Settings
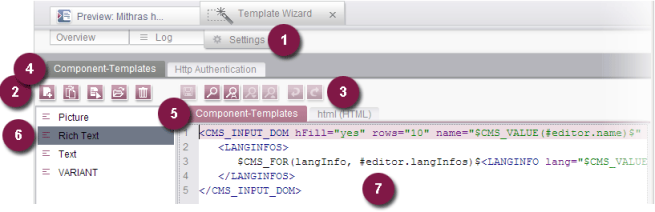
The component templates that are available in the project (6) are displayed on the “Settings” (1) and “Component Templates” (4) tabs. The template wizard provides a number of default templates (6):
- The “Picture” component template provides an FS_REFERENCE type input component. In this case, the input component is configured for image selection (not files) by default
- The “Text” component template provides a CMS_INPUT_TEXT type input component for entering text
- The “Rich Text” component template provides a CMS_INPUT_DOM type input component for entering formatted text
- The “VARIANT” component template provides a CMS_INPUT_COMBOBOX type input component for selections. This component template can be used to create different variants of an input component (see Creating variants).
Alongside these default templates, new component templates can be created and edited on the “Settings” tab. Both FirstSpirit input components and customer-specific components can be used (see the Input components page in the “Plug-in development” area for more information).
All of the component templates shown here can be selected directly in the HTML preview in the “Add component” dialog (see Creating input components).
Tool bar for editing template entries (2):
The tool bar on the left-hand side of the template wizard can be used to add new component templates to the list and to edit component templates (6):
 New: Click the icon to open the “Insert a new component template” dialog. Enter a name for the new component template here. When you click OK to confirm the dialog, a new, empty component template is added to the list (see Creating component templates).
New: Click the icon to open the “Insert a new component template” dialog. Enter a name for the new component template here. When you click OK to confirm the dialog, a new, empty component template is added to the list (see Creating component templates). Duplicate: Click the icon to add a copy of the currently selected component template to the list.
Duplicate: Click the icon to add a copy of the currently selected component template to the list.  Rename component template: Click the icon to open a dialog in which the display name of the selected component template can be changed.
Rename component template: Click the icon to open a dialog in which the display name of the selected component template can be changed.  Import component templates from project: Click the icon to open the “Template Wizard: Select Project” dialog, where all of the import projects that are available on the server are listed. Select a project in the list and click the “Select Project” button to transfer the component templates from the selected project to the import project that is open in the template wizard. Any component template the import project already contains are retained. If the import project contains component templates with an identical display name, the existing templates are overwritten by the templates from the selected import project.
Import component templates from project: Click the icon to open the “Template Wizard: Select Project” dialog, where all of the import projects that are available on the server are listed. Select a project in the list and click the “Select Project” button to transfer the component templates from the selected project to the import project that is open in the template wizard. Any component template the import project already contains are retained. If the import project contains component templates with an identical display name, the existing templates are overwritten by the templates from the selected import project. Delete: Click the icon to remove all component templates selected in the list (6). To select multiple templates, press and hold down the Ctrl key. This action cannot be undone.
Delete: Click the icon to remove all component templates selected in the list (6). To select multiple templates, press and hold down the Ctrl key. This action cannot be undone.
Tool bar for editing the content of a component template (3):
Existing component templates can be edited using the tool bar on the right-hand side of the window (3).
 Save: Click the icon to save the changes to the component template.
Save: Click the icon to save the changes to the component template.  Find: Click the icon to open a dialog in which you can search for content in the component template.
Find: Click the icon to open a dialog in which you can search for content in the component template.  Replace: Click the icon to open a dialog in which you can find and replace content in the component template.
Replace: Click the icon to open a dialog in which you can find and replace content in the component template.  Next Occurrence: Select the next occurrence of the search term. If a search for a specific text has been carried out, this command is used to switch to the next search hit in the component template.
Next Occurrence: Select the next occurrence of the search term. If a search for a specific text has been carried out, this command is used to switch to the next search hit in the component template.  Previous Occurrence: Select the previous occurrence of the search term. If a search for a specific text has been carried out, this command is used to switch to the previous search hit in the component template.
Previous Occurrence: Select the previous occurrence of the search term. If a search for a specific text has been carried out, this command is used to switch to the previous search hit in the component template. Undo: Click this icon to undo changes made to the component template during the current editing operation.
Undo: Click this icon to undo changes made to the component template during the current editing operation. Redo: Click this icon to restore changes made to the component template during the current editing operation.
Redo: Click this icon to restore changes made to the component template during the current editing operation.