Display of rule violations in dynamic forms
Dynamic forms should support the editors in entering editorial content. The creator of a dynamic for (i.e., the template developer) can control the editorial process using the aids provided (tags for rule definition) and display correction notes in the form for the editor or intervene more restrictively in the process and inhibit the saving of an invalid entry, for example.
Display in SiteArchitect
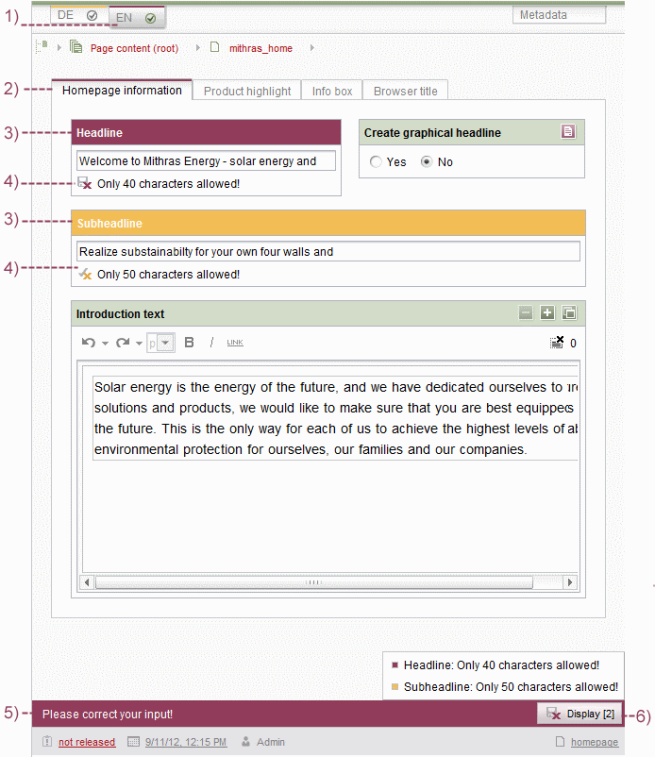
Every violation of a rule is shown to the editor during the editing of a form in the working area of SiteArchitect (either directly, when saving or when switching to edit mode, see page <RULE/> tag). In the process, the display differs clearly from the rest of the layout of the working area so that faulty entries can be clearly emphasized.
- Display of a rule violation within an editorial language through a color marking of the language change-over tab.
- Display of a rule violation within a grouping of input components through a color marking of the tab (cf. CMS_GROUP).
- Display of a rule violation within an input component through a color emphasis of the component.
- Display of (language-dependent) correction notes for input components insofar as they were defined by the template developer (see <MESSAGE/> tag).
- In addition to the notes that can be explicitly defined by the template developer in the rule (see Section 4), the FirstSpirit framework automatically displays a correction note with the demand “Please correct your input!” outside of the scrollable range, which is always visible to the editor.
- The number of entries that still have to be corrected (within a form) as shown to the editor with the “Display [number]” button. Clicking the button opens a list with all input components of the current working area that still have invalid entries. By clicking the desired entry, the editor can jump directly to the respective input component to correct the entry there.
With the exception of the correction notes for an input component, all markings and notes are automatically provided by the FirstSpirit framework.
Entries are checked in some areas of the SiteArchitect outside of forms / input components too and visualized as described above, for example:
- page references: “Link” field
- table templates: Mapping tab
- scripts: Properties tab
- workflows: Properties tab
Color scheme
For the color emphasis of a rule violation, a color scheme that is independent of the restriction level used will be applied:
- “berry” in case of a violated SAVE rule
- “yellow” in case of a violated RELEASE rule
- no color emphasis in case of a violated INFO rule
If several rule violations occur within a form, the color scheme of the highest restriction level is always used for markings and correction notes of the entire form. The markings and correction notes for individual input components, however, take place within the color scheme of the respective restriction level.
Display in translation help and version comparison
Rules are taken into account as well in the translation help (menu “Extras” / “Translation help”) and version comparison (context menu “Version history”, button “Compare”), however only in the right-hand window area. Faulty input will be marked with color and explained (textually). If input components are hidden by the use of a rule, this concerns only the right-hand window area, however they are shown in the left-hand window area.