Das FirstSpirit-Bedienkonzept
| Inhaltsverzeichnis |
Auf dieser Seite werden die unterschiedlichen FirstSpirit-Bedienelemente vorgestellt. Das dahinter stehende Konzept gilt prinzipiell sowohl für den ContentCreator als auch für den SiteArchitect, Funktion und Aussehen können aber variieren.
- Eingabeelemente (kleinste Bedieneinheit)
- Absätze (Zusammenfassung mehrerer Eingabelemente)
- Seiten (Darstellung von Absätzen und eigenen Eingabelementen als Webseite)
- Wiederverwendbare Inhalte (Datensätze)
- Strukturierung (Ordner und Verwaltungen)
Darüber hinaus wird die Bedienungsmöglichkeit
- über Icons auf umrahmten Bedienelementen und
- per Drag-and-drop erläutert.
Eingabeelemente
Die „Eingabeelemente“ sind die wichtigste und auch kleinste Bedieneinheit im ContentCreator, mit der Inhalte wie Texte, Bilder usw. auf eine Webseite gebracht werden können. Für jeden Inhaltstyp und jeden Anwendungsfall gibt es in der Regel einen speziellen Eingabeelement-Typ.
Anwendung / Ziel | Beispiel für verwendetes Eingabeelement |
|---|---|
Texte auf der Webseite eingeben | |
Texte ähnlich wie mit Textverarbeitungsprogrammen zusätzlich formatieren und verlinken | |
Tabellen einfügen | |
Bilder und Dateien ins System hochladen und / oder auf der Webseite platzieren | |
Verweise auf andere Websites einbinden | |
das Layout und die Gestaltung einer Seite bestimmen | diverse Eingabeelemente |
Je nach Funktion handelt es sich bei diesen Eingabeelementen um Textfelder, Auswahllisten und -dialogen usw. oder einer Kombination. Wie die von Redakteuren in die Textfelder eingegebenen Texte, ausgewählte Bilder usw. später auf der Webseite dargestellt werden, z. B. welche Farbe die eingegebenen Texte haben, wo der Text oder ein Bild auf der Webseite erscheinen und vieles mehr, hängt von den Vorgaben des Projektentwicklers ab.
Eingabeelemente eines Typs können durch den Projektentwickler je nach Projektanforderung unterschiedlich konfiguriert sein. Das heißt, Eingabeelemente eines Typs, z. B. der Rich-Text-Editor, können in Aussehen und Funktion voneinander abweichen. In der Regel sollten die verwendeten Eingabeelemente aber selbsterklärend und / oder vom Projektentwickler mit einem aussagekräftigen Titel und Tooltip ausgestattet sein.
Eine Liste der wichtigsten Eingabeelemente befindet sich im Kapitel Eingabeelemente.
Sonderfall "Unbekannte Eingabeelemente": Im Lebenszyklus eines Projekts kann es vorkommen, dass Eingabeelemente aus unterschiedlichen Gründen nicht mehr vorhanden sind. Unbekannte Eingabeelemente werden im ContentCreator mit dem folgenden Hinweis markiert:
There is no component registered as (...)
Diese Fehlkonfiguration muss durch einen FirstSpirit Vorlagenentwickler behoben werden. Weiterführende Informationen siehe Vorlagenentwicklung / Formulare (→Online Dokumentation FirstSpirit).
Absätze
Mehrere „Eingabeelemente“ werden in FirstSpirit häufig in so genannten „Absätzen“ zusammengefasst (oder allgemeiner: „(Eingabe)formular“). So können einfach logische Einheiten auf der Webseite erstellt werden.
(Ein Absatz in FirstSpirit ist nicht immer gleichzusetzen mit einem „typografischen“ Absatz.)
Eine denkbare und häufig verwendete Einheit (also ein Absatz) kann beispielsweise
- eine Überschrift,
- Fließtext,
- ein optionales Bild,
- eine Bildunterschrift und
- einen Link zu einer weiterführenden Seite
enthalten.
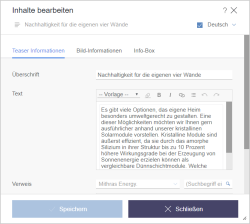
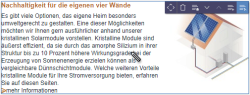
Die dazu erforderlichen Eingabeelemente könnten folgendermaßen gewählt sein (siehe dazu auch Abbildung):
- Eingabeelement für einzeiligen Text
- Rich-Text-Editor
- Eingabeelement für interne Referenzen
- Eingabeelement für einzeiligen Text
- Eingabeelement für interne Referenzen
Andere Absatztypen können hingegen andere Kombinationen von Eingabeelementen oder auch nur ein Eingabeelement enthalten. Die Zusammenstellung ist immer von den Vorgaben des Projektentwicklers abhängig. Die Eingabeelemente können dabei alle untereinander aufgelistet sein oder zur besseren Übersicht zu Gruppen zusammengefasst werden. Bei der Aufteilung in verschiedene Gruppen handelt es sich um eine so genannte Gruppierung.
Diese Absatztypen werden in FirstSpirit durch den Vorlagenentwickler über die so genannten Vorlagen definiert. Der Redakteur kann beim Erstellen eines Absatzes dann aus den zur Verfügung stehenden Vorlagen die gewünschte auswählen.
Seiten
Eine ContentCreator-Seite entspricht immer einer Seite der Website. So kann der Redakteur im ContentCreator direkt sehen, welche Seiten mit welchen Inhalten es im Webauftritt gibt und wie die Inhalte dargestellt werden.
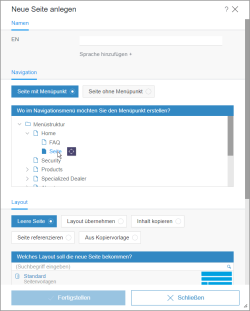
Eine ContentCreator-Seite enthält dazu in der Regel einen oder mehrere Absätze, über die der Inhalt der Webseite erfasst und verwaltet wird. Absätze können nie für sich allein existieren, sondern erfordern immer eine Seite. Neue Seiten können nur über die entsprechende Funktion im Menü Neu (Menüeintrag Neue Seite anlegen) oder per Drag-and-drop angelegt werden.
Eine Seite kann neben Absätzen auch eigene Eingabeelemente (alle Eingabeelemente, die auf Seitenebene im Bearbeitungsfenster angezeigt werden, nennt man auch ein „Eingabeformular“) besitzen, über die Informationen erfasst werden können, die auf jeder Seite eines Seitentyps vorhanden sein sollen, z. B. einen Titel für die Seite, der im Browser angezeigt wird, das Firmenlogo, eine Fußzeile mit Copyright und Änderungsdatum, die Navigation usw. Bei den verwendbaren Eingabeelementen handelt es sich um dieselben wie in Absätzen. In vielen Fällen können solche Inhalte aber mithilfe von FirstSpirit anhand der Vorgaben des Projektentwicklers automatisiert ausgegeben werden, so dass sich der Redakteur um diese Angaben nicht zu kümmern braucht.
Diese Inhalte können mithilfe des Icons ![]() auf der Vorschauseite bearbeitet werden. Im Gegensatz zu Absätzen gibt es keine weiteren Bearbeitungsmöglichkeiten für Seiteninhalte (man spricht auch von „Seitenebene“).
auf der Vorschauseite bearbeitet werden. Im Gegensatz zu Absätzen gibt es keine weiteren Bearbeitungsmöglichkeiten für Seiteninhalte (man spricht auch von „Seitenebene“).
Zum Anlegen von Seiten siehe Seite Neue Seite anlegen, zum Verschieben von Seiten in der Navigation und Umbenennen von Menüpunkten siehe Seite Navigation. Zur Bearbeitung der Eingabeelemente einer Seite siehe Kapitel Eingabeelemente.
Tipp
Für eine vereinfachte Zusammenarbeit kann zum Teilen einer Seite die Adresse aus der Adressleiste des Browsers kopiert werden („Deeplink“). User können durch Einfügen dieser Adresse in ihre Browser-Adressleiste die gewünschte Seite direkt öffnen – vorausgesetzt, sie verfügen im betreffenden Projekt über entsprechende Rechte.
Wiederverwendbare Inhalte
Neben den Absätzen, in denen Inhalte auf der Webseite vorrangig gepflegt werden, bietet FirstSpirit noch eine weitere wichtige Möglichkeit, Inhalte zu pflegen: die so genannten Datensätze.
Dieser Inhaltstyp wird häufig für Inhalte verwendet, die sich gut strukturieren und in tabellarischer Form erfassen und darstellen lassen.
Beispiele:
- Pressemitteilungen, die häufig folgende Informationen enthalten:
Erscheinungsdatum | Gültigkeitszeitraum | Überschrift | Zwischenüberschrift | Teaser | Fließtext | Bild | Bildunterschrift - Kontaktlisten mit folgenden Informationen:
Anrede | Vorname | Nachname | Telefonnummer | E-Mail-Adresse | Straße | Ort | Land | Bild - Produktkatalog mit folgenden Informationen:
Produktname | Produktbeschreibung | Bild | Kategorie | Maße | Gewicht
Zusätzlich kann eine Beziehung zwischen mehreren Datensatz-Typen hergestellt werden: So kann z. B. in einer Pressemitteilung oder zu einem Produkt als Ansprechpartner oder Autor ein Eintrag aus der Kontaktliste ausgewählt werden. Alle oder einige der zu dem gewählten Kontakt gehörenden Informationen können dann zu einer Pressemitteilungen automatisch ausgegeben werden und müssen so nicht an mehreren Stellen in FirstSpirit eingegeben werden.
Solche in Datensätzen verwalteten Inhalte können in FirstSpirit
- flexibel ausgegeben werden.
Beispielsweise können Pressemitteilungen automatisch sortiert nach Datum ausgegeben werden, ohne dass der Redakteur selbst für die Sortierung sorgen muss. Darüber hinaus kann eine vom Projektentwickler vorgegebene Anzahl an Datensätzen (desselben Typs) auf einer Seite erscheinen. Sind mehr Datensätze vorhanden, werden diese automatisch auf mehrere Seiten verteilt. Zwischen den Seiten kann mithilfe einer Blätterfunktion (z. B. „Zurück“ | „Vor“) gewechselt werden.
Hieraus resultiert auch, dass der Redakteur die Position dieser Inhalte nicht immer beeinflussen kann, sondern sie werden vom Projektentwickler vorgegeben. - an mehreren Stellen (wieder)verwendet werden.
Das bedeutet, dass wenn ein Datensatz auf einer Seite geändert wird, sich dies auch auf andere Seiten auswirkt.
Diese Wiederverwendungen können im Bearbeitungsfenster des jeweiligen Datensatzes und im Report Referenzen angezeigt werden. - wie Absätze in mehreren Eingabeelementen gepflegt werden.
Auf diese Weise ist die Strukturierung der Inhalte erst möglich. Die verwendeten Eingabeelemente sind dieselben wie für Absätze. - aus externen Datenbanken stammen.
Das bedeutet, dass Daten, die bereits in anderen Systemen erfasst wurden, einfach in FirstSpirit wiederverwendet werden können. - auch nur ausgewählt und nicht bearbeitet werden.
Auf diese Weise können Datensätze (nicht nur) aus externen Systemen vor unerwünschter Veränderung geschützt werden.
Siehe auch Seite Arbeiten mit Datensätzen.
Highlighting und Icons
An welcher Stelle auf einer Seite Inhalte eingegeben oder bearbeitet werden können, ist grundsätzlich projektabhängig.
Wird der Mauszeiger über einen Bereich der Seite gehalten, der bearbeitet werden kann, dann wird dieser Bereich umrahmt und passende Icons werden eingeblendet.
Sind zwei Bereiche ineinander verschachtelt, dann werden zwei Rahmen angezeigt, sobald der Mauszeiger über den inneren Bereich gehalten wird. Die zugehörigen Icons werden zu einer Icon-Leiste zusammengefasst. Über ein Popup-Menü kann dann ausgewählt werden, für welchen Bereich die jeweilige Aktion durchgeführt werden soll.
Ist bereits ein Absatz auf der Seite vorhanden, können die dort zur Verfügung stehenden Icons verwendet werden. Ansonsten gibt es projektabhängige Möglichkeiten, z. B. ein Icon oder eine Schaltfläche auf der Seite: 
Bei entsprechender Konfiguration durch den Vorlagenentwickler erlauben diese Icons / Schaltflächen auch das Anlegen per Drag-and-drop.
Strukturierung, Inhaltstypen und Farbsymbolik
Da in FirstSpirit meist sehr viele Inhalte eingegeben und verwaltet werden, werden an vielen Stellen zur Strukturierung der Inhalte und zum besseren Wiederfinden so genannte Ordner verwendet, ähnlich wie in bekannten Dateiverwaltungs-Programmen wie z. B. Microsoft Windows Explorer. Über Ordner lassen sich auch Rechte an bestimmten Inhalten feingranularer zuweisen. Diese Ordner können beliebig viele Unterordner haben. Durch diese Unterordner entstehen auch die an einigen Stellen eingeblendeten Pfade.
Ordner werden durch dieses Icon symbolisiert: ![]()
Beispielsweise können im ContentCreator Ordner zur Strukturierung von Medien bei Bedarf beim Hochladen von Medien erstellt werden. Im FirstSpirit SiteArchitect können auch andere Typen von Ordnern erstellt werden (beispielsweise für Seiten).
Über die Ordner hinaus werden Inhalte in FirstSpirit zusätzlich nach Inhaltstypen getrennt verwaltet, z. B. Medien, Seiten und Datensätze. Für jeden Inhaltstyp gibt es eine so genannte Verwaltung. Diese können als Filter beispielsweise im Eingabelement Referenzauswahl (FS_REFERENCE) ausgewählt werden:
- Menüstruktur: Hier wird die Struktur der Seiten und die Navigation verwaltet. Ordner bilden in der Regel die Menüpunkte der Website. Siehe dazu auch Anlegen von Seiten. Verwaltungsfarbe:

- Medien: Hier werden alle Medien (Bilder, PDF-, Video-, Audio-Dateien usw.), die auf der Website verwendet werden sollen, verwaltet. Siehe dazu auch Anlegen neuer Medien und Medien-Verwaltung.
Verwaltungsfarbe:
- Datenquellen: Hier werden wiederverwendbare Inhalte verwaltet.
Datensätze mit derselben Struktur, d.h. denselben Eingabeelementen, werden meist in einer so genannten „Datenquelle“ zusammengefasst.
Eine Datenquelle kann beispielsweise eine Kontaktliste sein, in der Kontaktdaten von Mitarbeitern eines Unternehmens erfasst und gespeichert werden. Zu jedem Datensatz dieser Kontakt-Datenquelle können dann beispielsweise Anrede, Vor-, Nachname, Telefonnummer, E-Mail-Adresse, Straße, Hausnummer, Ort, Land und ein Bild jeweils in einem passenden Eingabeelement hinterlegt werden. Verwaltungsfarbe:
Darüber hinaus bietet in FirstSpirit prinzipiell noch weitere Verwaltungen, die für die Arbeit mit dem ContentCreator jedoch weniger von Relevanz sind.
In welcher Verwaltung welcher Inhaltstyp angelegt wird, wird vom System vorgegeben. In wenigen Fällen kann bei der Auswahl von Inhalten daher eine Vorauswahl nach Verwaltung getroffen werden (z. B. bei internen Verweisen).
Bedienung per Drag-and-drop
An vielen Stellen des ContentCreator kann Drag-and-drop (Verschieben bzw. Kopieren von Elementen durch Anklicken und Verschieben mit dem Mauszeiger) als intuitive und zeitsparende Bedienmöglichkeit angewendet werden. Ob ein Element per Drag-and-drop auf eine bestimmte Stelle bewegt werden darf, ist dabei selbstverständlich immer abhängig von den Rechten des jeweiligen Benutzers und eventuell vom Vorlagenentwickler vorgegebenen Einschränkungen oder Konfigurationen. Stellen, an denen das jeweilige Objekt eingefügt werden kann, werden farbig markiert, z. B.
Report-Elemente
Seiten, Datensätze und Medien können per Drag-and-drop in passende Eingabeelemente im Bearbeitungsfenster, passende Schaltflächen, Icons oder direkt auf passende Bereiche der Seite gezogen werden. Siehe dazu Seite Such-Report sowie Eingabeelemente
- zur Referenzauswahl
- zur Verweiseingabe
- zur Datensatzauswahl
- für Index-Listen
- für Katalog-Listen und
- projektspezifische Schaltflächen
(diese können je nach Vorgaben des Vorlagenentwicklers unterschiedliches Aussehen und Funktionen haben und in Bearbeitungsdialogen oder auf der Vorschauseite direkt angezeigt werden)
Medien
Medien vom Arbeitsplatzrechner können per Drag-and-drop in die Eingabeelemente zur Referenzauswahl und für Verweissensitive Grafiken (Imagemap) im Bearbeitungsfenster oder direkt auf passende Bereiche der Seite gezogen werden.
Darüber hinaus können Bilder auch aus anderen Browserfenstern/-tabs per Drag-and in die Dialoge oder in die Vorschau hochgeladen werden.
Text
Text aus Text-Verarbeitungsprogrammen wie Word, von Internetseiten, aus einem entsprechenden Report usw. kann per Drag-and-drop in folgende Eingabeelement-Typen gezogen werden:
Absätze, Datensätze, Listeneinträge oder Seiten erstellen
Je nach Projektkonfiguration können Absätze, Datensätze, Listeneinträge (siehe dazu Eingabeelemente Katalog und Index) und Seiten auch per Drag-and-drop von Elementen erzeugt werden. Dazu können FirstSpirit-Elemente wie
- Absätze
- Medien
- Seiten
- Datensätzen
aus dem Report-Bereich oder
- Text
aus Text-Verarbeitungsprogrammen wie Word, von Internetseiten usw. auf ein so genanntes Drop-Ziel, beispielsweise die Schaltfläche „Absatz anlegen“ ( ), gezogen werden.
), gezogen werden.
Eine farbige Hervorhebung zeigt an, wo das zu droppende Element fallengelassen werden kann.
Nach dem Loslassen der Maustaste werden Absätze, Datensätze und Listeneinträge in der Regel direkt angelegt. Daten wie Texte, Bilder usw. können im Nachhinein eingegeben werden (Icon ![]() ) und eventuelle, vom Projektentwickler vorgegebene Platzhalter-Informationen bei Bedarf angepasst werden. War ein Absatz oder eine Absatzkopiervorlage gewählt, wird eine Kopie des gedroppten Absatzes an letzter Stelle angelegt. War ein Medium, eine Seite, ein Datensatz oder Text gewählt, sind diese bei entsprechender Konfiguration durch den Projektentwickler bereits in einem passenden Eingabeelement enthalten.
) und eventuelle, vom Projektentwickler vorgegebene Platzhalter-Informationen bei Bedarf angepasst werden. War ein Absatz oder eine Absatzkopiervorlage gewählt, wird eine Kopie des gedroppten Absatzes an letzter Stelle angelegt. War ein Medium, eine Seite, ein Datensatz oder Text gewählt, sind diese bei entsprechender Konfiguration durch den Projektentwickler bereits in einem passenden Eingabeelement enthalten.
Stehen mehrere Vorlagen zur Auswahl zur Verfügung (d.h. unterschiedliche Layouts), öffnet sich eine Auswahlliste, aus der die gewünschte Vorlage ausgewählt und nachfolgend die Inhalte wie gewohnt eingegeben werden können. Auch in diesem Fall sind Medien, Datensätze, Seiten oder Text, die auf das Drop-Ziel fallen gelassen werden, bei entsprechender Konfiguration durch den Projektentwickler bereits in einem passenden Eingabeelement enthalten. Die Inhalte können nach Bedarf weiter bearbeitet und dann wie gewohnt gespeichert werden.
Gibt es im anzulegenden Absatz, Datensatz oder Listeneintrag Pflichtfelder, die vom Redakteur ausgefüllt werden müssen, öffnet sich nach dem Loslassen der Maustaste das Bearbeitungsfenster mit den zur Verfügung stehenden Eingabeelementen.
Im Falle von Seiten: Nach dem Loslassen der Maustaste öffnet sich der Dialog zum Erstellen einer neuen Seite. Standardmäßig wird nach einem Klick auf „Fertigstellen“ eine neue Seite an der gewünschten Position in der Navigation mit dem Namen und dem Inhalt der gedroppten Seite angelegt. Bei Bedarf können die Einstellungen für die neu anzulegende Seite in diesem Dialog oder auch nach dem Anlegen der Seite noch verändert werden.
Navigation / Struktur bearbeiten
Je nach Projektkonfiguration können Menüpunkte bzw. Seiten nicht nur per Dialog angelegt oder in der Navigationsansicht verschoben werden, sondern auch direkt in der Vorschau per Drag-and-drop. Siehe dazu Seite Navigation.
Verweise erstellen
Je nach Projektkonfiguration können Verweise per Drag-and-drop von Elementen in den Rich-Text-Editor hinein erzeugt werden. Dazu können FirstSpirit-Elemente wie
- Seiten
- Medien
- Datensätze
(beispielsweise aus Suchergebnissen im Report-Bereich) oder
- Text
aus Text-Verarbeitungsprogrammen wie Word, von Internetseiten, aus einer Browser-Adresszeile usw. auf bereits im Rich-Text-Editor eingegebenen Text gezogen werden.
Eine farbige Hervorhebung zeigt an, welches Wort nach dem Fallenlassen mit dem Verweis ausgestattet wird. In vielen Fällen wird ein entsprechender Verweis direkt in Abhängigkeit des gedroppten Elementtyps (Seite, Medium oder Datensatz) angelegt. Falls mehrere vorhanden, werden die zur Verfügung stehenden Verweiseingabe-Typen beim Droppen im Rich-Text-Editor angezeigt. Beispielsweise könnte beim Droppen eines Bildes ein Verweiseingabe-Typ für Bilder („Bildverweis“) oder für Seiten („Fließtextverweis (intern)“) ausgewählt werden.
Siehe dazu auch Rich-Text-Editor.