VALID property
Determining validity of an input component
VALID is a special attribute that can only be used within the < VALIDATION/> section of a rule and only for input components (see Overview).
Conditions are defined in the < WITH/> section of a rule, such as “The input component is not empty” or “The value in input component A has to be larger than the value in input component B”.
Assessing these conditions in the form returns a Boolean value that is linked to the rule with a specific handling instruction in the < DO/> section. Within the <DO/> section, a <VALIDATION/> tag can be specified. A validation is a specific handling instruction that is carried out while the conditions defined in the value determination are not met (i.e. as long as the value determination returns FALSE).
A validation always has to be assigned to a specific input component in a form. Therefore, an internal <PROPERTY/> tag is always defined in the validation using the name of an input component and the attribute VALID: <PROPERTY source='gadget' name='VALID'/>.
As long as a rule violation exists (i.e. the conditions normally defined in the form are not met), this expression causes the input component in the form to be highlighted (depending on the selected restriction level), and the editor is shown a corresponding message (see Showing a rule violation).
Examples
Example 1) Simple empty check for an input component
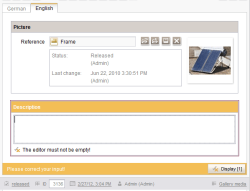
The following form contains two input components: the input component “cs_picture” (of type FS_REFERENCE) for selection of an image and “cs_description” (of type CMS_INPUT_TEXTAREA) for input of an image description.
Via a dynamic form, it is to be ensured that the input component “cs_description” must be filled if the input component “cs_picture” is not empty.
In addition, a precondition is defined which initially checks whether an image is referenced in the input component “cs_picture”. If the precondition is fulfilled (“cs_picture” is not empty), the <WITH/> section is checked to determine whether the input component “cs_description” is empty. The result of this check is a Boolean value, which then is linked in the <DO/> section with a validation of the input component. As long as the condition (“image description is not empty”) is not fulfilled, the <VALIDATION/> section of the rule is run and a correction notice appears.
...
<RULE>
<IF>
<NOT>
<PROPERTY source="cs_picture" name="EMPTY"/>
</NOT>
</IF>
<WITH>
<NOT>
<PROPERTY source="cs_description" name="EMPTY"/>
</NOT>
</WITH>
<DO>
<VALIDATION scope="RELEASE">
<PROPERTY source="cs_description" name="VALID"/>
<MESSAGE lang="*" text="The editor must not be empty!"/>
<MESSAGE lang="DE" text="Der Editor darf nicht leer sein!"/>
</VALIDATION>
</DO>
</RULE>
...