CMS_INPUT_DOMTABLE
| Inhaltsverzeichnis |
| zum Beispiel |
| zu den Methoden: Table |
Parameter name*, allowEmpty, bold, columnChange, combine, develop, enableImport, hFill, height, hidden, import, importRuleset, italic, list, listConfig, listDefaultConfig, preset, properties, propertyConfig, rowChange, rows, searchRelevancy, useLanguages, width FORMATSTEMPLATEname* LANGINFOS*LANGINFO*LINKEDITORSLINKEDITORname* |
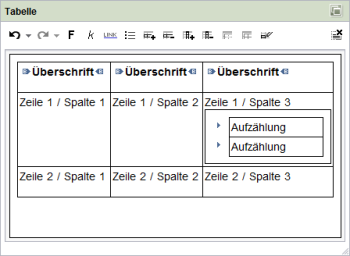
Diese Eingabekomponente dient dazu, dem Redakteur eine komfortable Möglichkeit zu geben, in Tabellenform auszugebende Daten in das System einzupflegen. Hierbei ist es dem Vorlagenentwickler möglich, die Tabelle für den Redakteur in beliebiger Weise vorzufertigen. Wie in der Eingabekomponente CMS_INPUT_DOM ist es auch in dieser Eingabekomponente möglich, beliebige Verweisvorlagen sowie (geschachtelte) Listen (Aufzählung oder Nummerierung) zu verwenden. Weiterhin können beliebige Zeichen-Formatvorlagen verwendet werden, jedoch keine Absatzformatvorlagen. Darüber hinaus kann dem Redakteur eine Funktion zum Importieren von Tabelleninhalten aus externen Dateien zur Verfügung gestellt werden.
Die gespeicherten Informationen einer Tabelle können entweder über Standardformatvorlagen oder durch die Funktion Table ausgegeben werden.
Für die Darstellung einer Tabelle über die Standardformatvorlagen werden die Formatvorlagen
- „Table“ (Kürzel: „table“; Tabellenkörper),
- „Table row“ (Kürzel: „tr“; eine Tabellenzeile) und
- „Table cell“ (Kürzel: „td“, eine Tabellenzelle)
verwendet.
 |
Die Eingabekomponente CMS_INPUT_DOMTABLE wird im FirstSpirit ContentCreator unterstützt. Zu Einschränkungen siehe Kapitel Einschränkungen in ContentCreator. |
Zu Informationen über für Drag-and-drop unterstützte Transfer-Typen siehe Seite Drag-and-drop.
Pflichtparameter
Optionaler Parameter
Optionaler Parameter
Optionaler Parameter
Optionaler Parameter
Optionaler Parameter
Optionaler Parameter
Optionaler Parameter
Optionaler Parameter
Optionaler Parameter
Optionaler Parameter
Optionaler Parameter
Optionaler Parameter
Optionaler Parameter
Optionaler Parameter
Optionaler Parameter
Optionaler Parameter
Optionaler Parameter
Optionaler Parameter
Optionaler Parameter
Optionaler Parameter
Optionaler Parameter
Optionaler Parameter
Optionaler Parameter
Pflichtparameter
Pflichtparameter
Optionaler Parameter
Optionaler Parameter
Pflichtparameter
Parameter
Der nachfolgenden Tabelle können die Parameter der Eingabekomponente DOMTABLE entnommen werden.
name
Das Attribut "name" ist der Variablenname einer Eingabekomponente, mit dem in den Vorlagen - mit Hilfe von $CMS_VALUE()$ - das Ergebnisobjekt der Eingabekomponente verwendet oder der Inhalt ausgegeben werden kann.
| Parameter | Pflichtparameter | Seit | Typ | Standardwert |
|---|---|---|---|---|
| name* | Ja | 3.1 | Designator | Keiner |
allowEmpty
Mit dem Parameter "allowEmpty" wird festgelegt, ob für eine Eingabekomponente ein Wert angegeben werden muss oder nicht.
Bei der Angabe von allowEmpty="YES" ist eine Eingabe nicht zwingend, bei allowEmpty="NO" jedoch schon.
Eingabekomponenten mit allowEmpty="NO" werden auch als Pflichteingabekomponenten bezeichnet.
Der Standardwert für allowEmpty ist YES.
| Parameter | Pflichtparameter | Seit | Typ | Standardwert |
|---|---|---|---|---|
| allowEmpty | Nein | 3.0 | YesNo | YES |
bold
Mit dem Parameter bold kann der Fett-Button in der Eingabekomponente ein- oder ausgeblendet werden.
Wird der Parameter nicht angegeben, so wird der Button standardmäßig eingeblendet.
Bei der Angabe von NO (...bold="NO"...) wird der Button aus- und bei YES eingeblendet.
| Parameter | Pflichtparameter | Seit | Typ | Standardwert |
|---|---|---|---|---|
| bold | Nein | 2.0 | YesNo | YES |
columnChange
Mit dem Parameter columnChange kann das Löschen und Hinzufügen von Spalten in der Eingabekomponente zugelassen oder aber unterbunden werden.
Wird der Parameter nicht angegeben so ist das Löschen und Hinzufügen von Spalten möglich.
Das Löschen und Hinzufügen wird durch die Angabe von NO (...columnChange="NO"...) deaktiviert.
| Parameter | Pflichtparameter | Seit | Typ | Standardwert |
|---|---|---|---|---|
| columnChange | Nein | 2.1 | YesNo | YES |
combine
Mit dem Parameter combine kann das Verschmelzen von Zellen zugelassen oder aber unterbunden werden.
Wird der Parameter nicht angegeben, so können Zellen verschmolzen werden.
Bei der Angabe von NO (...combine="NO"...) wird das Verschmelzen von Zellen deaktiviert.
| Parameter | Pflichtparameter | Seit | Typ | Standardwert |
|---|---|---|---|---|
| combine | Nein | 2.1 | YesNo | YES |
develop
Enable debug mode using Java-Console for output.
| Parameter | Pflichtparameter | Seit | Typ | Standardwert |
|---|---|---|---|---|
| develop | Nein | 2.1 | YesNo | NO |
enableImport
Mithilfe des Parameters enableImport kann die Funktionalität des Moduls FirstSpirit OfficeConnect aktiviert werden.
Standardmäßig ist die Funktionalität nicht aktiv. Wird der Parameter auf YES gesetzt, wird der Button "Word-Inhalte aus der Zwischenablage einfügen" angezeigt.
 |
Für die Verwendung dieses Attributs ist eine gültige Lizenz für das Modul FirstSpirit OfficeConnect erforderlich. |
| Parameter | Pflichtparameter | Seit | Typ | Standardwert |
|---|---|---|---|---|
| enableImport | Nein | 4.2 | YesNo | NO |
hFill
Die Anzeige einer Eingabekomponente erfolgt immer mit einer vordefinierten Breite.
Ist es aber gewünscht, dass die Eingabekomponente die volle zur Verfügung stehende Anzeigebreite nutzt, ist der Parameter hFill mit dem Wert YES anzugeben.
| Parameter | Pflichtparameter | Seit | Typ | Standardwert |
|---|---|---|---|---|
| hFill | Nein | 2.0 | YesNo | NO |
height
Mit dem Parameter height wird die Anzeigehöhe der Eingabekomponente festgelegt. Als Wert erwartet der Parameter eine Ganzzahl.
Der Standardwert ist 6.
| Parameter | Pflichtparameter | Seit | Typ | Standardwert |
|---|---|---|---|---|
| height | Nein | 2.1 | PositiveInteger | 6 |
hidden
Mit dem Parameter "hidden" kann eine Eingabekomponente für den Redakteur ausgeblendet werden.
Bei der Angabe von hidden="YES" wird die Eingabekomponente ausgeblendet, bei hidden="NO" nicht.
Der Standardwert für hidden ist NO, so dass Eingabekomponenten standardmäßig für den Redakteur sichtbar sind.
| Parameter | Pflichtparameter | Seit | Typ | Standardwert |
|---|---|---|---|---|
| hidden | Nein | 4.0.44 | YesNo | NO |
import
Mit dem Parameter import kann der Button zum Importieren von Tabelleninhalten aus einer externen Datei in der Eingabekomponente ein- oder ausgeblendet werden.
Wird der Parameter nicht angegeben, so wird der Button standardmäßig ausgeblendet.
Bei der Angabe von NO (...import="NO"...) wird der Button aus- und bei YES eingeblendet.
| Parameter | Pflichtparameter | Seit | Typ | Standardwert |
|---|---|---|---|---|
| import | Nein | 2.1 | YesNo | NO |
importRuleset
Mit dem Parameter importRulesets kann bei aktivierter Funktionalität des Moduls FirstSpirit Office die Auswahl der XML-Regelsätze für die jeweilige Eingabekomponente eingeschränkt werden. Dazu wird importRulesets mit dem oder den Namen der gewünschten Regelsätze, die in den Server- und Projekteigenschaften definiert wurden, in doppelten Hochkommata angegeben. Mehrere Regelsätze werden durch Komma separiert angegeben.
Wird der Parameter nicht angegeben, werden alle für das jeweilige Projekt zur Verfügung stehenden XML-Regelsätze zur Auswahl angeboten.
 |
Dieser Parameter wird nur ausgewertet, wenn der Parameter enableImport auf YES gesetzt ist. |
Weiterführende Informationen zum Modul FirstSpirit OfficeConnect siehe entsprechende Modul-Dokumentation.
| Parameter | Pflichtparameter | Seit | Typ | Standardwert |
|---|---|---|---|---|
| importRuleset | Nein | 4.2 | String | Keiner |
italic
Mit dem Parameter italic kann der Kursiv-Button in der Eingabekomponente ein- oder ausgeblendet werden.
Wird der Parameter nicht angegeben, so wird der Button standardmäßig eingeblendet.
Bei der Angabe von NO (...italic="NO"...) wird der Button aus- und bei YES eingeblendet.
| Parameter | Pflichtparameter | Seit | Typ | Standardwert |
|---|---|---|---|---|
| italic | Nein | 2.0 | YesNo | YES |
list
Mit dem Parameter list kann der Liste einfügen/hinzufügen-Button in der Eingabekomponente ein- oder ausgeblendet werden.
Wird der Parameter nicht angegeben, so wird der Button standardmäßig eingeblendet.
Bei der Angabe von NO (...list="NO"...) wird der Button aus- und bei YES eingeblendet.
Die Konfiguration von Listen kann mit den Parametern listConfig und listDefaultConfig vorgenommen werden.
| Parameter | Pflichtparameter | Seit | Typ | Standardwert |
|---|---|---|---|---|
| list | Nein | 2.3 | YesNo | YES |
listConfig
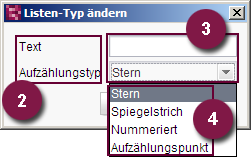
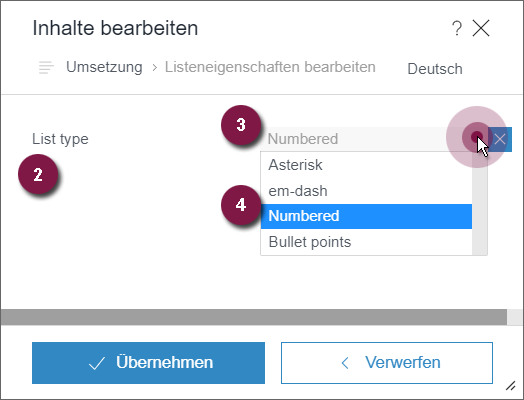
Mit dem Parameter listConfig kann der Dialog, der sich bei einem Klick auf den Kontextmenü-Eintrag "Listen-Typ ändern" (SiteArchitect) bzw. "Listeneigenschaften bearbeiten" (ContentCreator) auf Listenpunkten öffnet, frei konfiguriert werden.
Wird listConfig nicht angegeben, steht ein Dialog zur Verfügung, aus dem das Listensymbol ("Typ") aus einer Combobox gewählt oder ein benutzerdefinierter Text in ein Textfeld eingegeben werden kann.
Wird listConfig mit leerem Wert angegeben (listConfig=""), wird der Kontextmenü-Eintrag "Listen-Typ ändern" (SiteArchitect) ausgeblendet. Der Listen-Typ kann dann nicht vom Redakteur beeinflusst werden.
Mithilfe von listConfig kann ein oder mehrere Eingabefelder definiert werden. Zu jedem Eingabefeld müssen folgende Angaben gemacht werden:

(SiteArchitect)

(ContentCreator)
- Bezeichner: Eindeutiger Bezeichner, über den der vom Redakteur eingegebene Wert des Eingabefelds ausgelesen werden kann.
- Beschriftung: Beschriftung des Eingabefelds, die im Dialog dargestellt werden soll.
- Typ: Definition des Datentyps des Eingabefelds (eingeleitet durch das Attribut type).
- Parameterliste: Einflussnahme auf die Eingabe von Werten.
Die Syntax lautet:
BEZEICHNER:BESCHRIFTUNG[type=TYP;PARAMETERLISTE]
Mehrere Eingabefelder sind als kommaseparierte Liste anzugeben.
type
Für den Typ des Eingabefeldes stehen folgende Schlüsselbegriffe zur Verfügung:
- text: Feld für für die Eingabe von Text
- number: Feld für die Eingabe von Zahlen
- boolean: Checkbox, die aktiviert werden kann
- color: Auswahldialog zur Auswahl einer Farbe
Im ContentCreator wird text unterstützt, die anderen Schlüsselbegriffe nur eingeschränkt.
Wird der Parameter type nicht angegeben, so wird ein Feld für die Eingabe von Text oder Zahlen dargestellt.
Durch Angabe einer Liste mit Parametern, die durch Pipe-Symbole (|) getrennt sind, wird eine Combobox dargestellt. Die Beschriftung kann hinter dem Parameter mit einem Doppelpunkt definiert werden, z. B.
list:Listenart[choice1:Auswahl1|choice2:Auswahl2|choice3:Auswahl3]
Werden die Schlüsselbegriffe ohne weitere Parameter verwendet (siehe unten: "Parameterliste"), kann der Schlüsselbegriff auch ohne vorangehendes type angegeben werden, z. B.
a:Text[text],
b:Farbe[color]
Parameterliste
Für die meisten Eingabetypen (text, number, color) können im SiteArchitect die folgenden Parameter verwendet werden, wobei beachtet werden sollte, dass nicht jede Kombination sinnvoll ist:
- maxlen: Über diesen Parameter kann die maximale Eingabelänge (in Zeichen) festgelegt werden (z. B. maxlen=20).
- upcase=true: Dieser Parameter wandelt alle Eingaben in Großbuchstaben um.
- allowed=Zeichenkette: Als Wert für diesen Parameter werden alle Zeichen übergeben, die bei der Eingabe verwendet werden dürfen (z. B. allowed=abcdef).
Im ContentCreator wird auch maxlen unterstützt.
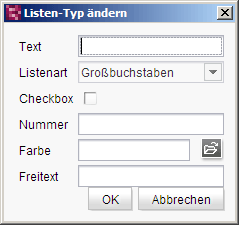
Beispiel:
... listConfig="
a:Text[type=text;maxlen=30;upcase=true;allowed=abcdefghijklmnopqrstuvwxyzABCDEFGHIJKLMNOPQRSTUVWXYZ],
b:Listenart[4:Großbuchstaben|2:Zahlen|6:römische Zahlen],
c:Checkbox[boolean],
d:Nummer[type=number;maxlen=3],
f:Farbe[color],
g:Freitext
" ...
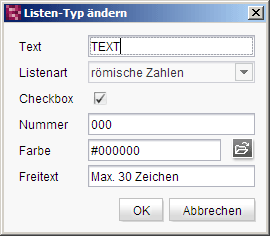
Dialog:

In den Formatvorlagen mit den Kürzeln ul und li steht der gespeicherte Wert für ein Eingabefeld mit dem definierten BEZEICHNER zur Verfügung.
Der gespeicherte Wert lässt sich mithilfe des Systemobjekts #list und der Methode attr ausgeben:
$CMS_VALUE(#list.attr("BEZEICHNER"))$| Parameter | Pflichtparameter | Seit | Typ | Standardwert |
|---|---|---|---|---|
| listConfig | Nein | 2.3 | String | Keiner |
listDefaultConfig
Über den Parameter listDefaultConfig können Vorbelegungen für Listen konfiguriert werden. Dazu können
- reservierte Variablennamen (zur Definition, welcher Listentyp initial verwendet werden soll) oder
- die Bezeichner, die ggf. über listConfig definiert sind (Vorbelegungen im Dialog)
verwendet werden.
Dazu erwartet der Parameter listDefaultConfig den Variablennamen bzw. den Bezeichner und den vorzubelegenden Wert, getrennt durch ein Gleichheitszeichen ("="). Mehrere Vorbelegungen sind als kommaseparierte Liste anzugeben.
Die Syntax lautet:
listDefaultConfig="a=Text,b=6,c=true,d=000,f=#000000,g=Max. 30 Zeichen"
Die Vorbelegungen in diesem Beispiel haben nur eine Auswirkung, wenn listConfig adäquat konfiguriert ist (siehe entsprechendes Beispiel zu listConfig), beispielsweise

Die vorbelegten Werte können vom Redakteur bei Bedarf geändert werden.
Reservierte Variablennamen
========================
style
Über diesen reservierten Variablennamen wird festgelegt, welcher Listentyp vorausgewählt sein soll und damit beim Erstellen einer neuen Liste verwendet wird:
- Typ 0: Spiegelstrich; als Listensymbol wird ein Strich (-) dargestellt.
- Typ 1: Bullet; als Listensymbol wird ein blaues Dreieck (
 ) oder der Inhalt der reservierten Listenvariablen mediaref (siehe unten) dargestellt. (Standardwert)
) oder der Inhalt der reservierten Listenvariablen mediaref (siehe unten) dargestellt. (Standardwert) - Typ 2: Nummeriert; als Nummerierungszeichen werden arabische Zahlen (1, 2, 3...) verwendet.
- Typ 3: Alphabetisch (Kleinbuchstaben); als Nummerierungszeichen werden lateinische Kleinbuchstaben (a, b, c...) verwendet.
- Typ 4: Alphabetisch (Großbuchstaben); als Nummerierungszeichen werden lateinische Großbuchstaben (A, B, C...) verwendet.
- Typ 5: Römische Ziffern (Kleinbuchstaben); als Nummerierungszeichen werden römische Zahlen in Kleinbuchstaben (i, ii, iii, iv...) verwendet.
- Typ 6: Römische Ziffern (Großbuchstaben); als Nummerierungszeichen werden römische Zahlen in Großbuchstaben (I, II, III, IV...) verwendet.
- Typ 7: Leer (nur Einrücken); es werden keine Listensymbole verwendet, stattdessen wird die gesamte Liste eingerückt.
- Typ 8: Benutzerdefiniert; als Listensymbol bzw. Nummerierungszeichen wird der Inhalt der reservierten Listenvariablen pre (siehe unten) angezeigt.
Als Wert erwartet style die Nummer des Typs (siehe Liste).
Beispiel:
listDefaultConfig="style=6"
Ist listConfig angegeben, sollte der Wert von listDefaultConfig / style geeignet gewählt werden.
Wird style nicht angegeben, ist der Typ standardmäßig 1 (Bullet bzw. Bild, das über mediaref definiert ist).
mediaref
Über diesen reservierten Variablennamen kann ein Bild aus der Medien-Verwaltung ausgewählt werden, welches für Listentyp 1 als Aufzählungszeichen verwendet wird. Dazu wird media:, gefolgt vom Referenznamen des gewünschten Bildes angegeben.
Die Syntax lautet:
listDefaultConfig="mediaref=media:REFERENZNAME_DES_BILDES"
Beispiel:
listDefaultConfig="mediaref=media:bullet"
pre
Über diesen reservierten Variablennamen wird die Darstellung der Aufzählungszeichen für Listentyp 8 definiert. Im Feld für benutzerdefinierte Eingaben wird der Wert angezeigt, der für pre angegeben ist.
Folgende Schlüsselbegriffe können dazu verwendet werden:
- %index% (Nummer des aktuellen Elementes),
- %count% (Anzahl der Elemente) und
- %count2% (Nummer des letzten Elementes)
Beispiel:
listDefaultConfig="style=8,pre=%index% von %count%"
start
Über den reservierten Variablennamen start lässt sich der Startpunkt der Nummerierung der Listeneinträge festlegen. Ohne Angabe von start wird die Nummerierung mit 1 begonnen.
 |
Der Startpunkt muss immer als Zahl festgelegt werden, unabhängig davon, welcher Nummerierungstyp verwendet wird. |
Beispiel:
listDefaultConfig="start=3"
Tipp: Falls der Redakteur Eingaben vornehmen soll, als Typ für dieses Eingabefeld number (siehe dazu Parameter listConfig) verwenden und mit dem Wert "1" vorbelegen.
Die reservierten Listenvariablen können auch kombiniert werden. Dazu werden sie kommasepariert angegeben, beispielsweise:
listDefaultConfig="style=2,mediaref=media:note,pre=%index%/%count2%,start=3"
Der Zugriff auf die Informationen einer vom Redakteur erstellten Liste in einem DOM (beispielsweise ausgewählter Listentyp, Anzahl der Listeneinträge) erfolgt üblicherweise über die Systemobjekte #list (gesamte Liste) und #listitem (ein Listenpunkt).
| Parameter | Pflichtparameter | Seit | Typ | Standardwert |
|---|---|---|---|---|
| listDefaultConfig | Nein | 2.3 | String | Keiner |
preset
Mit dem Attribut preset kann festgelegt werden, wie Vorgabewerte in einer Eingabekomponente behandelt werden (vgl. dazu auch Kapitel Vorgabewerte). Wird preset="default" gesetzt, wird der im Formular definierte Rückgriffwert verwendet. Nachträgliche Änderungen im Formular an diesem Wert wirken sich auf alle Verwendungen in den vom Redakteur gepflegten Eingabekomponenten aus, solange bis ein manueller Wert in die Eingabekomponente gesetzt wird. Dies ist die Standardeinstellung. Wird preset="copy" gesetzt, wird der durch den Redakteur gewählte Wert "hart" in der Eingabekomponente gespeichert. Nachträgliche Änderungen am Vorgabewert im Formular wirken sich nicht aus.
| Parameter | Pflichtparameter | Seit | Typ | Standardwert |
|---|---|---|---|---|
| preset | Nein | 4.0 | Preset | DEFAULT |
properties
Mit dem Parameter properties kann der Eigenschaften Zelle-Button in der Eingabekomponente ein- oder ausgeblendet werden.
Wird der Parameter nicht angegeben, so wird der Button standardmäßig eingeblendet.
Bei der Angabe von NO (...properties="NO"...) wird der Button aus- und bei YES eingeblendet.
Mithilfe dieses Buttons kann der Redakteur in einem separatem Dialog Eigenschaftswerte für eine Zelle hinterlegen. Die Eingabefelder des Dialogs werden mit dem Parameter propertyConfig (siehe unten) definiert.
| Parameter | Pflichtparameter | Seit | Typ | Standardwert |
|---|---|---|---|---|
| properties | Nein | 2.1 | YesNo | YES |
propertyConfig
Mit dem Parameter propertyConfig kann der Zelleneigenschaften-Dialog frei konfiguriert werden.
Für den Typ des Eingabefeldes stehen fünf Schlüsselbegriffe zur Verfügung:
- text (Eingabefeld für die Eingabe einzeiliger Texte)
- number (Eingabefeld für die Eingabe von Zahlen)
- boolean (Auswahlbox, die aktiviert werden kann)
- password (Eingabefeld für verschlüsstelte Texteingaben, z.B. für Passwörter)
- color (Auswahldialog zur Farbauswahl)
Die Syntax für die Definition eines Eingabefeldes lautet:
BEZEICHNER:BESCHRIFTUNG[type=TYP;PARAMETERLISTE]
Mehrere Eingabefelder sind als kommaseparierte Liste anzugeben.
Mit BESCHRIFTUNG wird die Beschriftung des Eingabefeldes definiert, die im Dialog dargestellt werden soll.
Mit dem Parameter type wird mit Hilfe des mit TYP angegebenen Schlüsselwortes (siehe obige Liste) festgelegt, welcher Eingabetyp dargestellt werden soll.
Wird der Parameter type nicht angegeben, so wird ein einzeiliges Textfeld dargestellt, ausser es wird eine durch Pipesymbole (|) getrennte Liste als Parameter übergeben. In diesem Fall wird eine Combobox dargestellt. Es ist hierbei erforderlich, eine Liste der Auswahlmöglichkeiten zu definieren, wobei die einzelnen Punkte durch das Pipe-Symbol ("|") getrennt werden. Die Beschriftung des jeweiligen Auswahlpunktes kann hinter dem Wert mit einem Doppelpunkt definiert werden.
propertyConfig="mychoice:myLabel[option1:Auswahl1|option2:Auswahl2]"
Für die meisten Eingabetypen (text, number, password, color) können die folgenden Parameter verwendet werden, wobei beachtet werden sollte, dass nicht jede Kombination sinnvoll ist:
- maxlen: Über diesen Parameter kann die maximale Eingabelänge (in Zeichen) festgelegt werden. (z.B. maxlen=20)
- upcase=true: Dieser Parameter wandelt alle Eingaben in Großbuchstaben um.
- allowed=Zeichenkette: Als Wert für diesen Parameter werden alle Zeichen übergeben, die bei der Eingabe verwendet werden dürfen (z.B. allowed=abcdef)
...propertyConfig="
a:Text[type=text;maxlen=30;upcase=true;
allowed=abcdefghijklmnopqrstuvwxyzABCDEFGHIJKLMNOPQRSTUVWXYZ],
style:Listenart[4:Großbuchstaben|2:Zahlen|6:römische Zahlen],
c:Check Box[boolean],
d:Passwort[password],
e:Nummer[type=number;maxlen=10],
f:Farbe[color],
h:Text,
i:Text[text]"...
In den Formatvorlagen mit dem Kürzel td steht der gespeicherte Wert für ein Eingabefeld mit dem definierten BEZEICHNER zur Verfügung.
Der gespeicherte Wert lässt sich mit Hilfe des Systemobjekts #cell und der Methode attr ausgeben:
$CMS_VALUE(#cell.attr("BEZEICHNER"))$ |
Das Icon zum Aufrufen des Dialogs ist nicht vorhanden, wenn der Parameter properties (siehe oben) auf "NO" gesetzt ist. |
| Parameter | Pflichtparameter | Seit | Typ | Standardwert |
|---|---|---|---|---|
| propertyConfig | Nein | 2.1 | String | Keiner |
rowChange
Mit dem Parameter rowChange kann das Löschen und Hinzufügen von Zeilen in der Eingabekomponente zugelassen oder aber unterbunden werden.
Wird der Parameter nicht angegeben so ist das Löschen und Hinzufügen von Zeilen möglich.
Das Löschen und Hinzufügen wird durch die Angabe von NO (...rowChange="NO"...) deaktiviert.
| Parameter | Pflichtparameter | Seit | Typ | Standardwert |
|---|---|---|---|---|
| rowChange | Nein | 2.1 | YesNo | YES |
rows
Height of the form input field in number of rows.
| Parameter | Pflichtparameter | Seit | Typ | Standardwert |
|---|---|---|---|---|
| rows | Nein | 2.0 | PositiveInteger | 4 |
searchRelevancy
Mithilfe dieses Parameters kann definiert werden, mit welcher Gewichtung Inhalte dieser Eingabekomponente in Suchergebnissen angezeigt werden (SiteArchitect: Globale Suche (→Handbuch FirstSpirit SiteArchitect), Suche in Datenquellen | ContentCreator: Suche im Report-Bereich). So kann beispielsweise festgelegt werden, dass Suchtreffer in Überschriften prominenter in den Suchergebnissen angezeigt werden als Suchtreffer in Fließtexten. Andererseits können auch Eingabekomponenten ganz von der Suchindizierung ausgenommen werden, was in einer erhöhten Performanz der Indizierung resultieren kann.
Für diese Konfiguration der Suche stehen folgende Werte für eine Gewichtung zur Verfügung:
- none: Der Inhalt einer mit diesem Attribut versehenen Eingabekomponente wird nicht indiziert. Seiten, Absätze und Datensätze, die Inhalte enthalten, die in auf diese Weise konfigurierten Eingabekomponenten gespeichert sind, werden nicht als Suchtreffer angezeigt. Eine Suche nach in solchen Komponenten gespeicherten Inhalten per Drag-and-drop ist nicht möglich ("Das Feld kann nicht für die Suche verwendet werden, da es als nicht relevant markiert ist."). Solche Felder sind auch in der "Einfachen Suche" in Datenquellen entsprechend markiert ("Kann nicht durchsucht werden.").
- default: Der Inhalt der Eingabekomponente wird mit normaler Gewichtung indiziert. Hierbei handelt es sich um die Standardeinstellung.
- high: Der Inhalt einer mit diesem Attribut versehenen Eingabekomponente wird mit erhöhter Gewichtung in Suchergebnissen angezeigt (Ausnahme: Suche nach Datensätzen). Das heißt, ist der Suchbegriff sowohl in einer Eingabekomponente enthalten, die mit searchRelevancy="high" versehen ist, als auch in einer Eingabekomponente, die mit searchRelevancy="default" versehen ist, wird ein Suchtreffer, der in der Eingabekomponente mit searchRelevancy="high" gespeichert ist, an höherer Position in den Suchergebnissen angezeigt.
Wird der Parameter nicht angegeben, wird die Eingabekomponente für den Suchindex normal gewichtet (searchRelevancy="default").
Hinweise:
- Auch Kennsätze (Register Schnipsel von Vorlagen, Feld "Kennsatz") werden indiziert. Wird für eine Eingabekomponente die Suchrelevanz auf none gesetzt (searchRelevancy="none") und der Inhalt gleichzeitig als Kennsatz in der Schnipsel-Definition der Vorlage verwendet, so wird das entsprechende Objekt dennoch gefunden.
- Werden Verweise verwendet, muss für diese DOM-Eingabekomponente searchRelevancy="none" gesetzt werden, um Verweistexte aus dem Such-Index ausschließen zu können. Ist searchRelevancy="none" für den Verweistext in der betreffenden Verweisvorlage definiert, wird der betreffende Verweistext trotzdem gefunden, wenn für die umgebende DOM-Komponente searchRelevancy="default", searchRelevancy="high" oder der Parameter searchRelevancy nicht gesetzt ist.
Für andere Eingabekomponenten der Verweisvorlage gilt diese Einschränkung hingegen nicht: Für diese sowie die Gewichtung von Verweistexten (searchRelevancy="default" und searchRelevancy="high") wird die Definition in der Verweisvorlage herangezogen.
Wird der Gewichtungs-Wert in einer Vorlage nachträglich geändert, wirkt sich dies nicht automatisch auf das Suchergebnis aus, sondern erst mit einer Änderung an der jeweiligen Instanz der Vorlage. Alternativ kann eine Neu-Indizierung für das gesamte Projekt oder Teilbereiche per Auftrag oder API ausgelöst werden (siehe dazu FirstSpirit Dokumentation für Administratoren, Kapitel "Suchindex neu aufbauen (→Dokumentation für Administratoren)"). Die Ausführung des Auftrags ist allerdings speicher- und rechenzeitintensiv und sollte daher nur während eines Wartungszeitraums durchgeführt werden!
Siehe auch
- Interface GomSearchRelevancy (Package de.espirit.firstspirit.access.store.templatestore.gom, FirstSpirit Access-API)
- Interface SearchService (Package de.espirit.firstspirit.access.search, FirstSpirit Access-API)
- Interface QueryAgent (Package de.espirit.firstspirit.agency, FirstSpirit Access-API)
| Parameter | Pflichtparameter | Seit | Typ | Standardwert |
|---|---|---|---|---|
| searchRelevancy | Nein | 5.2.305 | Relevancy | DEFAULT |
useLanguages
Mit dem Parameter useLanguages kann festgelegt werden, ob eine Eingabekomponente für verschiedene Sprachen unterschiedliche bzw. abweichende Werte speichern soll oder nicht (mehrsprachige Pflege).
Wird der Parameter nicht angegeben so werden standardmäßig abweichende Werte für die verschiedenen Sprachen gespeichert.
Bei der Angabe von NO (...useLanguages="NO") wird ein Wert für alle Sprachen gespeichert.
 Ab FirstSpirit-Version 5.2R5 wird useLanguages="YES" potenziell nicht mehr berücksichtigt. Siehe dazu Parameter forbidPolyglotDataHierarchy (FS_CATALOG).
Ab FirstSpirit-Version 5.2R5 wird useLanguages="YES" potenziell nicht mehr berücksichtigt. Siehe dazu Parameter forbidPolyglotDataHierarchy (FS_CATALOG).
| Parameter | Pflichtparameter | Seit | Typ | Standardwert |
|---|---|---|---|---|
| useLanguages | Nein | 2.0 | YesNo | YES |
width
Mit dem Parameter width kann die Anzeigebreite der Eingabekomponente in Pixel festgelegt werden.
Der Parameter erwartet als Wert eine Ganzzahl.
Wird der Parameter nicht angegeben so beträgt die Standardbreite 480 Pixel.
 |
Der Parameter hat keine Auswirkung, wenn der Parameter hFill verwendet wird. |
| Parameter | Pflichtparameter | Seit | Typ | Standardwert |
|---|---|---|---|---|
| width | Nein | 2.0 | PositiveInteger | Keiner |
FORMATS
Mit dem Tag FORMATS kann die Menge der in der Eingabekomponente verwendbaren Formatvorlagen festgelegt werden.
Im Tag kann das Tag TEMPLATE angegeben werden.
Eine verwendbare Formatvorlage entspricht einem TEMPLATE-Tag.
Wird FORMATS nicht angegeben, können alle im Projekt vorhandenen Formatvorlagen verwendet werden.
TEMPLATE
Mit einem TEMPLATE-Tag wird innerhalb des FORMATS-Tags genau eine Formatvorlage definiert, die in der Eingabekomponente verwendbar sein soll.
Das Tag besitzt den Pflichtparameter name, der den eindeutigen Bezeichner (Kürzel) der Formatvorlage enthalten muss.
| Parameter | Pflichtparameter | Seit | Typ | Standardwert |
|---|---|---|---|---|
| name* | Ja | 3.0 | String | Keiner |
name
Mit dem Parameter name im Tag TEMPLATE wird der Referenzname der Vorlage angegeben, die in der Eingabekomponente auswählbar sein soll.
| Parameter | Pflichtparameter | Seit | Typ | Standardwert |
|---|---|---|---|---|
| name* | Ja | 3.0 | String | Keiner |
LANGINFOS
Über das Tag LANGINFOS können für jede Eingabekomponente sprachabhängige Angaben definiert werden, z. B. wie die Eingabekomponente in den unterschiedlichen Projektsprachen betitelt sein soll (Parameter label), welcher Tooltip angezeigt werden soll (Parameter description) usw. Aus Gründen der Übersichtlichkeit werden dabei Definitionen, die in mehreren Sprachen identisch sind, zusammengefasst. So wird z. B. aus
<LANGINFOS>
<LANGINFO lang="*" label="Date" format="dd.MM.yy"/>
<LANGINFO lang="DE" label="Date" format="dd.MM.yy"/>
<LANGINFO lang="EN" label="Date" format="MM/dd/yy"/>
</LANGINFOS>
beim Speichern
<LANGINFOS>
<LANGINFO lang="*" label="Date" format="dd.MM.yy"/>
<LANGINFO lang="EN" label="Date" format="MM/dd/yy"/>
</LANGINFOS>
Die Definition für den Rückfallwert (*) bleibt dabei immer erhalten, von Definitionen für Sprachen mit gleichen Werten bleibt immer die oberste erhalten.
Ab FirstSpirit-Version 4.2R4 kann der Rückfallwert weggelassen werden. Dann wird beim Speichern automatisch die zuerst definierte Sprache als Rückfallwert verwendet, z. B. wird aus
<LANGINFOS>
<LANGINFO lang="EN" label="Date"/>
<LANGINFO lang="DE" label="Datum"/>
</LANGINFOS>
beim Speichern
<LANGINFOS>
<LANGINFO lang="*" label="Date"/>
<LANGINFO lang="DE" label="Datum"/>
</LANGINFOS>
LANGINFO
Mit dem Tag LANGINFO werden Werte oder Attribute für eine Sprache oder aber für die Verwendung als Rückfallwerte angegeben.
Um Werte bzw. Attribute für eine Sprache anzugeben ist im Parameter lang die Abkürzung der Projektsprache anzugeben:
...
<LANGINFO lang="DE".../>
...
Rückfallwerte werden mit dem speziellen Sprachkürzel * ("für alle Sprachen") angegeben:
...
<LANGINFO lang="*".../>
...
Bei dem Parameter lang handelt es sich um einen Pflichtparameter.
| Parameter | Pflichtparameter | Seit | Typ | Standardwert |
|---|---|---|---|---|
| lang* | Ja | 3.1 | LanguageAbbreviation | Keiner |
| description | Nein | 3.1 | String | Keiner |
| label | Nein | 3.1 | String | Keiner |
lang
Mit dem Parameter lang wird das Sprachkürzel, das in den Servereigenschaften im Feld Abkürzung eingetragen ist (siehe Sprach-Vorlagen (→Dokumentation für Administratoren)), angegeben, um festzulegen, für welche Projektsprachen die Definitionen gelten sollen, z. B. DE für Deutsch, EN für Englisch, FR für Französisch usw. Folgende Zeichen können dabei beliebig oft angegeben werden: -, _, 0-9 und A-Z. Kleinbuchstaben werden nach dem Speichern der Vorlage automatisch in Großbuchstaben umgewandelt. Alternativ kann * für Rückfallwerte verwendet werden.
| Parameter | Pflichtparameter | Seit | Typ | Standardwert |
|---|---|---|---|---|
| lang* | Ja | 3.1 | LanguageAbbreviation | Keiner |
description
Über den Parameter description kann eine Beschreibung angegeben werden, wie die Eingabekomponente vom Redakteur verwendet und befüllt werden soll. Der hier definierte Text wird als Tooltip bei Mouse-Over an der betreffenden Eingabekomponente eingeblendet.
Der Text soll dem Redakteur als Hilfestellung dienen und so kurz wie möglich, verständlich und relevant sein. Er sollte zum Label (Parameter label) passen bzw. dieses geeignet ergänzen.
Achten Sie darauf, dabei Terminologie zu verwenden, die der Redakteur kennt und erwartet.
Beispiel:
...description="Bitte geben Sie hier den Text für die Überschrift ein (H1)."...
Tipp: Wenn Sie wissen möchten, wie Sie Redakteure beim Befüllen von Eingabekomponenten noch besser unterstützen und anleiten können, schauen Sie sich das Kapitel zu Regeln sowie weitere Parameter und Funktionen von Formularen an.
| Parameter | Pflichtparameter | Seit | Typ | Standardwert |
|---|---|---|---|---|
| description | Nein | 3.1 | String | Keiner |
label
Mithilfe des Parameters label definieren Sie das Label (die Beschriftung) der Eingabekomponente.
Wählen Sie ein möglichst kurzes und aussagekräftiges Label.
In Verbindung mit einer relevanten Beschreibung (Parameter description) können Sie den Redakteur darin unterstützen, die Eingabekomponente korrekt und erfolgreich zu verwenden.
Beispiel:
... label="Überschrift (H1)" ...
| Parameter | Pflichtparameter | Seit | Typ | Standardwert |
|---|---|---|---|---|
| label | Nein | 3.1 | String | Keiner |
LINKEDITORS
Mit dem Tag LINKEDITORS kann die Menge der in der Eingabekomponente verwendbaren Verweisvorlagen festgelegt werden.
In diesem Tag kann das Tag LINKEDITOR angegeben werden. Eine verwendbare Verweisvorlage entspricht einem LINKEDITOR-Tag.
Wird LINKEDITORS nicht angegeben, können standardmäßig alle im Projekt vorhandenen Verweisvorlagen verwendet werden.
Sollen keine Verweisvorlagen verwendet werden können, muss eine LINKEDITOR-Definition mit leerem name-Attribut angegeben werden. Das entsprechende Icon zum Einfügen eines Verweises wird dann ausgeblendet.
LINKEDITOR
Mit einem LINKEDITOR-Tag wird innerhalb des LINKEDITORS-Tags genau eine Verweisvorlage definiert, die in der Eingabekomponente verwendbar sein soll.
Das Tag besitzt den Pflichtparameter name, der den Referenznamen der Verweisvorlage enthalten muss.
| Parameter | Pflichtparameter | Seit | Typ | Standardwert |
|---|---|---|---|---|
| name* | Ja | 3.0 | String | Keiner |
name
Mit dem Parameter name im Tag LINKEDITOR wird der Referenzname der Verweisvorlage angegeben, die in der Eingabekomponente auswählbar sein soll.
Sollen keine Verweisvorlagen verwendet werden können, muss eine LINKEDITOR-Definition mit leerem name-Attribut angegeben werden, z. B.
...
<LINKEDITORS>
<LINKEDITOR name="" />
</LINKEDITORS>
...
| Parameter | Pflichtparameter | Seit | Typ | Standardwert |
|---|---|---|---|---|
| name* | Ja | 3.0 | String | Keiner |
Beispiel
Ein Beispiel für die Eingabekomponente DOMTABLE:
<CMS_INPUT_DOMTABLE height="10" hFill="YES" name="BEZEICHNER" useLanguages="YES">
<FORMATS>
<TEMPLATE name="u"/>
</FORMATS>
<LANGINFOS>
<LANGINFO lang="*" label="TEXT_FALLBACK" description="TEXT_FALLBACK"/>
<LANGINFO lang="DE" label="TEXT_DE" description="TEXT_DE"/>
<LANGINFO lang="EN" label="TEXT_EN" description="TEXT_EN"/>
</LANGINFOS>
</CMS_INPUT_DOMTABLE>
| Weiterführende Themen |
|---|
| Datentyp Table, Regeln: Eigenschaft LENGTH, Systemobjekt #style, Systemobjekt #cell, Systemobjekt #content |