Creating and editing component templates
Creating a new component template
First, click the “New” ![]() icon to create a new, empty template. The icon opens the “Insert a new component template” dialog. Click “OK” to confirm the name of the new component template “Date”.
icon to create a new, empty template. The icon opens the “Insert a new component template” dialog. Click “OK” to confirm the name of the new component template “Date”.
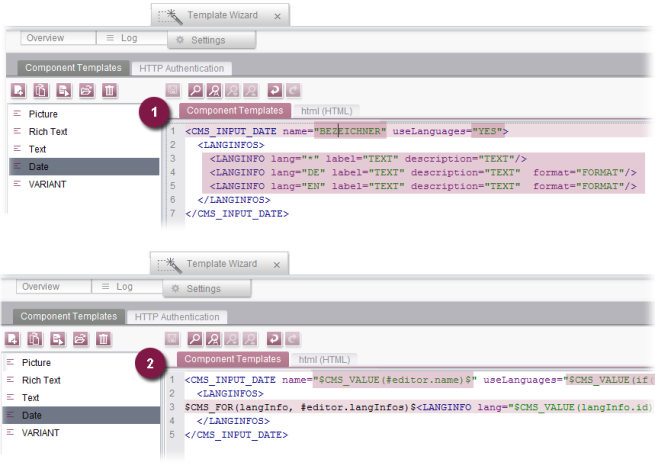
A new entry for the component template now appears in the list view. Next, create the content for the component template on the right-hand side of the window (on the “Component Templates” tab). This area is divided into two sections:
- “Component Templates” tab: This area contains the template - a mixture of the GOM definition of the input component (e.g., <CMS_INPUT_DATE ...) and template syntax (e.g., $CMS_FOR(....)).
- “html (HTML)” tab: This area contains instructions for the HTML template set.
Create GOM definition (1)
First, create the GOM definition for the new input component is created. If the template is to subsequently provide an input component for the editor to enter a date and/or a time of day, enter a CMS_INPUT_DATE type input component on the “Component Templates” tab (1).
Add template syntax (2)
Next, a number of fixed parameter values from the GOM definition must be replaced with more flexible template fragments. This enables the form boilerplates to be used in different templates and FirstSpirit projects:
Parameter “name” (1):
CMS_VALUE(#editor.name)$
Parameter “useLanguages” (2):
$CMS_VALUE(if(#editor.useLanguages, "yes", "no"))$
Parameter “long” and parameter “label” (3):
$CMS_FOR(langInfo, #editor.langInfos)$
<LANGINFO lang="$CMS_VALUE(langInfo.id)$" label="$CMS_VALUE(langInfo.label.xmlEscape)$"/>
$CMS_END_FOR$
Configure HTML output
Finally, the HTML output is adapted on the “html (HTML)” tab, e.g.,
%CMS_VALUE($CMS_VALUE(#editor.name)$)%
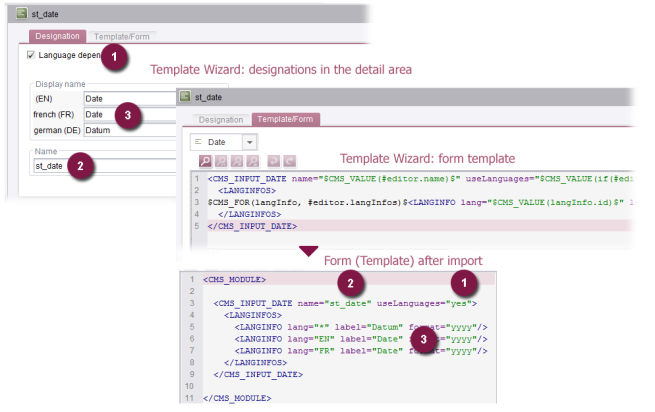
Mapping during the import of elements
The configured expressions (see above) are used to transfer the properties of the template wizard object (Overview tab) to the form area of the template automatically during the import process. All necessary information is made available via the #editor object.
For the “Date” component template in the example, this method is used to transfer:
- The “language-dependent” setting (1) to the template (uselanguages="yes"),
- The value for the unique identifier of the object (2) as the variable name of the input component (name="st_date")
- The values for the language-dependent display name (3) as a label for the input component to the various project languages (label="Datum").