FS_CATALOG
| Contents |
| for example |
| to the methods: Catalog<Catalog$Card> |

FS_CATALOG (SECTION)
The FS_CATALOG input component makes it possible to create lists of sections or links so that editors can maintain multiple sections/links directly in one input element without having to switch to a different input component, to another section, etc.
It takes over most of the functions supported by the deprecated input component FS_LIST, type INLINE. For information about switching from FS_LIST to FS_CATALOG please see Migration guide FS_LIST.
This input component offers the following functions to the editor by default:
- NEW: New entry

- EDIT: Edit entry

- REMOVE: Remove entry

Entries can be duplicated, too (SiteArchitect: via context menu, ContentCreator: using the ![]() icon).
icon).
![]() Click these icons to move the selected entry up/down in the list by one position. You can change the order of entries by clicking one entry and dragging it to the required position (drag-and-drop), too.
Click these icons to move the selected entry up/down in the list by one position. You can change the order of entries by clicking one entry and dragging it to the required position (drag-and-drop), too.
For deactivating one or more of these functions (except for “moving”) you can use rules (see properties EDIT, NEW, COPY and REMOVE).
Example:
<RULES>
<RULE when="ONLOCK">
<WITH>
<FALSE/>
</WITH>
<DO>
<PROPERTY name="NEW" source="fs_catalog"/>
</DO>
</RULE>
</RULES>
In this example, creating new entries is prevented. The respective icon is inactive.
In the following example, only 3 entries are allowed:
<RULES>
<RULE>
<WITH>
<LESS_THAN>
<PROPERTY name="SIZE" source="fs_catalog"/>
<NUMBER>3</NUMBER>
</LESS_THAN>
</WITH>
<DO>
<PROPERTY name="NEW" source="fs_catalog"/>
</DO>
</RULE>
</RULES>
The display of the entries (texts, image) within the form is influenced by the snippet definition of the selected section / link templates.
When accessing FS_CATALOG
- via API, this returns a Catalog object,
- however an object of the type CatalogAccessor is returned when FS_CATALOG is used in template set and snippet definitions of templates
The data type CatalogAccessor inherits the methods of the data type Catalog.
For information about transfer types which are supported for drag-and-drop please see also page Drag-and-drop.
Mandatory
Optional parameters
Optional parameters
Optional parameters
Optional parameters
Optional parameters
Optional parameters
Optional parameters
Optional parameters
Mandatory
Optional parameters
Optional parameters
Mandatory
Mandatory
Parameter
The parameters of the FS_CATALOG input component are given in the following table.
name
The attribute "name" is the variable name of an input component with which the the result object of the input component can be used in the templates - with the help of $CMS_VALUE()$ - or the content can be output.
| Parameter | Mandatory | Since | Type | Default value |
|---|---|---|---|---|
| name* | Yes | 3.1 | Designator | None |
convertEntities
The "convertEntities" attribute is used to convert special characters entered in the input component for output in HTML characters.
There are three forms:
- convertEntities="NONE" (standard)
- convertEntities="STANDARD"
- convertEntities="QUOTE"
With the NONE form, no conversion rules whatsoever are applied.
If STANDARD is given the conversion rules in the "convert" area of the selected conversion rule of the template set are applied.
The form QUOTE explicitly includes STANDARD too. However, the "quote" area of the conversion rule is also applied.
| Parameter | Mandatory | Since | Type | Default value |
|---|---|---|---|---|
| convertEntities | No | 2.0 | ConvertEntity | NONE |
forbidPolyglotDataHierarchy
You can use this parameter to influence the behavior of multiple nested language-dependent forms (useLanguages parameter).
Background
In previous FirstSpirit versions, it was technically possible to configure both FS_CATALOG and inner forms (based on section templates, tag TEMPLATES, selected by the editor) to be language-dependent (corresponds to useLanguages="yes", which is the default setting for all types of input component); input components in link templates, on the other hand, are always language-independent (useLanguages="no").
This language dependency on multiple levels ("old" behavior) frequently led to problems related to translation processes, general usability of input components for editors, and maintainability of project development as well as to impaired performance. Content entered by the editor into nested, language-dependent FS_CATALOG constructs could (especially so when using translation help) potentially not be output (e.g. during generation) or edited afterwards. Thus, it was recommended to use language-independent input components within language-dependent FS_CATALOG input components. As a consequence, section templates that were meant to be used within both pages and FS_CATALOG input components had to be duplicated to produce a language-independent version (for use within language-dependent FS_CATALOG components) and a language-dependent version (for use in all other cases)

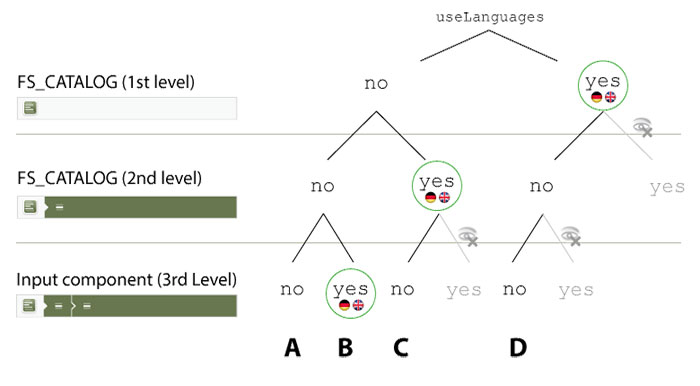
This schema clearly shows some examples of how the multilingual configuration of FS_CATALOG can be used. There are no problems with variants A to D; in these cases, a language-dependent component is used on a maximum of one level.
- A (language-independent – language-independent – language-independent), for example, only allows for monolingual input of content, which means that the content is identical for all languages.
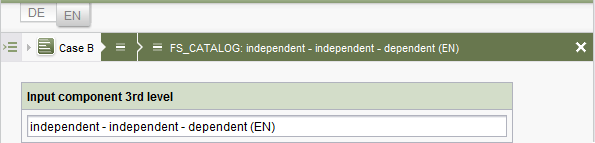
- In B (language-independent – language-independent – language-dependent), the language-dependent content on the third level can be input in parallel for all languages, with the tabs for all languages being visible simultaneously:

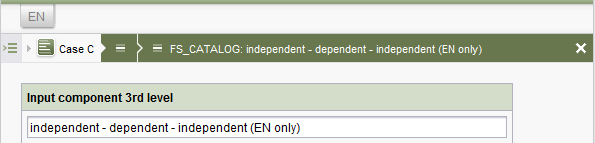
This combination allows for multilingual input of each entry; the same entry is input in multiple languages. - In C (language-independent – language-dependent – language-independent), content on the third level can be input in just one language – this depends on which language has been chosen on the second level:

This combination allows for independent input of content ("entries") in the individual languages. This means that lists with a different number of sections can be created for each language. - In D (language-dependent – language-independent – language-independent), the third level also provides tabs for all languages. However, only language-independent ("monolingual") content can be input:

The language is selected on the first level.
This combination allows for independent input of content ("entries") in the individual languages too. This means that lists with a different number of sections can be created for each language.
Starting with the current version of FirstSpirit, all projects created with FirstSpirit version 5.2R5 or newer will by default be configured to disallow the use of language-dependent input components within a language-dependent FS_CATALOG input component ("new" behavior). Language-dependent input components in templates that are used within a language-dependent FS_CATALOG component will automatically be treated as language-independent by FirstSpirit. This alleviates the disadvantages imposed by the old behavior.
 |
The old behavior is not recommended, and future versions of FirstSpirit may cease to support it. Migration is recommended. |
Compatibility
For projects that exist on a FirstSpirit server running a previous version that is upgraded to FirstSpirit version 5.2R5 or newer or are imported from a FirstSpirit server running a previous version to a server running FirstSpirit version 5.2R5 or newer via project import functionality the old behavior (language dependency on multiple levels) will be supported until further notice.
In order to prepare projects that were created in previous versions of FirstSpirit for use with the new behavior, the forbidPolyglotDataHierarchy parameter has been introduced among other things with the following options:
- no: The language dependency of forms referenced via this FS_CATALOG component ("internal") is taken into account as per its definition in the template (useLanguage="yes" / useLanguage="no", "old" behavior). This is the default setting.
- yes: Only the language dependency of the current FS_CATALOG input component ("external") is taken into account. Language dependency in templates referenced via this FS_CATALOG component ("internal") is ignored; all internal input components are interpreted as language-independent (useLanguages="no") automatically. The content of these internal input components can then automatically be input and saved in one language only.
If useLanguages="no" is defined for the current FS_CATALOG input component, this language dependency is taken into account for the next input component of a referenced section template for which multilingual values are allowed to be stored. By contrast, all internal forms after this component are interpreted as language-independent (useLanguages="no").
 |
The data handling used differs between the old and new behavior. If language-dependent input components are used within a language-dependent FS_CATALOG input component in a project, the data of this FS_CATALOG component must be checked and - if necessary - backed up before forbidPolyglotDataHierarchy="yes" can be used for this FS_CATALOG component. Without checks and backups, using forbidPolyglotDataHierarchy="yes" can cause data loss in the project: If the FS_CATALOG component or inner forms of this component already contain content, saving this FS_CATALOG component will cause content to be stored in the language the editor is currently editing (fallback: master language); if content exists in other languages, these language versions will be discarded. So, if forbidPolyglotDataHierarchy="yes" is set, migration does not occur until the input component is saved. |
Note: This behavior can be influenced centrally for all occurrences of FS_CATALOG in a project via the project settings in the FirstSpirit ServerManager ("FirstSpirit ServerManager – Project – Properties – Compatibility – FS_CATALOG: Nesting of language-dependent input components") or via the FirstSpirit Developer API (see FirstSpirit Documentation for Administrators, Chapter Compatibility (→Documentation for Administrators)). The parameter forbidPolyglotDataHierarchy is only evaluated if the "Enabled" option has been activated at "FS_CATALOG: Nesting of language-dependent input components" for the project concerned or if the getForbidPolyglotDataHierarchy() method returns the value false.
| Parameter | Mandatory | Since | Type | Default value |
|---|---|---|---|---|
| forbidPolyglotDataHierarchy | No | 5.2.510 | YesNo | NO |
height
The height parameter is used to define the display height of the input component. As a value, the parameter expects an integer.
The number selected here specifies the number of rows that are completely visible in the component, based on the initial view mode of the input component (see viewMode parameter). In addition, part of a further row is also made visible in order to indicate to users that the input component contains even more entries.
The default value is 4.
| Parameter | Mandatory | Since | Type | Default value |
|---|---|---|---|---|
| height | No | 5.2 | PositiveInteger | 4 |
hidden
With the "hidden" parameter an input component can be hidden from the editor.
If hidden="YES" the input component is not visible for the editor, if hidden="NO" it is visible.
The default value for hidden is NO.
| Parameter | Mandatory | Since | Type | Default value |
|---|---|---|---|---|
| hidden | No | 4.0.44 | YesNo | NO |
preset
Using the preset attribute the handling of default values in an input component can defined (see also chapter Default values). If preset="default" is set, the fall-back value defined in the form is used. If this value in the form is changed later on, these changes will be affect all usages of this default value in the input components maintained by the editor, as long as a value will be set manually in the input component. This is the default setting. If preset="copy" is set, the value entered by the editor is copied directly into the input component. Subsequent changes to the default value in the form do not have any effect on the usages of this default value in the input components maintained by the editor.
| Parameter | Mandatory | Since | Type | Default value |
|---|---|---|---|---|
| preset | No | 4.0 | Preset | DEFAULT |
searchRelevancy
This parameter can be used for determining the weighting of content of this input component in search results (SiteArchitect: Global Search (Global search (→Documentation FirstSpirit SiteArchitect)), search in data sources (Search (→Documentation FirstSpirit SiteArchitect)) | ContentCreator: search in report area). For example, using this parameter, template developers may specify that elements that contain a search term in a headline input component should be displayed more prominently in search results than elements that only contain the search term in a body text input component. Additionally, contents of individual input components may be configured so that they be ignored during indexing for search, which may increase indexing performance.
Input components may be configured with the following values to specify their contents' weight in search indexing:
- none: The contents of an input component that is configured with this search relevancy value will not be indexed. Pages, sections, and datasets which contain contents in input components configured with this search relevancy value will not appear in search results if the search term only appears in these input components. Searching for contents of such input components using drag-and-drop will yield no results ("The field is not eligible for search, as it is marked non-relevant for searching."). Such fields are also marked accordingly in "Simple Search" in data sources ("Not eligible for searching.").
- default: The input component's content receives default weight in the search index (default setting).
- high: The contents of an input component that is configured with this search relevancy value will be displayed more prominently in search results (exception: search for datasets). This means that if a search term appears in both an element with an input component configured with high search relevancy and an element with an input component configured with default search relevancy, the element which contains the search term in a high-relevancy input component will be shown in a higher position in search results.
If the parameter is not specified for an input component, the component's contents will be indexed with a default weight (searchRelevancy="default").
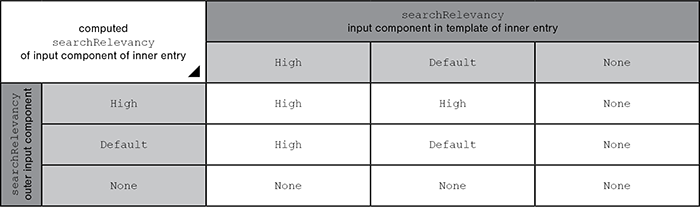
Hierarchy of evaluation:
- If searchRelevancy="none" is set for for this input component ("outer input component"),
- input components of inner entries will not be indexed regardless of the searchRelevancy setting of input components in the templates used for inner entries.
- If searchRelevancy="default" is set for for this input component ("outer input component"),
- input components in inner entries, with searchRelevancy="none" will not be indexed,
- input components in inner entries, with searchRelevancy="default" will be indexed with normal weight,
- input components in inner entries, with searchRelevancy="high" will be indexed with higher weight.
- If searchRelevancy="high" is set for for this input component ("outer input component"),
- input components in inner entries, with searchRelevancy="none" will not be indexed,
- input components in inner entries, with searchRelevancy="default" or searchRelevancy="high" will be indexed with higher weight.

Note: Header fields of snippets (tab Snippet in templates, "Label" field) are also indexed. If an input component is configured with a weighting none (searchRelevancy="none") but its value is included in the template's snippet header field, searching for the input component's value will cause the associated element to appear in search results
For further information, see
- page Search and indexing
- interface GomSearchRelevancy (package de.espirit.firstspirit.access.store.templatestore.gom, FirstSpirit Access API)
- interface SearchService (package de.espirit.firstspirit.access.search, FirstSpirit Access API)
- interface QueryAgent (package de.espirit.firstspirit.agency, FirstSpirit Access API)
| Parameter | Mandatory | Since | Type | Default value |
|---|---|---|---|---|
| searchRelevancy | No | 5.2.305 | Relevancy | DEFAULT |
useLanguages
The useLanguages parameter can be used to specify whether or not an input component is to store different or deviating values for different languages (multi-lingual maintenance).
If the parameter is not given, deviating values are stored for the different languages as a default.
If NO (...useLanguages="NO") is specified, one value is stored for all languages.
 useLanguages="YES" will potentially no longer be evaluated in FirstSpirit version 5.2R5 and higher. See also parameter forbidPolyglotDataHierarchy (FS_CATALOG).
useLanguages="YES" will potentially no longer be evaluated in FirstSpirit version 5.2R5 and higher. See also parameter forbidPolyglotDataHierarchy (FS_CATALOG).
| Parameter | Mandatory | Since | Type | Default value |
|---|---|---|---|---|
| useLanguages | No | 2.0 | YesNo | YES |
viewMode
Initial view mode for displaying index entries
| Parameter | Mandatory | Since | Type | Default value |
|---|---|---|---|---|
| viewMode | No | 5.2 | ViewMode | DETAILS |
LANGINFOS
Using the tag LANGINFOS language-dependent information can be defined for each input component, e.g. which title is to be used for the input component in the different project languages (parameter label), which tooltip is to be displayed (parameter description) etc. For reasons of clarity, definitions which are identical in multiple languages will be merged. For example,
<LANGINFOS>
<LANGINFO lang="*" label="Datum"/>
<LANGINFO lang="DE" label="Datum"/>
<LANGINFO lang="EN" label="Datum"/>
</LANGINFOS>
will be merged to
<LANGINFOS>
<LANGINFO lang="*" label="Datum"/>
</LANGINFOS>
after saving.
 Up to and including FirstSpirit version 4.2R2 language definitions will be deleted only in the case if the values are identical in all languages (as in example above). Furthermore, only the parameters lang, description and label are taken into account when merging.
Up to and including FirstSpirit version 4.2R2 language definitions will be deleted only in the case if the values are identical in all languages (as in example above). Furthermore, only the parameters lang, description and label are taken into account when merging.
 Since FirstSpirit version 4.2R4 all parameters are taken into account (e.g. format and length). Furthermore, language definitions are also merged within LANGINFOS tags, if they are identical in at least two languages. For example,
Since FirstSpirit version 4.2R4 all parameters are taken into account (e.g. format and length). Furthermore, language definitions are also merged within LANGINFOS tags, if they are identical in at least two languages. For example,
<LANGINFOS>
<LANGINFO lang="*" label="Date" format="dd.MM.yy"/>
<LANGINFO lang="DE" label="Date" format="dd.MM.yy"/>
<LANGINFO lang="EN" label="Date" format="MM/dd/yy"/>
</LANGINFOS>
will become
<LANGINFOS>
<LANGINFO lang="*" label="Date" format="dd.MM.yy"/>
<LANGINFO lang="EN" label="Date" format="MM/dd/yy"/>
</LANGINFOS>
after saving.
The definition for the fallback value (*) will not be deleted in any case. If there are two or more language definitions with identical values the first one will be maintained, the other will be deleted.
 IMPORTANT: Up to and including FirstSpirit version 4.2R2 at least one definition for the fallback labelling ("*") must be given:
IMPORTANT: Up to and including FirstSpirit version 4.2R2 at least one definition for the fallback labelling ("*") must be given:
<LANGINFOS>
<LANGINFO lang="*" label="TEXT"/>
</LANGINFOS>
 From FirstSpirit version 4.2R4 the fallback definition can be omitted. In this case, the language which is defined first will be used automatically as fallback value. For example,
From FirstSpirit version 4.2R4 the fallback definition can be omitted. In this case, the language which is defined first will be used automatically as fallback value. For example,
<LANGINFOS>
<LANGINFO lang="EN" label="Date"/>
<LANGINFO lang="DE" label="Datum"/>
</LANGINFOS>
will become
<LANGINFOS>
<LANGINFO lang="*" label="Date"/>
<LANGINFO lang="DE" label="Datum"/>
</LANGINFOS>
after saving.
LANGINFO
The LANGINFO tag is used to give values or attributes for a language as well for use as fallback values.
In order to state values or attributes for a language it is necessary to give the abbreviation of the project language in the lang parameter:
...
<LANGINFO lang="DE".../>
...
Fallback values are given with the special language abbreviation * ("for all languages"):
...
<LANGINFO lang="*".../>
...
The lang parameter is a mandatory parameter.
| Parameter | Mandatory | Since | Type | Default value |
|---|---|---|---|---|
| lang* | Yes | 3.1 | LanguageAbbreviation | None |
| description | No | 3.1 | String | None |
| label | No | 3.1 | String | None |
lang
The lang parameter is used to give the language abbreviation which is entered in the server properties see Language templates (→Documentation for Administrators)) to specify for which project languages the definitions are to apply, e.g. DE for German, EN for English, FR for French etc. The following characters can be used as often as required: -, _, 0-9 and A-Z. Lower case letters are transformed automatically into upper case letters after having saved the template. In addition * can be used for fallback values.
| Parameter | Mandatory | Since | Type | Default value |
|---|---|---|---|---|
| lang* | Yes | 3.1 | LanguageAbbreviation | None |
description
The description parameter can be used to specify a description of how the input component is to be used and filled by the editor. The text defined here is displayed as a tooltip on mouse-over at the relevant input component.
The text should serve as a guide for the editor and be as short as possible, understandable and relevant. It should match the label (label parameter) and complement it appropriately.
Make sure to use terminology that the editor knows and expects.
Example:
...description="Please enter the text for the headline here (H1)."...
Tip: If you would like to know how to better support and guide editors when filling input components, take a look at the chapter on Rules and other parameters and functions of forms.
| Parameter | Mandatory | Since | Type | Default value |
|---|---|---|---|---|
| description | No | 3.1 | String | None |
label
Use the label parameter to define the label of the input component.
Choose a label that is as short and meaningful as possible.
In combination with a relevant description (description parameter), you can help the editor to use the input component correctly and successfully.
Example:
... label="Headline (H1)" ...
| Parameter | Mandatory | Since | Type | Default value |
|---|---|---|---|---|
| label | No | 3.1 | String | None |
TEMPLATES
The TEMPLATES tag is used to specify which template type is to be selected.
In addition, this tag can be used to specify the quantity of section or link templates usable in the input component. For this purpose, the TEMPLATE tag is used. A usable section or link template corresponds to a TEMPLATE tag, for example
<TEMPLATES type="section">
<TEMPLATE uid="simple_value_with_anchor"/>
</TEMPLATES>
| Parameter | Mandatory | Since | Type | Default value |
|---|---|---|---|---|
| type* | Yes | 5.2 | TemplateType | None |
type
Use the parameter type to specify the type of template (in quotation marks) which is to be selectable.
The variables SECTION and LINK are available for this: If type="SECTION" is set, the selection can be made from the project's section templates, if type="LINK" is set, the selection can be made from the project's link templates.
| Parameter | Mandatory | Since | Type | Default value |
|---|---|---|---|---|
| type* | Yes | 5.2 | TemplateType | None |
TEMPLATE
A TEMPLATE tag defines precisely one template of the type defined via the TEMPLATES tag, which is to be selectable in the input component.
If no TEMPLATE tag is given, all templates of the type defined via the TEMPLATES tag can be selected.
The tag has the mandatory parameter uid, which must contain the unique designator of the template.
| Parameter | Mandatory | Since | Type | Default value |
|---|---|---|---|---|
| uid* | Yes | 5.2 | String | None |
uid
A valid reference name of a template must be given for the mandatory parameter uid.
The template type, given by the type parameter in the TEMPLATES tag, must be taken into account: If type="LINK" is defined, only reference names of templates located in the "Link templates" subfolder of the Template Store can be given for uid. If type="SECTION" is defined, only reference names of templates located in the "Section templates" subfolder of the Template Store can be given for uid.
| Parameter | Mandatory | Since | Type | Default value |
|---|---|---|---|---|
| uid* | Yes | 5.2 | String | None |
Examples
1) Configuration example FS_CATALOG
Example for the input component FS_CATALOG (list of sections):
<FS_CATALOG name="IDENTIFIER" useLanguages="NO">
<LANGINFOS>
<LANGINFO lang="*" label="TEXT_FALLBACK" description="TEXT_FALLBACK"/>
<LANGINFO lang="DE" label="TEXT_DE" description="TEXT_DE"/>
<LANGINFO lang="EN" label="TEXT_EN" description="TEXT_EN"/>
</LANGINFOS>
<TEMPLATES type="SECTION"/>
</FS_CATALOG>
3) Example for a table of contents
You can use FS_CATALOG, type SECTION, for creating a kind of table of contents at the start of a page by producing a list of sections:
$CMS_FOR(entry, st_cal)$
<a href="#toc_$CMS_VALUE(#for.index)$">Section $CMS_VALUE(#for.index + 1)$</a><br/>
$CMS_END_FOR$
Add the following syntax in the section template which is selected by the editor as link target (anchor):
<a id="toc_$CMS_VALUE(#index)$" name="toc_$CMS_VALUE(#index)$"></a>




