FS_REFERENCE
| Contents |
| for example |
| to the methods: TargetReference |
The new input component FS_REFERENCE is for holding any reference.
The type of referenced object is not defined directly via the input component: references to media (pictures and files), to page references (Site Store) and to every other Store can be selected and e.g. to folders.
The selection options for the editor can be limited to such an extent that only specific references can be selected, the selection of other references is prevented or a selection can only be made from certain Stores or folders. For example, the component can be configured so that the editor can select pictures and files, but not page references.
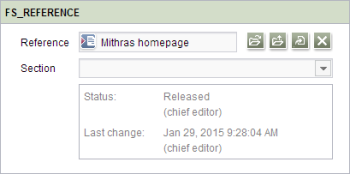
The input component shows a selected reference with release state, time and author of the last change. If a page or a page reference has been selected as reference, a combobox will be displayed additionally, which can be used for selecting a section of the respective page.
 |
The input component FS_REFERENCE is also supported in FirstSpirit ContentCreator. For information about restrictions see Chapter Restrictions in ContentCreator. |
For information about transfer types which are supported for drag-and-drop please see also page Drag-and-drop.
Mandatory
Optional parameters
Optional parameters
Optional parameters
Optional parameters
Optional parameters
Optional parameters
Optional parameters
Optional parameters
Optional parameters
Optional parameters
Optional parameters
Mandatory
Mandatory
Mandatory
Optional parameters
Optional parameters
Mandatory
Mandatory
Mandatory
Optional parameters
Optional parameters
Mandatory
Mandatory
Mandatory
Optional parameters
Optional parameters
Mandatory
Mandatory
Parameter
The following table gives the parameters of the REFERENCE input component.
name
The attribute "name" is the variable name of an input component with which the the result object of the input component can be used in the templates - with the help of $CMS_VALUE()$ - or the content can be output.
| Parameter | Mandatory | Since | Type | Default value |
|---|---|---|---|---|
| name* | Yes | 3.1 | Designator | None |
allowEmpty
The "allowEmpty" parameter is used to specify whether a value has to be entered for an input value or not.
If allowEmpty="YES" input is not mandatory; however, it is if allowEmpty="NO".
Input components with allowEmpty="NO" are also called mandatory input components.
The default value for allowEmpty is YES.
| Parameter | Mandatory | Since | Type | Default value |
|---|---|---|---|---|
| allowEmpty | No | 3.0 | YesNo | YES |
convertEntities
The "convertEntities" attribute is used to convert special characters entered in the input component for output in HTML characters.
There are three forms:
- convertEntities="NONE" (standard)
- convertEntities="STANDARD"
- convertEntities="QUOTE"
With the NONE form, no conversion rules whatsoever are applied.
If STANDARD is given the conversion rules in the "convert" area of the selected conversion rule of the template set are applied.
The form QUOTE explicitly includes STANDARD too. However, the "quote" area of the conversion rule is also applied.
| Parameter | Mandatory | Since | Type | Default value |
|---|---|---|---|---|
| convertEntities | No | 2.0 | ConvertEntity | NONE |
hFill
An input component is always displayed with a pre-defined width.
However, if the input component is to use the full available display width the parameter hFill must be given with the value YES .
| Parameter | Mandatory | Since | Type | Default value |
|---|---|---|---|---|
| hFill | No | 2.0 | YesNo | NO |
hidden
With the "hidden" parameter an input component can be hidden from the editor.
If hidden="YES" the input component is not visible for the editor, if hidden="NO" it is visible.
The default value for hidden is NO.
| Parameter | Mandatory | Since | Type | Default value |
|---|---|---|---|---|
| hidden | No | 4.0.44 | YesNo | NO |
imagePreview
The imagePreview parameter can be used to display an image preview of a picture in the input component.
The image preview is displayed as a default. To deactivate the image preview it is necessary to specify the value NO (...imagePreview="NO"...) .
| Parameter | Mandatory | Since | Type | Default value |
|---|---|---|---|---|
| imagePreview | No | 4.2 | YesNo | YES |
noBreak
The noBreak parameter can be used to suppress automatic line break after an input component.
The noBreak parameter must be given with value "YES" (noBreak="YES") to suppress the automatic line break.
| Parameter | Mandatory | Since | Type | Default value |
|---|---|---|---|---|
| noBreak | No | 2.0 | YesNo | NO |
preset
Using the preset attribute the handling of default values in an input component can defined (see also chapter Default values). If preset="default" is set, the fall-back value defined in the form is used. If this value in the form is changed later on, these changes will be affect all usages of this default value in the input components maintained by the editor, as long as a value will be set manually in the input component. This is the default setting. If preset="copy" is set, the value entered by the editor is copied directly into the input component. Subsequent changes to the default value in the form do not have any effect on the usages of this default value in the input components maintained by the editor.
| Parameter | Mandatory | Since | Type | Default value |
|---|---|---|---|---|
| preset | No | 4.0 | Preset | DEFAULT |
searchRelevancy
This parameter can be used for determining the weighting of content of this input component in search results (SiteArchitect: Global search (→Documentation FirstSpirit SiteArchitect), search in data sources | ContentCreator: search in report area). For example, using this parameter, template developers may specify that elements that contain a search term in a headline input component should be displayed more prominently in search results than elements that only contain the search term in a body text input component. Additionally, contents of individual input components may be configured so that they be ignored during indexing for search, which may increase indexing performance.
Input components may be configured with the following values to specify their contents' weight in search indexing:
- none: The contents of an input component that is configured with this search relevancy value will not be indexed. Pages, sections, and datasets which contain contents in input components configured with this search relevancy value will not appear in search results if the search term only appears in these input components. Searching for contents of such input components using drag-and-drop will yield no results ("The field is not eligible for search, as it is marked non-relevant for searching."). Such fields are also marked accordingly in "Simple Search" in data sources ("Not eligible for searching.").
- default: The input component's content receives default weight in the search index (default setting).
- high: The contents of an input component that is configured with this search relevancy value will be displayed more prominently in search results (exception: search for datasets). This means that if a search term appears in both an element with an input component configured with high search relevancy and an element with an input component configured with default search relevancy, the element which contains the search term in a high-relevancy input component will be shown in a higher position in search results.
If the parameter is not specified for an input component, the component's contents will be indexed with a default weight (searchRelevancy="default").
Note: Header fields of snippets (tab Snippet in templates, "Label" field) are also indexed. If an input component is configured with a weighting none (searchRelevancy="none") but its value is included in the template's snippet header field, searching for the input component's value will cause the associated element to appear in search results
Changing the weighting setting of an input component in a template does not immediately affect existing elements based upon that template, and search results will continue to reflect the old weighting until elements based upon that template are modified (at which time they will be reindexed in the background). Alternatively, the entire project or parts of it may be reindexed via a schedule task or the FirstSpirit APIs, which does not require elements to be changed (see FirstSpirit Manual for Administrators, Chapter "Rebuild search index (→Documentation for Administrators)"). However, reindexing large numbers of elements is memory and CPU-intensive and should only be performed during a planned maintenance period!
For further information, see
- interface GomSearchRelevancy (package de.espirit.firstspirit.access.store.templatestore.gom, FirstSpirit Access API)
- interface SearchService (package de.espirit.firstspirit.access.search, FirstSpirit Access API)
- interface QueryAgent (package de.espirit.firstspirit.agency, FirstSpirit Access API)
| Parameter | Mandatory | Since | Type | Default value |
|---|---|---|---|---|
| searchRelevancy | No | 5.2.305 | Relevancy | DEFAULT |
sections
The sections parameter can be used to influence or define the behavior of the reference selection for sections.
By default, sections can be selected in the input component in the case where a page from the Page Store, a page reference or a Global content page has been selected. This behavior corresponds to sections="YES".
By giving NO as the value for the parameter, the selection of a target section is prevented.
If ONLY is given, it is only possible to select sections from the current page.
| Parameter | Mandatory | Since | Type | Default value |
|---|---|---|---|---|
| sections | No | 4.2 | SectionMode | YES |
upload
The upload parameter can be used by the template developer to enable the editor to upload a medium via the input component.
The editor can either enter the picture in the media store dialog-controlled using the relevant button or directly add it to the input component using drag & drop.
The function is deactivated as a default; it is activated by specifying the parameter with the value YES (...upload="YES"...) .
In FirstSpirit ContentCreator media can only be uploaded into those folders (and subfolders) for which a selection is permitted.
| Parameter | Mandatory | Since | Type | Default value |
|---|---|---|---|---|
| upload | No | 4.2 | YesNo | NO |
useLanguages
The useLanguages parameter can be used to specify whether or not an input component is to store different or deviating values for different languages (multi-lingual maintenance).
If the parameter is not given, deviating values are stored for the different languages as a default.
If NO (...useLanguages="NO") is specified, one value is stored for all languages.
 useLanguages="YES" will potentially no longer be evaluated in FirstSpirit version 5.2R5 and higher. See also parameter forbidPolyglotDataHierarchy (FS_CATALOG).
useLanguages="YES" will potentially no longer be evaluated in FirstSpirit version 5.2R5 and higher. See also parameter forbidPolyglotDataHierarchy (FS_CATALOG).
| Parameter | Mandatory | Since | Type | Default value |
|---|---|---|---|---|
| useLanguages | No | 2.0 | YesNo | YES |
FILTER
Using this tag the view and functionality of the selection dialogue can be changed on the basis of specifying element types.
If no FILTER tag is specified the selection dialogue in SiteArchitect shows on the navigation tab by default
- left column: shows in principle the tree structure of the project up to the folder level (independent from restrictions defined by the tag FILTER). This column serves for navigation through the project.
- middle column: shows the level below the node selected in the left column. So it provides another possibility for navigation. The desired object can be – depending on the type – taken over by default into the input component using the button "Select" ("selection").
- right column: shows the object which is marked in the middle column with its properties.
The search tab shows deviating from this in the middle column the search results.
The following element types are shown in the selection dialogue by default if no FILTER tag is set and can – with few exceptions – be taken over into the input component:
Page Store
- PAGEFOLDER (folders)
- PAGE (pages)
Content Store
- CONTENTFOLDER (folders; no selection!)
- CONTENT2 (data sources)
Media Store
- MEDIAFOLDER (folders)
- PICTURE (pictures)
- FILE (files)
Site Store
- PAGEREFFOLDER / SITESTOREFOLDER (menu levels)
- PAGEREF (page references)
- DOCUMENTGROUP (document groups)
Template Store
- TEMPLATE (templates, scripts, database schemata, workflows)
- SECTIONTEMPLATE (section templates)
- FORMATTEMPLATE (format templates)
- STYLETEMPLATE (style templates)
- TABLEFORMATTEMPLATE (table format templates)
- LINKTEMPLATE (link templates)
- SCRIPT (scripts)
- SCHEMA (database schemata)
- WORKFLOW (workflows)
- TEMPLATEFOLDER (folders; no selection!)
- FORMATTEMPLATEFOLDER (format template folders; no selection!)
- LINKTEMPLATEFOLDER (link template folders; no selection!)
Global Settings
- GCAFOLDER (folders; no selection!)
- GCAPAGE (global page)
Using the tag HIDE element types can be defined which are to be hidden from the middle column of the selection dialogue. Irrespective of the configuration using HIDE the tree structure up to folder level in the left column always remains unchanged and can always be used for navigation. The navigation using the middle column can be restricted by the configuration with HIDE. To hide elements, the above listed element types are used.
If the FILTER tag is not given all element types can be selected (i.e. taken over into the input component) by default – except for the types listed above. The ALLOW tag can be used for restricting the amount of selectable types. For this purpose the above listed element types are used, too. To make a type selectable an ALLOW tag must be given. When an ALLOW tag is given, only the type/s which is / are specified explicitly can be selected.
For an easier configuration of the selection dialogue the following, special types (wildcards) can be used additionally:
- MEDIA for all media (pictures and files)
- FOLDERS for all folder types which are enlisted above (excepted for the ones with addition "no selection!")
- ALL for all element types which are enlisted above (excepted for the ones with addition "no selection!")
Combinations of HIDE and ALLOW and specifying FOLDER:
- Each element type should be used only once within the form of the input component: either with the tag ALLOW or with the tag HIDE. If an element type is used with both tags only the ALLOW tag is taken into account for this element type.
- If the tag ALLOW is given for a type, which belongs to a subset of this type, which is hidden by means of HIDE, only the ALLOW tag is taken into account for this type.
Example: If <HIDE type="all"/> and <ALLOW type="folders"/> is given the middle column of the selection dialogue is available for navigation. Thus, the HIDE tag is overridden for the type FOLDERS. - Since the left column of the selection dialogue is always available for navigation, independent of a definition of FILTER, it is irrelevant for the selection of an element type, if the HIDE tag is given for a superordinate element type (in general: folders).
Example: If <HIDE type="pagefolder"/> and <ALLOW type="page"/> are given the folders of the Page Store are hidden in the middle and right column of the selection dialogue, but pages can be selected nonetheless. In this case the middle column is not available for navigation, other levels can be be accessed furthermore by using the left column. - The definition of the element type by means of the FILTER tag can be restricted additionally by the definition of selectable folders and stores, specified by the FOLDER tag. For example: <ALLOW type="page"/> does not have any effect on the selection dialogue if <FOLDER name="root" store="mediastore"/> is given as a restriction to the Media Store.
Example for the selection of all folders of all stores
<FILTER>
<HIDE type="ALL"/>
<ALLOW type="FOLDERS"/>
</FILTER>
In ContentCreator the selection is accomplished using a list, no navigation by means of a tree structure is required here. This list only shows elements which can be selected. If no restriction is made by using HIDE, ALLOW or FOLDER, all element types will be visible in this column and they can be taken over into the input component. In the left area of the dialog there are different options available for limiting the number of elements available for selection (for example by search term, store or folder).
Restrictions made by using FOLDER are reflected by the filter "Search in".
HIDE
Using the HIDE tag element types can be defined which are to be hidden in the selection dialogue (exception in SiteArchitect: left column). As a result these object types can no more be selected.
For each type one HIDE tag must be specified. Within this tag the object type must be specified via the parameter type in quotation marks.
<FILTER>
<HIDE type="file"/>
<HIDE type="pageref"/>
</FILTER>
In this example files (Media Store) and page references (Site Store) are suppressed from the selection dialogue. These types can not be selected in the selection dialogue.
 |
The HIDE tag can not restrict an ALLOW tag which is specified for subordinate element types (see examples indicated at the FILTER tag). |
| Parameter | Mandatory | Since | Type | Default value |
|---|---|---|---|---|
| type* | Yes | 4.2 | FilterType | None |
type
The parameter type specifies the element type (in quotation marks) which is to be hidden in the selection dialogue.
| Parameter | Mandatory | Since | Type | Default value |
|---|---|---|---|---|
| type* | Yes | 4.2 | FilterType | None |
ALLOW
Using the ALLOW tag element types can be defined which are to be allowed to be selected in the selection dialogue. If the tag is specified for one type all other types can no more be selected. If ALLOW is not given all types can be selected.
One ALLOW tag must be specified for each desired type. Within this tag the element type must be given using the parameter type in quotation marks.
<FILTER>
<ALLOW type="file"/>
<ALLOW type="pageref"/>
</FILTER>
In this example files (Media Store) and page references (Site Store) can be selected from the selection dialogue, but only if the Media Store and the Site Store are taken into account by the tag FOLDER. All other types can not be selected.
 |
The ALLOW tag can override the HIDE tag since ALLOW is always evaluated preferentially (see combination examples indicated for the FILTER tag). |
 |
If the FOLDER tag is set, this will be evaluated preferentially: Only those types which are specified by means of ALLOW will be displayed and can be selected which are located within stores / folders which are defined by the FOLDER tag(s). |
| Parameter | Mandatory | Since | Type | Default value |
|---|---|---|---|---|
| type* | Yes | 4.2 | FilterType | None |
type
The parameter type specifies the element type (in quotation marks) which is to be selectable in the selection dialog.
| Parameter | Mandatory | Since | Type | Default value |
|---|---|---|---|---|
| type* | Yes | 4.2 | FilterType | None |
LANGINFOS
Using the tag LANGINFOS language-dependent information can be defined for each input component, e.g. which title is to be used for the input component in the different project languages (parameter label), which tooltip is to be displayed (parameter description) etc. For reasons of clarity, definitions which are identical in multiple languages will be merged. For example,
<LANGINFOS>
<LANGINFO lang="*" label="Datum"/>
<LANGINFO lang="DE" label="Datum"/>
<LANGINFO lang="EN" label="Datum"/>
</LANGINFOS>
will be merged to
<LANGINFOS>
<LANGINFO lang="*" label="Datum"/>
</LANGINFOS>
after saving.
 Up to and including FirstSpirit version 4.2R2 language definitions will be deleted only in the case if the values are identical in all languages (as in example above). Furthermore, only the parameters lang, description and label are taken into account when merging.
Up to and including FirstSpirit version 4.2R2 language definitions will be deleted only in the case if the values are identical in all languages (as in example above). Furthermore, only the parameters lang, description and label are taken into account when merging.
 Since FirstSpirit version 4.2R4 all parameters are taken into account (e.g. format and length). Furthermore, language definitions are also merged within LANGINFOS tags, if they are identical in at least two languages. For example,
Since FirstSpirit version 4.2R4 all parameters are taken into account (e.g. format and length). Furthermore, language definitions are also merged within LANGINFOS tags, if they are identical in at least two languages. For example,
<LANGINFOS>
<LANGINFO lang="*" label="Date" format="dd.MM.yy"/>
<LANGINFO lang="DE" label="Date" format="dd.MM.yy"/>
<LANGINFO lang="EN" label="Date" format="MM/dd/yy"/>
</LANGINFOS>
will become
<LANGINFOS>
<LANGINFO lang="*" label="Date" format="dd.MM.yy"/>
<LANGINFO lang="EN" label="Date" format="MM/dd/yy"/>
</LANGINFOS>
after saving.
The definition for the fallback value (*) will not be deleted in any case. If there are two or more language definitions with identical values the first one will be maintained, the other will be deleted.
 IMPORTANT: Up to and including FirstSpirit version 4.2R2 at least one definition for the fallback labelling ("*") must be given:
IMPORTANT: Up to and including FirstSpirit version 4.2R2 at least one definition for the fallback labelling ("*") must be given:
<LANGINFOS>
<LANGINFO lang="*" label="TEXT"/>
</LANGINFOS>
 From FirstSpirit version 4.2R4 the fallback definition can be omitted. In this case, the language which is defined first will be used automatically as fallback value. For example,
From FirstSpirit version 4.2R4 the fallback definition can be omitted. In this case, the language which is defined first will be used automatically as fallback value. For example,
<LANGINFOS>
<LANGINFO lang="EN" label="Date"/>
<LANGINFO lang="DE" label="Datum"/>
</LANGINFOS>
will become
<LANGINFOS>
<LANGINFO lang="*" label="Date"/>
<LANGINFO lang="DE" label="Datum"/>
</LANGINFOS>
after saving.
LANGINFO
The LANGINFO tag is used to give values or attributes for a language as well for use as fallback values.
In order to state values or attributes for a language it is necessary to give the abbreviation of the project language in the lang parameter:
...
<LANGINFO lang="DE".../>
...
Fallback values are given with the special language abbreviation * ("for all languages"):
...
<LANGINFO lang="*".../>
...
The lang parameter is a mandatory parameter.
| Parameter | Mandatory | Since | Type | Default value |
|---|---|---|---|---|
| lang* | Yes | 3.1 | LanguageAbbreviation | None |
| description | No | 3.1 | String | None |
| label | No | 3.1 | String | None |
lang
The lang parameter is used to give the language abbreviation which is entered in the server properties see Language templates (→Documentation for Administrators)) to specify for which project languages the definitions are to apply, e.g. DE for German, EN for English, FR for French etc. The following characters can be used as often as required: -, _, 0-9 and A-Z. Lower case letters are transformed automatically into upper case letters after having saved the template. In addition * can be used for fallback values.
| Parameter | Mandatory | Since | Type | Default value |
|---|---|---|---|---|
| lang* | Yes | 3.1 | LanguageAbbreviation | None |
description
The description parameter can be used to specify a description of how the input component is to be used and filled by the editor. The text defined here is displayed as a tooltip on mouse-over at the relevant input component.
The text should serve as a guide for the editor and be as short as possible, understandable and relevant. It should match the label (label parameter) and complement it appropriately.
Make sure to use terminology that the editor knows and expects.
Example:
...description="Please enter the text for the headline here (H1)."...
Tip: If you would like to know how to better support and guide editors when filling input components, take a look at the chapter on Rules and other parameters and functions of forms.
| Parameter | Mandatory | Since | Type | Default value |
|---|---|---|---|---|
| description | No | 3.1 | String | None |
label
Use the label parameter to define the label of the input component.
Choose a label that is as short and meaningful as possible.
In combination with a relevant description (description parameter), you can help the editor to use the input component correctly and successfully.
Example:
... label="Headline (H1)" ...
| Parameter | Mandatory | Since | Type | Default value |
|---|---|---|---|---|
| label | No | 3.1 | String | None |
PROJECTS
The tag PROJECTS can be used to define the projects (local and/or remote) from which references are allowed to be selected.
Remote projects are specified usind the tag REMOTE, using the tag CATEGORY one or more remote category/categories can be defined (for more information about remote categories please see Remote projects (→Documentation for Administrators)). The actual project is specified by the tag LOCAL. Any number of projects can be defined here.
Moreover, for each project the tags SOURCES and FOLDER can be given. They define from which folders a reference is allowed to be selected.
In SiteArchitect, the sorting of the project definitions has an impact on the order of projects in the selection and in the upload dialogue (the local project is excepted from this sorting).
 |
For restrictions of using remote media in ContentCreator please see page Restrictions. |
CATEGORY
Using CATEGORY one or more remote categorie/s can be defined. For each category one CATEGORY tag must be given.
If a remote category contains already defined remote projects these projects from the category will be ignored.
Moreover, for each project the tags SOURCES and FOLDER can be given. They define from which folders a reference is allowed to be selected. All folders from the projects of the given remote category defined via CATEGORY are taken into account, which have the name defined by name attribute in the FOLDER tag. I.e. if the folder name specified by the name attribute exists only in one project of the remote category, only this folder will be shown in the selection dialogue. If the folder name exists in several projects, the folders of all concerned projects are shown in the selection dialogue.
 |
A valid licence for the Remote media access is required to be able to use the CATEGORY tag. |
| Parameter | Mandatory | Since | Type | Default value |
|---|---|---|---|---|
| name* | Yes | 4.2 | String | None |
name
A valid name of a remote category must be given for the name parameter.
 |
If two or more REMOTE or CATEGORY tags with the same name are given, only the first definition will be taken into account. |
| Parameter | Mandatory | Since | Type | Default value |
|---|---|---|---|---|
| name* | Yes | 4.2 | String | None |
SOURCES
The SOURCES tag can be used to limit the selection or display to defined folders (including sub-folders).
SOURCES is a positive list, i.e. only the given folders are allowed.
To allow a folder, a FOLDER tag must be specified for each.
FOLDER
The FOLDER tag is used to specify a folder which is to be taken into account.
When specifying a FOLDER the name parameter must be given with a valid folder name as well as the store parameter with a valid name of the respective store.
| Parameter | Mandatory | Since | Type | Default value |
|---|---|---|---|---|
| name* | Yes | 4.2 | String | None |
| store* | Yes | 4.2 | String | None |
name
A valid folder name must be given for the name parameter. To allow the complete store the value root is to be given, e.g.
<FOLDER name="root" store="mediastore">
for allowing the complete Media Store.
| Parameter | Mandatory | Since | Type | Default value |
|---|---|---|---|---|
| name* | Yes | 4.2 | String | None |
store
The name of the store must be specified by the parameter store:
- pagestore
- contentstore
- mediastore
- sitestore
- templatestore
- globalstore
| Parameter | Mandatory | Since | Type | Default value |
|---|---|---|---|---|
| store* | Yes | 4.2 | String | None |
LOCAL
This tag can be used for specifying the local project if the Tag PROJECTS is given.
| Parameter | Mandatory | Since | Type | Default value |
|---|---|---|---|---|
| name | No | 4.2 | String | None |
| uploadFolder | No | 4.2 | String | None |
name
The parameter name must be used for defining the name of the local project. By default, a . (dot) must be used for this:
<LOCAL name=".">
| Parameter | Mandatory | Since | Type | Default value |
|---|---|---|---|---|
| name | No | 4.2 | String | None |
uploadFolder
If the uploadFolder parameter is given with a valid folder name from the media store the picture entered by the editor via the input component is created or uploaded directly into the given folder.
If the parameter is not given or if the folder name is not valid the editor must manually select the destination folder from the media store before selecting the medium.
 |
The parameter is only used if the upload parameter has been additionally specified with the value YES . |
| Parameter | Mandatory | Since | Type | Default value |
|---|---|---|---|---|
| uploadFolder | No | 4.2 | String | None |
SOURCES
The SOURCES tag can be used to limit the selection or display to defined folders (including sub-folders).
SOURCES is a positive list, i.e. only the given folders are allowed.
To allow a folder, a FOLDER tag must be specified for each.
FOLDER
The FOLDER tag is used to specify a folder which is to be taken into account.
When specifying a FOLDER the name parameter must be given with a valid folder name as well as the store parameter with a valid name of the respective store.
| Parameter | Mandatory | Since | Type | Default value |
|---|---|---|---|---|
| name* | Yes | 4.2 | String | None |
| store* | Yes | 4.2 | String | None |
name
A valid folder name must be given for the name parameter. To allow the complete store the value root is to be given, e.g.
<FOLDER name="root" store="mediastore">
for allowing the complete Media Store.
| Parameter | Mandatory | Since | Type | Default value |
|---|---|---|---|---|
| name* | Yes | 4.2 | String | None |
store
The name of the store must be specified by the parameter store:
- pagestore
- contentstore
- mediastore
- sitestore
- templatestore
- globalstore
| Parameter | Mandatory | Since | Type | Default value |
|---|---|---|---|---|
| store* | Yes | 4.2 | String | None |
REMOTE
Using this tag one or more remote projects can be defined which is/are to be taken into account. For each remote project one REMOTE tag must be given.
 |
A valid licence for the Remote media access is required to be able to use the REMOTE tag. |
| Parameter | Mandatory | Since | Type | Default value |
|---|---|---|---|---|
| name* | Yes | 4.2 | String | None |
| autoReleaseAfterUpload | No | 4.2 | YesNo | None |
| uploadFolder | No | 4.2 | String | None |
name
Using the parameter name the symbolic name of the remote project is specified.
| Parameter | Mandatory | Since | Type | Default value |
|---|---|---|---|---|
| name* | Yes | 4.2 | String | None |
autoReleaseAfterUpload
The parameter autoReleaseAfterUpload is used for defining if media which are uploaded by this input component into the respective remote project are released directly (auto release).
If the remote project, in which a medium is to be uploaded, does not use automatic release (i.e. objects must always be released manually), this medium must be released (via workflow) by default. Using autoReleaseAfterUpload="YES" you can define that media, which are uploaded by this input component, will be released directly. If autoReleaseAfterUpload="NO" is given auto release will be disabled. The advantage is that when uploading a medium via the target project into the remote project, the editor does not need to switch to the remote project for requesting / performing a release.
This parameter is only taken into account if the upload is enabled for this input component via upload="YES".
 |
Auto release can only be used if the user has got the necessary rights. If the user has no release rights in the project into which the object is to be uploaded, the object will be uploaded anyway, but not released. |
| Parameter | Mandatory | Since | Type | Default value |
|---|---|---|---|---|
| autoReleaseAfterUpload | No | 4.2 | YesNo | None |
uploadFolder
If the uploadFolder parameter is given with a valid folder name from the media store the picture entered by the editor via the input component is created or uploaded directly into the given folder.
If the parameter is not given or if the folder name is not valid the editor must manually select the destination folder from the media store before selecting the medium.
 |
The parameter is only used if the upload parameter has been additionally specified with the value YES . |
| Parameter | Mandatory | Since | Type | Default value |
|---|---|---|---|---|
| uploadFolder | No | 4.2 | String | None |
SOURCES
The SOURCES tag can be used to limit the selection or display to defined folders (including sub-folders).
SOURCES is a positive list, i.e. only the given folders are allowed.
To allow a folder, a FOLDER tag must be specified for each.
FOLDER
The FOLDER tag is used to specify a folder which is to be taken into account.
When specifying a FOLDER the name parameter must be given with a valid folder name as well as the store parameter with a valid name of the respective store.
| Parameter | Mandatory | Since | Type | Default value |
|---|---|---|---|---|
| name* | Yes | 4.2 | String | None |
| store* | Yes | 4.2 | String | None |
name
A valid folder name must be given for the name parameter. To allow the complete store the value root is to be given, e.g.
<FOLDER name="root" store="mediastore">
for allowing the complete Media Store.
| Parameter | Mandatory | Since | Type | Default value |
|---|---|---|---|---|
| name* | Yes | 4.2 | String | None |
store
The name of the store must be specified by the parameter store:
- pagestore
- contentstore
- mediastore
- sitestore
- templatestore
- globalstore
| Parameter | Mandatory | Since | Type | Default value |
|---|---|---|---|---|
| store* | Yes | 4.2 | String | None |
Example
Example for the input component FS_REFERENCE:
<FS_REFERENCE name="IDENTIFIER" useLanguages="YES">
<LANGINFOS>
<LANGINFO lang="*" label="TEXT_FALLBACK" description="TEXT_FALLBACK"/>
<LANGINFO lang="DE" label="TEXT_DE" description="TEXT_DE"/>
<LANGINFO lang="EN" label="TEXT_EN" description="TEXT_EN"/>
</LANGINFOS>
</FS_REFERENCE>
Example of use in the template syntax
1) Reproduction of the input component CMS_INPUT_PICTURE
Using the input component FS_REFERENCE the functions of the input component CMS_INPUT_PICTURE can be reproduced.
Example CMS_INPUT_PICTURE
<CMS_INPUT_PICTURE name="st_picture" upload="yes" imagePreview="yes">
<LANGINFOS>
<LANGINFO lang="*" label="Picture" description="Please select a picture"/>
<LANGINFO lang="DE" label="Bild" description="Bitte wählen Sie ein Bild aus"/>
</LANGINFOS>
</CMS_INPUT_PICTURE>
Example FS_REFERENCE
<FS_REFERENCE name="st_picture" upload="yes" imagePreview="yes">
<FILTER>
<ALLOW type="picture"/>
<HIDE type="folders"/>
</FILTER>
<LANGINFOS>
<LANGINFO lang="*" label="Picture" description="Please select a picture"/>
<LANGINFO lang="DE" label="Bild" description="Bitte wählen Sie ein Bild aus"/>
</LANGINFOS>
<PROJECTS>
<LOCAL name=".">
<SOURCES>
<FOLDER name="root" store="mediastore"/>
</SOURCES>
</LOCAL>
</PROJECTS>
</FS_REFERENCE>
 |
If using this input component in the SiteArchitect you could enter <HIDE type="all"> instead of <HIDE type="folders">. Then, all element types except for pictures would be hidden in the selection dialogue. |
2) Reproduction of the input component CMS_INPUT_FILE
Using the input component FS_REFERENCE the functions of the input component CMS_INPUT_FILE can be reproduced.
Example CMS_INPUT_FILE
<CMS_INPUT_FILE name="st_file" upload="yes">
<LANGINFOS>
<LANGINFO lang="*" label="File" description="Please select a file"/>
<LANGINFO lang="DE" label="Datei" description="Bitte wählen Sie eine Datei aus"/>
</LANGINFOS>
</CMS_INPUT_FILE>
Example FS_REFERENCE
<FS_REFERENCE name="st_file" upload="yes">
<FILTER>
<ALLOW type="file"/>
<HIDE type="picture"/>
<HIDE type="folders"/>
</FILTER>
<LANGINFOS>
<LANGINFO lang="*" label="File" description="Please select a file"/>
<LANGINFO lang="DE" label="Datei" description="Bitte wählen Sie eine Datei aus"/>
</LANGINFOS>
<PROJECTS>
<LOCAL name=".">
<SOURCES>
<FOLDER name="root" store="mediastore"/>
</SOURCES>
</LOCAL>
</PROJECTS>
</FS_REFERENCE>
With this input component only files can be selected, but all stores and element types are visible in the selection dialogue.
3) Reproduction of the input component CMS_INPUT_PAGEREF
Using the input component FS_REFERENCE the functions of the input component CMS_INPUT_PAGEREF can be reproduced.
Example CMS_INPUT_PAGEREF
<CMS_INPUT_PAGEREF name="st_pageref" hFill="yes" sections="both">
<LANGINFOS>
<LANGINFO lang="*" label="Page reference" description="Please choose a page"/>
<LANGINFO lang="DE" label="Seitenreferenz" description="Bitte wählen Sie eine Seite"/>
</LANGINFOS>
</CMS_INPUT_PAGEREF>
Example FS_REFERENCE
<FS_REFERENCE name="st_pageref" hFill="yes" sections="yes">
<FILTER>
<ALLOW type="pageref"/>
<ALLOW type="documentgroup"/>
</FILTER>
<LANGINFOS>
<LANGINFO lang="*" label="Page reference" description="Please choose a page"/>
<LANGINFO lang="DE" label="Seitenreferenz" description="Bitte wählen Sie eine Seite"/>
</LANGINFOS>
<PROJECTS>
<LOCAL name=".">
<SOURCES>
<FOLDER name="root" store="sitestore"/>
</SOURCES>
</LOCAL>
</PROJECTS>
</FS_REFERENCE>
4) Reproduction of the input component "mediaref" in internal legacy links
The following example reproduces the field “mediaref” of an internal legacy link:
<FS_REFERENCE name="st_mediaref" hFill="yes">
<FILTER>
<ALLOW type="picture"/>
<ALLOW type="file"/>
</FILTER>
<LANGINFOS>
<LANGINFO lang="*" label="Mediaref" description="Please choose a medium"/>
<LANGINFO lang="DE" label="Mediaref" description="Bitte wählen Sie ein Medium aus"/>
</LANGINFOS>
<PROJECTS>
<LOCAL name=".">
<SOURCES>
<FOLDER name="root" store="mediastore"/>
</SOURCES>
</LOCAL>
</PROJECTS>
</FS_REFERENCE>
<ALLOW type="picture"/> and <ALLOW type="file"/> can be also summarized to <ALLOW type="media"/>.
| Further topics |
|---|
| Data type TargetReference, Rules: SECTION property |