<CONTAINS/>: Inhaltsprüfung in dynamischen Formularen
Das <CONTAINS/>-Tag kann im Bereich Wertermittlung der Regeldefinition (oder für die Definition einer Vorbedingung) eingesetzt werden und prüft die Inhalte aus folgenden, mehrwertigen Eingabekomponenten:
gegen
- einen textuellen Vergleichswert oder
- den Inhalt einer anderen Eingabekomponente des Formulars
 |
Für eine Komponente vom Typ FS_INDEX erfolgt die Prüfung über <CONTAINS/> auf dem Identifier, der vom DataAccessPlugin für einen Eintrag geliefert wird. Ein solcher Vergleich sollte also in den Regeln nur dann erfolgen, wenn der Aufbau des Identifiers über die Zeit hinweg stabil bzw. konstant ist. |
1) Vergleich gegen einen konstanten, textuellen Wert
Die zu prüfende Eingabekomponente wird über das Attribut „source“ im Tag <CONTAINS/> übergeben. Der textuelle Wert, gegen den der Inhalt der Eingabekomponente geprüft werden soll, wird innerhalb von <CONTAINS/> mithilfe eines <TEXT/>-Tags angegeben, z. B.:
<CONTAINS source="st_checkbox">
<TEXT>a</TEXT>
</CONTAINS>
Für Komponenten vom Typ FS_CATALOG können über <CONTAINS/> die UIDs der ausgewählten Absätze geprüft werden (siehe Beispiel 5).
2) Vergleich gegen den Inhalt einer anderen Eingabekomponente des Formulars
Die zu prüfende Eingabekomponente wird über das Attribut „source“ im Tag <CONTAINS/> übergeben. Die andere Komponente, gegen die geprüft werden soll, wird über ein <PROPERTY/>-Tag abgefragt. Dabei kann es sich um folgende Komponenten-Typen handeln:
CMS_INPUT_TEXT und CMS_INPUT_TEXTAREA: Hier kann gegen den Wert geprüft werden, der in der Komponenten gespeichert ist, beispielsweise:
<CONTAINS source="st_text">
<PROPERTY name="VALUE" source="st_text"/>
</CONTAINS>
CMS_INPUT_COMBOBOX und CMS_INPUT_RADIOBUTTON: Hier kann gegen selektierte Werte dieser Auswahllisten geprüft werden. Dazu werden die Werte verwendet, wie sie über das Tag ENTRY in den Optionskomponenten definiert sind, für CMS_INPUT_CHECKBOX beispielsweise:
<CONTAINS source="st_checkbox">
<PROPERTY name="ENTRY" source="st_radiobutton"/>
</CONTAINS>
Zur Verwendung von CMS_INPUT_CHECKBOX und CMS_INPUT_LIST mit CMS_INCLUDE_OPTIONS siehe auch folgenden Abschnitt.
Vergleich mit Werten aus CMS_INCLUDE_OPTIONS
Mithilfe des Datenelements CMS_INCLUDE_OPTIONS ist es möglich, die Wertemenge von CMS_INPUT_CHECKBOX und CMS_INPUT_LIST dynamisch zu gestalten, d.h. diese Eingabekomponenten können z. B. mit Datensätzen aus einer Tabelle, mit Projektsprachen, Vorlagensätzen usw. automatisch befüllt werden.
Auch diese Werte können gegen einen textuellen Wert oder den Inhalt einer anderen Eingabekomponente des Formulars geprüft werden.
Bei Verwendung von Werten aus einer Tabelle kann gegen
- die IDs der Datensätze (die gewünschte ID wird über das <TEXT/>-Tag übergeben) oder
- die Spalte, die in der CMS_INCLUDE_OPTIONS-Definition über das Tag <KEY/> angegeben ist,
geprüft werden.
Siehe dazu Beispiel 4).
Beispiele
1) Gewählten Wert (Checkbox) mit einem konstanten Prüfwert vergleichen
Im folgenden Beispiel ermöglicht eine Checkbox die Auswahl von Einträgen aus der Wertemenge a, b, c und d. Die ausgewählten Einträge werden mit einem innerhalb der Regeldefinition fest definierten Text (<TEXT/>) verglichen. Der Vergleich wird durchgeführt, sobald der Redakteur einen Eintrag in der Checkbox auswählt.
Sind die Werte gleich, wird die Eingabekomponente im Arbeitsbereich farblich hervorgehoben und der Hinweis „'a' oder 'c' darf nicht ausgewählt werden“ eingeblendet. Das Formular kann erst gespeichert werden, wenn andere Einträge als a oder c ausgewählt werden.
<RULES>
<RULE>
<WITH>
<NOT>
<OR>
<CONTAINS source="st_checkbox">
<TEXT>a</TEXT>
</CONTAINS>
<CONTAINS source="st_checkbox">
<TEXT>c</TEXT>
</CONTAINS>
</OR>
</NOT>
</WITH>
<DO>
<VALIDATION scope="SAVE">
<PROPERTY name="VALID" source="st_checkbox_entry_contains"/>
<MESSAGE lang="*" text="'a' oder 'c' darf nicht ausgewählt werden!"/>
</VALIDATION>
</DO>
</RULE>
</RULES>
2) Gewählten Wert (Checkbox) mit dem Inhalt einer anderen Komponente vergleichen
Der Text, mit dem die zu prüfende Eingabekomponente verglichen werden soll, kann auch aus einer Text-Eingabekomponente (CMS_INPUT_TEXT oder CMS_INPUT_TEXTAREA) stammen, im folgenden Beispiel aus „st_text“. In diesem Fall wird das <PROPERTY/>-Tag verwendet, und zwar mit der Eigenschaft VALUE.
<RULES>
<RULE>
<WITH>
<NOT>
<CONTAINS source="st_checkbox">
<PROPERTY name="VALUE" source="st_text"/>
</CONTAINS>
</NOT>
</WITH>
<DO>
<VALIDATION scope="SAVE">
<PROPERTY name="VALID" source="st_checkbox"/>
<MESSAGE lang="*" text="Bitte geben Sie einen anderen Text in das Textfeld ein."/>
</VALIDATION>
</DO>
</RULE>
</RULES>
3) Gewählten Wert mit dem einer anderen Options-Komponente vergleichen
Die ausgewählten Einträge einer Checkbox können auch mit dem aktuellen Wert einer Radiobutton- oder Combobox-Komponente verglichen werden. Dazu muss das <PROPERTY/>-Tag mit der Eigenschaft ENTRY verwendet werden.
<RULES>
<RULE>
<WITH>
<NOT>
<CONTAINS source="st_checkbox">
<PROPERTY name="ENTRY" source="st_radiobutton"/>
</CONTAINS>
</NOT>
</WITH>
<DO>
<VALIDATION scope="SAVE">
<PROPERTY name="VALID" source="st_checkbox"/>
<MESSAGE lang="*" text="Bitte wählen Sie einen anderen Eintrag als in der Radiobutton-Komponente"/>
</VALIDATION>
</DO>
</RULE>
</RULES>
4) Werte aus einer Datenbanktabelle verwenden
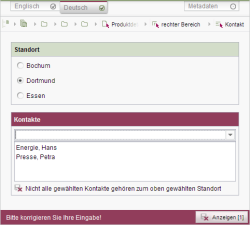
In diesem Beispiel werden die ausgewählten Einträge einer CMS_INPUT_LIST-Eingabekomponente („st_contact“), die mit Werten aus einer Datenbank-Tabelle („Products.contacts“) gefüllt wird, mit dem aktuellen Wert einer Radiobutton-Komponente („st_city“) verglichen. Die Tabelle enthält Kontaktinformationen mit Vorname, Name und einem Standort. Über die Regeldefinition wird geprüft, ob die gewählten Kontakte / Personen zu dem über den Radiobutton gewählten Standort gehören. Stimmt ein gewählter Kontakt nicht mit dem gewählten Standort überein, wird der Hinweis „Nicht alle gewählten Kontakte gehören zum oben gewählten Standort“ eingeblendet.
<RULES>
<RULE>
<WITH>
<NOT>
<CONTAINS source="st_contact">
<PROPERTY name="ENTRY" source="st_city"/>
</CONTAINS>
</NOT>
</WITH>
<DO>
<VALIDATION scope="SAVE">
<PROPERTY name="VALID" source="st_contact"/>
<MESSAGE lang="*" text="Nicht alle gewählten Kontakte gehören zum oben gewählten Standort"/>
</VALIDATION>
</DO>
</RULE>
</RULES>
Für das Tag KEY in der <CMS_INCLUDE_OPTIONS>-Definition wird in diesem Beispiel die Tabellenspalte gesetzt, in der der Standort gepflegt wird, beispielsweise:
<CMS_INPUT_LIST name="st_contact" useLanguages="no">
<CMS_INCLUDE_OPTIONS type="database">
<LABELS>
<LABEL lang="*">#item.Lastname+", "+#item.Firstname</LABEL>
</LABELS>
<KEY>Standort</KEY>
<TABLE>Products.contacts</TABLE>
</CMS_INCLUDE_OPTIONS>
<LANGINFOS>
<LANGINFO lang="*" label="Contacts" description="Choose the contact."/>
<LANGINFO lang="DE" label="Kontakte" description="Wählen Sie die Kontaktdaten aus."/>
</LANGINFOS>
</CMS_INPUT_LIST>
5) Gewählten Wert (FS_CATALOG) gegen einen konstanten Prüfwert vergleichen
Das folgende Beispiel setzt den Status der FS_CATALOG-Komponente „articles“ auf invalide, wenn ein Absatz vom Vorlagentyp mit UID „technical_article“ eingepflegt wurde.
Dazu werden die ausgewählten Einträge mit einem, innerhalb der Regeldefinition fest definierten Text (<TEXT/>) verglichen. Sind die Werte gleich, wird die Eingabekomponente im Arbeitsbereich farblich hervorgehoben und der Hinweis „Falsche Vorlage ausgewählt“ eingeblendet. Das Formular kann nicht gespeichert werden:
<RULE>
<WITH>
<NOT>
<CONTAINS source="articles">
<TEXT>technical_article</TEXT>
</CONTAINS>
</NOT>
</WITH>
<DO>
<VALIDATION scope="SAVE">
<PROPERTY name="VALID" source="articles"/>
<MESSAGE lang="*" text="Falsche Vorlage ausgewählt"/>
</VALIDATION>
</DO>
</RULE>