at the following points:
- using the Upload new medium menu function
Using this menu function, it is possible to upload media in a centralized location and independently of the usage on the page. - using input elements
It is only possible to upload within sections and pages with a few types of input elements (for example the input element for reference selection) and these types also have to be configured accordingly. - using the Media Management
New media can be uploaded directly in the Media Management using drag-and-drop.
 |
Depending on the project configuration from the project developer, uploading media can be restricted to specific file sizes and/or formats. In this case, the following note is displayed when activating the “Finish” button: The medium upload was rejected. and the medium is not uploaded. |
 |
Images are automatically analyzed for relevant subjects and cropped, if this is configured appropriately for the project. See page Edit image section. |
Selecting and using media
Media can only be used at the points on the website that the project developer has provided for them and these are:
- a reference selection input element (
 or
or  icons)
icons) - an image link
Picture variants / resolutions
Depending on the settings made by the project developer, images can be available in FirstSpirit in various sizes (also referred to as “resolutions” in FirstSpirit jargon). For example, an image measuring 450 × 301 pixels uploaded in FirstSpirit can be used in this size (also referred to as “original size” in FirstSpirit) for the main text column, but as a teaser image in a margin column, it should only be 117 pixels wide. The template developer can define different resolutions / sizes for all images for a number of such application scenarios. FirstSpirit automatically scales the images from the original resolution in which they were uploaded to FirstSpirit to these resolutions. This provides an easy way of standardizing the sizes of images that are provided in different original sizes.
Depending on the project configuration, images can also be automatically cropped directly during upload. (See page Edit image section).
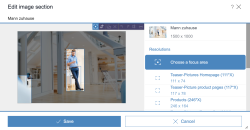
Edit image section
If on a page only the section of a referenced image is to be displayed, you can use the icon ![]() . it is available on images
. it is available on images
- in the Media management
- in the input element for
(only if the project developer has configured this accordingly) - in the bottom right corner of the image
(only if the project developer has configured this accordingly)
The desired section can be defined by means of the dialog which will open.
Whenever an image section is changed, all pages containing this image variant are updated with the edited image variant as well. The original image is not changed, regardless of whether the image comes from the same project or from a remote project.
For more information, see also Edit image section.
Adding hyperlinked areas (imagemap)
If you would like to provide an image with hyperlinked areas (imagemap) please use the special input element Imagemap.
Replacing a medium on a page
If a medium is already present on a page is to be replaced with another, this is only possible using the corresponding input element that was used to select the medium previously.
The easiest way of doing this is (if configured accordingly) by clicking on the image together while pressing the Ctrl key and then the ![]() icon. Another medium can then be selected in the following dialog.
icon. Another medium can then be selected in the following dialog.
If the input element has been configured by the template developer accordingly, media can be replaced using drag and drop as well, such as from the report area onto an existing image.
Alternatively, the section or page containing the medium to be replaced can be opened (the ![]() icon in the frame belonging to the medium). See the Sections or Page page.
icon in the frame belonging to the medium). See the Sections or Page page.
Globally replacing a medium in the project
If a medium already in the project that may already be in use is to be globally replaced with another medium, this is possible using the icon ![]()
- in the Media management or
- in reports (for example Search)
A medium replaced using one of this functions is replaced by the new one simultaneously at all points where it is already being used (“referenced”).
Releasing media
Each medium uploaded to the project and to be used on the generated website later on has to be released. The respective medium must also be released when it has been modified so that the modifications become apparent.
The status of a medium can be checked in the Media management. Further actions can also be performed there.
Depending on the project configuration, it is also possible to release several elements at the same time, e.g. a page with all media included on the page. These workflows can be performed via Element status.
Workflows for media and media folders can be switched to the next state within the Task area (icon ![]() ).
).
Download media
You can download media using the icon ![]() .
.
It is available
- in the Media management
- in the report area.
Removing a medium from a page
If a medium embedded on a page is to be removed from the page, this is only possible via the corresponding input element that was used to select the medium previously.
The easiest way of doing this is (if configured accordingly) by clicking on the image together while pressing the Ctrl key and then the ![]() icon.
icon.
As an alternative, the section or page where the medium is located can be used (![]() icon). In the subsequent edit window, the reference to the medium can be removed using the
icon). In the subsequent edit window, the reference to the medium can be removed using the ![]() icon.
icon.
Then, after saving, the medium no longer appears on the page; however, it continues to be present in the project and can be selected at a later time.
Removing media from the project
A special workflow is required to remove unneeded media from a project to free up storage space, among other things.
If configured accordingly, media can be permanently removed from the project
- via the status menu or
- via the icon
 in the Media management
in the Media management
Alternatively, media can be permanently deleted using the FirstSpirit SiteArchitect.