EMPTY property
Input components may contain a value or may be “empty”. If no value is stored in the input component, this can return either an:
- Empty value (for example, CMS_INPUT_TEXT) or a
- NULL (e.g., CMS_INPUT_NUMBER)
depending on the type of input component concerned.
The EMPTY property allows you to
- check whether a value has been saved (or preassigned in the template) for an input component or whether it is empty
- and also set an input component to an empty value
For some text input components (e.g., CMS_INPUT_TEXT), white spaces (including blank spaces) count as content (similar to the “allowEmpty” parameter), i.e., a text input component is even classed as “not empty” if just one or more blank spaces are entered. If entries consisting solely of white spaces are to be prevented, this check can be performed using regular expressions:
Empty value check for input components
The expression <PROPERTY source="gadget" name="EMPTY"/> can be used in the area Value determination of the rule definition (or for the definition of a precondition), and checks whether a value has been saved for an input component (or preassigned in the template) or whether the input component is empty.
Example:
...
<WITH>
<PROPERTY name="EMPTY" source="gadget"/>
</WITH>
...
The expression will return a Boolean value:
<PROPERTY source="gadget" name="empty"/> | Returns: |
|---|---|
The input component contains a value (set="1"). | FALSE |
The input component contains no value (set="0"). No default value is specified. | TRUE |
The input component contains no value (set="0"). A default value is specified with preset="default”. | FALSE |
The input component contains no value. A (persistent) default value is specified with preset="copy" (set="1"). | FALSE |
The input component contains an empty value (set="1"). | TRUE |
 |
A check is to be performed to see whether an input component delivers NULL; this can be done via the tag <NOT_NULL/>. |
Setting an empty value in an input component
The expression <PROPERTY source="gadget" name="EMPTY"/> can be used in handling instructions of the rule definition and sets an empty value in the input component.
Example:
...
<DO>
<PROPERTY name="EMPTY" source="gadget"/>
</DO>
...
Examples
Example 1) Simple empty check for an input component
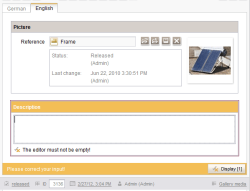
The following form contains two input components: the input component “cs_picture” (of type FS_REFERENCE) for selection of an image and “cs_description” (of type CMS_INPUT_TEXTAREA) for input of an image description.
Via a dynamic form, it is to be ensured that the input component “cs_description” must be filled if the input component “cs_picture” is not empty.
In addition, a precondition is defined which initially checks whether an image is referenced in the input component “cs_picture”. If the precondition is fulfilled (“cs_picture” is not empty), the <WITH/> section is checked to determine whether the input component “cs_description” is empty. The result of this check is a Boolean value, which then is linked in the <DO/> section with a validation of the input component. As long as the condition (“image description is not empty”) is not fulfilled, the <VALIDATION/> section of the rule is run and a correction notice appears.
...
<RULE>
<IF>
<NOT>
<PROPERTY source="cs_picture" name="EMPTY"/>
</NOT>
</IF>
<WITH>
<NOT>
<PROPERTY source="cs_description" name="EMPTY"/>
</NOT>
</WITH>
<DO>
<VALIDATION scope="RELEASE">
<PROPERTY source="cs_description" name="VALID"/>
<MESSAGE lang="*" text="The editor must not be empty!"/>
<MESSAGE lang="DE" text="Der Editor darf nicht leer sein!"/>
</VALIDATION>
</DO>
</RULE>
...
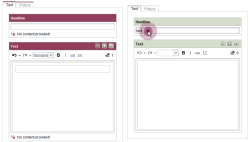
Example 2) Preventing saving a form with empty input components
The following example prevents saving a form if at least one input component of the form has not been filled with content. The rule is evaluated on a language-dependent basis. In addition, within the precondition, it is first ensured that the editor edits the form in the project master language. This evaluation is particularly important with very restrictive rules, which as in this example prevent the saving of a form. The rule developer should consider that not all languages are always visible or editable for every editor:
...
<RULE>
<IF>
<EQUAL>
<PROPERTY source="#global" name="LANG"/>
<PROPERTY source="#global" name="MASTER"/>
</EQUAL>
</IF>
<WITH>
<NOT>
<AND>
<PROPERTY source="st_headline" name="EMPTY"/>
<PROPERTY source="st_text" name="EMPTY"/>
<PROPERTY source="st_picture" name="EMPTY"/>
</AND>
</NOT>
</WITH>
<DO>
<VALIDATION scope="SAVE">
<PROPERTY source="st_headline" name="VALID"/>
<MESSAGE lang="*" text="No content provided!"/>
<MESSAGE lang="DE" text="Es wurde kein Inhalt erfasst!"/>
</VALIDATION>
<VALIDATION scope="SAVE">
<PROPERTY source="st_text" name="VALID"/>
<MESSAGE lang="*" text="No content provided!"/>
<MESSAGE lang="DE" text="Es wurde kein Inhalt erfasst!"/>
</VALIDATION>
<VALIDATION scope="SAVE">
<PROPERTY source="st_picture" name="VALID"/>
<MESSAGE lang="*" text="No content provided!"/>
<MESSAGE lang="DE" text="Es wurde kein Inhalt erfasst!"/>
</VALIDATION>
</DO>
</RULE>
...
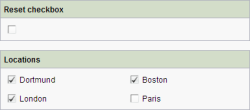
Example 3) Setting an input component to an empty value
In this example, an input component of type CMS_INPUT_CHECKBOX (“st_checkbox”) is set to an empty value. This is done by activating a switch (CMS_INPUT_TOGGLE, “st_empty”). If one or more entries were selected in the checkbox, these are removed by clicking the toggle. The toggle itself is “emptied” again automatically after each activation process, so can then be actuated again (see the VALUE property).
<RULES>
<RULE>
<IF>
<PROPERTY name="VALUE" source="st_empty"/>
</IF>
<WITH>
<FALSE/>
</WITH>
<DO>
<PROPERTY name="VALUE" source="st_empty"/>
<PROPERTY name="EMPTY" source="st_checkbox"/>
</DO>
</RULE>
</RULES>
Additional examples
Allow editing depending on the value of another input component