BODY property
Checking in which content area a form was opened
Depending on the page layout, page templates can have multiple content areas (e.g. “left”, “center”, “right”). For each content area, the template developer can define the section templates that are permitted for use for this area (e.g. the section template “Text/Image” can only be used in the “center” content area).
The BODY attribute can be used to define a rule that makes it possible to display a form element from a section template, depending on the content area in which the form is opened. This also makes it possible to intentionally show or hide form elements within a certain content area.
The expression <PROPERTY source='#global' name='BODY'/> can be used in the value determination area of the rule definition (or for the definition of a precondition) and returns the name of the content area in which a form has been opened. Since this is a generally applicable form property, the object #global has to be assigned to the source attribute.
For defining a complete condition (e.g. “Was the form opened in the “center” content area?”), a constant text comparison value (e.g., <TEXT>center</TEXT>) and the <EQUAL/> operator must also be specified. In this case, the expression returns a Boolean value.
 |
The expression can be used exclusively for defining rules within section templates. Outside the section templates, an error message will appear (“No such fact”). |
Examples
1) Intentionally hiding input components in different content areas
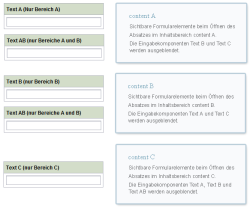
The page template in this example has the content areas “content_a”, “content_b” and “content_c”. The section template, which can be used within this page template, contains the following input components:
“Text_A”: should only be visible in the “content_a” content area.
“Text_B”: should only be visible in the “content_b” content area.
“Text_C”: should only be visible in the “content_c” content area.
“Text_AB”: should only be visible in the “content_a” and “content_b” content areas.
Since the value of the property does not change while the form is viewed, it is possible to work here by defining a precondition. This means that the subsequent rule is only carried out when the condition (e.g. content area corresponds to “content_a”) applies.
In the example, the components “Text_B” and “Text_C” are then initially hidden when the condition is fulfilled, which means the containing content area is called “content_a”. Value determination always returns <FALSE/> in this case and the handling instruction (“Show input components Text_B and Text_C”) is never executed. Thus in the “content_a” content area, only the input components “Text_A” and “Text_AB” are always displayed.
...
<RULE>
<IF>
<EQUAL>
<PROPERTY source="#global" name="body"/>
<TEXT>content_a</TEXT>
</EQUAL>
</IF>
<WITH>
<FALSE/>
</WITH>
<DO>
<PROPERTY source="Text_B" name="VISIBLE"/>
<PROPERTY source="Text_C" name="VISIBLE"/>
</DO>
</RULE>
...
The complete rule for all content areas is as follows:
<RULES>
<!-- content_A -->
<RULE>
<IF>
<EQUAL>
<PROPERTY source="#global" name="body"/>
<TEXT>content_a</TEXT>
</EQUAL>
</IF>
<WITH>
<FALSE/>
</WITH>
<DO>
<PROPERTY source="Text_B" name="VISIBLE"/>
<PROPERTY source="Text_C" name="VISIBLE"/>
</DO>
</RULE>
<!-- content_B -->
<RULE>
<IF>
<EQUAL>
<PROPERTY source="#global" name="body"/>
<TEXT>content_b</TEXT>
</EQUAL>
</IF>
<WITH>
<FALSE/>
</WITH>
<DO>
<PROPERTY source="Text_A" name="VISIBLE"/>
<PROPERTY source="Text_C" name="VISIBLE"/>
</DO>
</RULE>
<!-- content_C -->
<RULE>
<IF>
<EQUAL>
<PROPERTY source="#global" name="body"/>
<TEXT>content_c</TEXT>
</EQUAL>
</IF>
<WITH>
<FALSE/>
</WITH>
<DO>
<PROPERTY source="Text_A" name="VISIBLE"/>
<PROPERTY source="Text_B" name="VISIBLE"/>
<PROPERTY source="Text_AB" name="VISIBLE"/>
</DO>
</RULE>
</RULES>