Web-Komponenten

| Inhaltsverzeichnis |
In diesem Bereich können die Web-Komponenten für ein Projekt aktiviert werden.
Web-Bereiche
Es existieren für jedes Projekt vier unterschiedliche Web-Bereiche. Über die jeweilige Registerkarte können die Web-Komponenten für jeden Bereich einzeln aktiviert und konfiguriert werden:
- Vorschau (Preview): Ort für die Projektinhalte, für die eine Vorschau angefordert wurde.
- QA (Staging): Ort für die generierten Projektinhalte
- Produktion (Live): Ort für die veröffentlichten Projektinhalte
- ContentCreator: Konfiguration für eine projektlokale ContentCreator-Instanz
Verwendeter Webserver
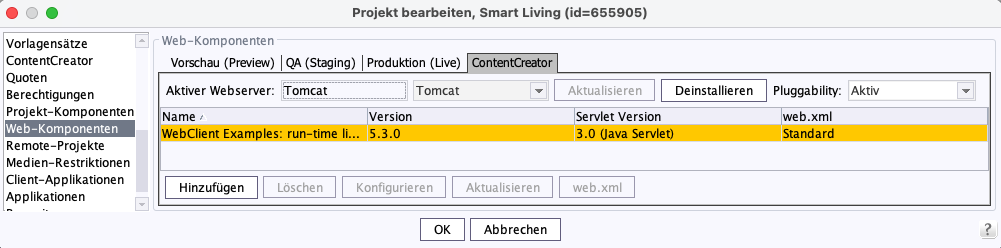
In jedem Web-Bereich können die Web-Komponenten für jedes Projekt konfiguriert werden. Im Dialog wird der momentan aktive Webserver für jeden Bereich angezeigt.
Über die danebenliegende Combobox kann ein anderer Webserver ausgewählt werden. Zur Auswahl stehen alle Webserver, die im Bereich Webserver konfiguriert wurden. Abhängig vom Webserver-Typ sind zur Umstellung unterschiedliche Schritte erforderlich:
- Aggregating Web Server
- Externer Webserver
- Generischer Webserver
- Jetty Web Server

- FirstSpirit Embedded Tomcat Web Server

- Tomcat
Installieren: Mit einem Klick auf die Schaltfläche Installieren werden alle Web-Komponenten im jeweiligen Web-Bereich des Projekts in einer WAR-Datei zusammengefasst und abhängig vom konfigurierten Webserver installiert. Der Button ist aktiv, wenn die Web-Komponente noch nicht installiert wurde und zur Installation bereit ist. Ist der Button deaktiv, wurden die Web-Komponenten bereits installiert.
Handelt es sich beim ausgewählten Webserver um einen generischen Webserver ohne die erforderliche Skript-Funktionalität oder ggf. einen Aggregating oder externen Webserver, wird stattdessen die Schaltfläche Download (siehe unten) angezeigt.
Wurde die Webanwendung bereits installiert, anschließend aber die Konfiguration geändert (Schaltfläche „Konfigurieren“, siehe unten) oder eine Komponente hinzugefügt (Schaltfläche „Hinzufügen“, siehe unten) oder gelöscht (Schaltfläche „Löschen“, siehe unten), wird statt der Schaltfläche Installieren die Schaltfläche Aktualisieren angezeigt.
Deinstallieren: Mit einem Klick auf die Schaltfläche Deinstallieren werden die Web-Komponenten im jeweiligen Web-Bereich des Projekts wieder vom Webserver gelöscht. Diese Aktion wird für alle Web-Komponenten des jeweiligen Bereichs ausgeführt. Abhängig vom verwendeten Webserver wird die Deinstallation analog zur Installation einer Web-Komponente ausgeführt. Ist der Button deaktiv, wurden die Web-Komponenten noch nicht installiert.
Download: Mit einem Klick auf die Schaltfläche Download kann eine WAR-Datei der Anwendung heruntergeladen werden, die manuell auf dem Webserver installiert werden muss (siehe Externen Webserver für eine Web-Applikation konfigurieren, Option „Download der War-Datei“). Die Schaltfläche wird nur für die Konfiguration von generischen Webservern ohne die erforderliche Skript-Funktionalität und ggf. externe Webserver angezeigt sowie für Aggregating Web Server, wenn für einen der ausgewählten Webserver keine Steuerung durch FirstSpirit möglich ist.
Pluggability: Mit Version 3.0 der Java Servlet Specification wurde die „Web Framework Pluggability“ eingeführt. Die „Web Framework Pluggability“ wird von der Servlet-Engine bereitgestellt. Dabei werden alle Java-Klassen beim Deployment der Webanwendung (und implizit bei jedem Start des Anwendungsservers) auf Annotationen gescannt.
Dies ermöglicht z. B.:
- die Modularisierung der web.xml oder
- die Konfiguration von Komponenten über Java-Annotationen.
Wird die Funktionalität nicht benötigt, kann sie global oder für einzelnen Web-Applikationen deaktiviert werden, damit das Deployment auf dem Webserver nicht länger dauert als notwendig.
Das Scannen der Java-Klassen und TLDs kann auch direkt über die Servlet Engine deaktiviert werden .
In FirstSpirit gibt es mehrere Konfigurationsmöglichkeiten zum Steuern der Pluggability:
- Manuell Einstellung für alle Web-Applikationen: Über den Parameter WEBAPP_ENABLE_PLUGGABILITY_FEATURES_DEFAULT
- Manuelle Einstellung für einzelne Web-Applikationen: Über das Auswahlfeld „Pluggability“
- Automatische Einstellung: Über die Attribute metadata-complete und absolute-ordering
Zu 1) Für alle Web-Applikationen:
In FirstSpirit wird die „Web Framework Pluggability“ global über den Parameter WEBAPP_ENABLE_PLUGGABILITY_FEATURES_DEFAULT (Standardwert „true“) in der Datei fs-server.conf gesteuert (siehe Bereich: Web Applications (fs-server.conf)):
- Mit WEBAPP_ENABLE_PLUGGABILITY_FEATURES_DEFAULT=true (Standardwert) wird die Suche der Servlet-Engine nach Pluggability für alle Web-Applikationen zugelassen.
- Mit WEBAPP_ENABLE_PLUGGABILITY_FEATURES_DEFAULT=false wird die Suche der Servlet-Engine nach Pluggability für alle Web-Applikationen unterbunden.

Zu 2) Für einzelne Web-Komponenten:
Die Steuerung für einzelne Web-Komponenten eines Projektes erfolgt über das Auswahlfeld „Pluggability“ in diesem Bereich oder für die globalen Web-Applikationen unter Servereigenschaften/Web-Applikationen).
Mögliche Werte:
- Aktiv: Suche der Servlet-Engine nach Pluggability wird zugelassen, Java-Klassen werden beim Deployment auf Annotationen gescannt. Dies ist der Standardwert.
- Inaktiv: Suche der Servlet-Engine nach Pluggability wird unterbunden, es erfolgt kein Scan der Java-Klassen.
Zu 3) Die Pluggability wird automatisch aktiviert, wenn mindestens eine Web-Komponente einer Web-Applikation Pluggability benötigt. Die Pluggability einer Web-Komponente wird über die Attribute metadata-complete und absolute-ordering (*) beeinflusst.
(*) Ein leeres absolute-ordering-Tag entspricht der Einstellung metadata-complete="true".
Widersprechen sich die Einstellungen für metadata-complete und absolute-ordering, so wird die Pluggability ebenfalls aktiviert.
Mit diesem Verhalten wird sichergestellt, dass weniger Konflikte durch eine fehlerhafte Konfiguration entstehen. Dabei wird gegebenenfalls auch die explizit gesetzte Einstellung „Inaktiv“ für die Pluggability in diesem Bereich überschrieben.
Ein Beispiel hierfür ist der ContentCreator, der eine aktivierte „Pluggability“ benötigt. Bei Verwendung des ContentCreator wird der Pluggability-Modus automatisch systemseitig aktiviert (Log-Meldung):
WARN (...) Force enabled pluggability for 'fs5webedit' in project '-1'.).
Die unterschiedlichen Einstellungen in den einzelnen Bereichen wirken sich folgendermaßen aus:
Pluggability (manuelle Einstellung in FirstSpirit) | Einstellung für metadata-complete | Pluggability (Ergebnis) |
|---|---|---|
aktiv | unabhängig vom Wert | aktiv |
inaktiv | keine Webkomponte mit metadata-complete="false" | inaktiv |
inaktiv | mindestens eine Webkomponente mit metadata-complete="false" | aktiv |
 |
Das automatische Aktivieren der „Pluggability“ hat keine Auswirkung auf die Anzeige im ServerManager, sodass die Option „Pluggability“ hier weiter auf „Inaktiv“ steht, obwohl die Option aktiviert ist. |
Hintergrund: In FirstSpirit konfigurierte Web-Applikationen werden für das Deployment in einer WAR-Datei zusammengefasst. Erst beim Zusammenfassen der WAR-Datei entscheidet FirstSpirit, ob die Einstellung „Inaktiv“ für die Option „Pluggability“ überschrieben werden muss.
Web-Komponenten
Hinzufügen: Mit einem Klick auf diese Schaltfläche öffnet sich der Dialog „Hinzufügen“. In der Liste werden alle Web-Komponenten angezeigt, die für diese Web-Applikation zum Hinzufügen zur Verfügung stehen (siehe Module).
Diese Web-Komponenten können den einzelnen Web-Bereichen (Preview, Staging, Live, ContentCreator) innerhalb des gewünschten Projekts zugefügt werden. Anschließend besteht die Möglichkeit, diese Komponenten zu konfigurieren (siehe „Konfigurieren“ unten), entweder mit einer von der Komponente erzeugten oder einer generischen GUI.
Löschen: Mit einem Klick auf die Schaltfläche Löschen können zuvor hinzugefügte Komponenten wieder entfernt werden. Diese Komponenten werden in der Tabelle nicht mehr angezeigt und sind bei der nächsten Veröffentlichung kein Bestandteil der WAR-Datei mehr. Damit die Änderungen wirksam werden, muss eine Veröffentlichung auf dem Webserver erfolgen (Button „Installieren“, siehe oben).
Konfigurieren: Mit einem Klick auf die Schaltfläche Konfigurieren kann die Konfiguration für eine zuvor hinzugefügte Komponente bearbeitet werden (vgl. Module). Abhängig von der Komponente, erfolgt die Konfiguration in der Regel über eine von der Komponente erzeugte GUI.
Aktualisieren: Mit einem Klick auf diese Schaltfläche kann die Komponente aktualisiert werden. Die Aktualisierung erfolgt gegen die aktuelle Version der Komponente auf dem FirstSpirit-Server. Ist dort eine aktuellere Version verfügbar, wird die Aktualisierung für das jeweilige Projekt angestoßen.
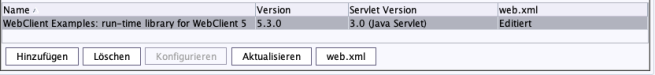
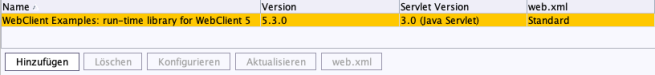
web.xml: Werden eine oder mehrere Web-Komponenten für einen Web-Bereich konfiguriert, wird automatisch eine Datei web.xml erstellt, die aus den einzelnen web.xmls der jeweiligen Komponenten besteht. Die Datei web.xml kann manuell editiert werden. Mit einem Klick auf die Schaltfläche web.xml öffnet sich das Dialog-Fenster zur manuellen Konfiguration der Datei. Nach dem Speichern der Änderungen wird in der Übersicht in der Spalte „web.xml“ nicht mehr der Wert „Standard“, sondern der Wert „Editiert“ angezeigt:
Servlet-Version: Um bei der Erkennung von WebApp-Komponenten zu unterstützen, die ein Update auf die Jakarta-Servlet-Version benötigen, werden diese entsprechend dargestellt (gelb markiert, wenn nicht selektiert).