Snippets
| Contents |
At many locations in the FirstSpirit client, it is possible to configure the display of objects such as:
- Pages
- Sections
- Datasets
- Media
- ...
for example in:
- Search result lists
- Reports
- Selection dialogs
- ...
The “Snippet” tab can be used to define which content in a FirstSpirit object is used and how.
The following fields are available for this purpose:
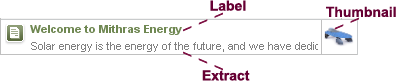
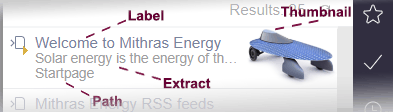
- Thumbnail
Selection of a representative image for the relevant object type
See page Thumbnail. - Label
Selection of a representative text for the title of the relevant object type
See page Label. - Extract
Selection of a representative text for the text extract of the relevant object type
See page Extract.
The purpose is to define content that represents the respective object as accurately as possible (acting as a form of “teaser”). This gives the editor a clear idea of what the objects contain so that, in the case of searches, for example, he or she can identify the most relevant hit more easily and access the object he or she is searching for more quickly.
Display in SiteArchitect:

Display in ContentCreator:

Display in FragmentCreator:
If no snippet definition is created for the relevant page template(s) for projects that are to be edited in FirstSpirit FragmentCreator, then the fragment list, for example (the central navigation operating element in FragmentCreator) will display technical information as standard: the ID of the relevant variant and the folder path.
Accessing content
In principle, you can use
- input components of the associated template (“Form” tab)
- objects referenced in the input components of the template
- information from media
when designing snippets.
The returned object can be manipulated using special methods.
If snippets are to be used, consideration should be paid in advance regarding which content from the available input components of the associated template best characterizes the FirstSpirit object in question (e.g., section, page, dataset) and how it can be used to distinguish between objects and / or object types. It is important for the user to be able to quickly enter the object that is represented by the snippet. Attention should also be paid to the fact that with this type of display, structural information (e.g., What object type is it? Where is the object located in the hierarchy?) becomes a secondary priority.
General syntax information
As many characters as are required can be entered in the fields on the “Snippet” tab. If more characters are present than the text field can display, the text field is provided with a scroll bar.
 |
In practical use, an XML-conforming escape should be applied to logic results for the label and extract of a snippet definition to convert XML-specific special characters into appropriate entities. Within the snippet definition, the method xmlEscape() can be applied to String objects; this method returns an XML-conforming version of the used String object as its return value. See String data type. |
Fallback
If no definition is specified in the fields on the “Snippet” tab, the name of the object and the path to the object are generally displayed by default at the relevant locations; in the case of links, no tooltip is displayed in ContentCreator (see section Snippets in link templates). The same applies if the input components accessed by the snippet definition have not been filled in by the editor.
Snippet definition
The snippet definition is generally created via the entry of a variable name for an input component defined in the template.
In order to be able to handle the returned object, methods that can be used with $CMS_VALUE(...)$ can be implemented. The usable methods are dependent on the returned object type. This means that the individual list entries are usually output using the map(String) method (for more information, see the List data type, for example).
Validation
The syntax of snippet definitions is checked when saving: If it is not correct, a corresponding note appears and the template cannot be saved.
Only the general syntax is checked. However, it is not checked whether the variable names used are correct and whether the methods and operators used are compatible with the respective object type..
Empty and type checks
Empty checks should always be used to enable a response to be made if an input component is not filled in by the editor (as this can lead to generation errors at other points)
Example:
if(!cs_name.isEmpty, cs_name, "N/A")
In this example, N/A would be output if the input component with the variable identifier cs_name was not filled in; otherwise, the value of cs_name is output.
Particularly when using input components that allow different FirstSpirit object types to be selected (e.g., FS_REFERENCE), and when accessing fields of referenced objects in snippets, a type check also enables a flexible response to be made to entries from the editor, for example:
if(
st_ref.get.elementType == "Page",
st_ref.get.displayName(#global.language),
st_ref.get.elementType == "PageRef",
bold(st_ref.get.displayName(#global.language)) +
italic(truncate(st_ref.pageRef.page.formData.pt_text.toText(false),100)),
!st_ref.media.file(#global.language).isNull,
st_ref.get.displayName(#global.language) + " (" +
st_ref.media.file(#global.language).extension.toUpperCase + ", " +
st_ref.media.file(#global.language).size.humanReadable("kB",",000 kB") + ")",
!st_ref.media.picture(#global.language).isNull,
st_ref.get.displayName(#global.language) + " [Picture]",
"---")
In this example, a check is carried out for an FS_REFERENCE input component (identifier st_ref) to determine whether the editor has selected a page (Page Store), page reference (Site Store), file, or image (Media Store). Different information is output depending on the result of the check. In this example:
- Page = the display name
- Page reference = the display name and text from a DOM editor with the identifier pt_text of the corresponding page from the Page Store
- File = the display name and the file type and size
- Image = the display name and the suffix [Picture]
If none of these object types have been selected, --- is output.
Example outputs:
Startseite
Mithras-Homepage Sonnenenergie ist die Zukunft, der wir uns verschrieben haben. Mit unseren Lösungen und Produkten …
Briefvorlage (DOC, 522 kB)
Unternehmenszentrale [Picture]
- For the if(...) function, also refer to this page.
- For #global.language, also refer to this page. Alternatively, the abbreviated form #language can be used instead of #global.language.
Specific input components for snippet information
It is generally conceivable that, instead of just using input components whose content will later be used in the template sets, special input components may be defined in the forms where editors could store descriptive text, keywords and other information that is only intended for output within the project (i.e., as “snippets”) and not for output on the website.
Preview of snippets
A preview of the snippet extract can be obtained in the integrated preview using the “Snippet” tab. To access this, a preview page must be selected on the “Properties” page.
Language-dependent snippets
The following syntax can be used to specify a particular language for displaying the snippets:
#form.IDENTIFIER.LANGABBREVIATION
The placeholder IDENTIFIER is the variable name for the requested input component of the relevant template whose content is to be used to output the snippets.
LANGABBREVIATION is the abbreviation of the requested language which was defined in ServerManager in the server properties under “Language templates”, in the “Abbreviation” field. #master can also be used for the project master language (this is selected in the project properties in ServerManager, in the “Languages” area).
Examples
truncate(if(!pt_headline.isEmpty, #form.pt_headline.DE), 30)
In this example, the text for the input component with the identifier pt_headline is output in the language DE, limited to the first 30 characters.
truncate(if(!pt_headline.isEmpty, #form.pt_headline.#master), 30)
In this example, the text for the input component with the identifier pt_headline is output in the master language of the project, limited to the first 30 characters.
Access to metadata
Metadata that is defined directly for an element can be output via
#meta.IDENTIFIER
The name of the required input component from the metadata must be used as the IDENTIFIER; the examples for the output of individual input component types in the following table are also relevant in this case.
See also System object #meta.
Snippet display of media
In FirstSpirit, media are displayed as standard with the name of the medium, the description and path, and a preview image.
With the help of the metadata template, the displayed information can be modified. For example, the media can be configured to also display the file name, file type, and file size.
You can define which page template for a project should be used as the metadata template in FirstSpirit ServerManager under “Project settings / Options / Metadata template” (see also Options (→Documentation for Administrators) and the page on Metadata).
The medium information to be used in the snippet display is defined in the metadata template on the “Snippet” tab. The following variables are available for this purpose in the “Label” and “Extract” fields:
Variable | Description | Return type |
|---|---|---|
#item | determines the object | |
#medium | provides information on the medium in XML format | |
#mediumtype | determines whether the medium is an image or a file | |
#extension | determines the file extension | |
#filesize | determines the file size in bytes | |
#mimetype | determines the MIME type | |
#resolution | determines the dimensions of the image in pixels | |
Example
Label:
#filename + "." + #extension + if(#mediumtype == "Picture", " (" + #resolution + "px)", "")Extract:
#item.displayName(#item.project.masterLanguage) + " (" + #mimetype + ")"For the title, specify the file name with the file extension plus the resolution of the specific medium selected. For the text extract, specify the display name and the MIME type, e.g.,
electric-power-supply.jpg (849x562px)
Netzgerät (image/jpeg)
Snippets in link templates
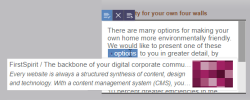
Snippets can be defined in link templates to display tooltips for links in ContentCreator. These tooltips are displayed in CMS_INPUT_DOM and CMS_INPUT_DOMTABLE forms and in InEdit mode (see figure).
For internal links on a page referenced using FS_REFERENCE (saved in lt_reference in the following examples), it is advisable to use an image, a heading, and a passage of text from the page reference for the tooltip display.
In addition to FS_REFERENCE, other input component types can of course also be used in links. For information on how these other types are used in snippets, see the following table and the FormData data type.
Example
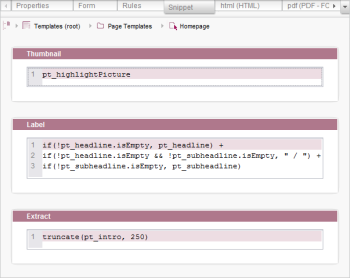
“Thumbnail” field
Displays an image that is saved in the input component with the pt_highlightPicture identifier for the page referenced using lt_reference:
if (
!lt_reference.isEmpty && !lt_reference.pageRef.isEmpty && !lt_reference.pageRef.page.formData.pt_highlightPicture.isEmpty,
lt_reference.pageRef.page.formData.pt_highlightPicture
)
lt_reference is used to maintain and save the link target (page reference in the same project, selection using FS_REFERENCE). pt_highlightPicture is the variable where an image is saved that is located in the page for the page reference selected in lt_reference.
“Label” field
Displays text that is saved in the input components with the identifiers pt_headline and / or pt_subheadline for the referenced page, separated by a slash:
if (
!lt_reference.isEmpty && !lt_reference.pageRef.isEmpty,
if (
!lt_reference.pageRef.page.formData.pt_headline.isEmpty,
lt_reference.pageRef.page.formData.pt_headline
) +
if (
!lt_reference.pageRef.page.formData.pt_headline.isEmpty && !lt_reference.pageRef.page.formData.pt_subheadline.isEmpty,
" / "
) +
if (
!lt_reference.pageRef.page.formData.pt_subheadline.isEmpty,
lt_reference.pageRef.page.formData.pt_subheadline
)
)
It would also be conceivable to use the display name of the referenced page reference for the label, e.g.,
lt_reference.get.displayName(#language)
In this example, the display name of the page reference saved in the input component with the identifier lt_reference is displayed in the tooltip.
“Extract” field
Displays the text (limited to 65 characters) that is saved in the input component with the identifier pt_intro for the referenced page:
if (
!lt_reference.isEmpty && !lt_reference.pageRef.isEmpty && !lt_reference.pageRef.page.formData.pt_intro.isEmpty,
truncate(lt_reference.pageRef.page.formData.pt_intro, 65)
)
lt_reference is used in turn to maintain and save the link target (page reference in the same project, selection using FS_REFERENCE). pt_intro is the variable in which continuous text is saved in the page with the page reference selected in lt_reference.
As the editor generally cannot identify whether the link is an internal or external link based on the information on the preview page (link text, link image, tooltip), the tooltip represents a useful way of displaying this information.
In SiteArchitect, snippet definitions in link templates are also used for display in FS_CATALOG with links (<TEMPLATES type="link">).
Access via API
The FirstSpirit Access API can be used to access snippet definitions via the following interfaces:
- Snippet interface
- SnippetContainer interface
- SnippetAgent interface