LiveEdit
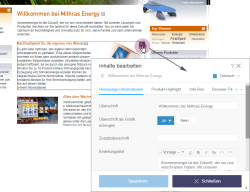
Im so genannten LiveEdit-Modus können Inhalte direkt auf einer bereits veröffentlichten Seite (z. B. eine Intranet-Seite) bearbeitet werden.
Dazu wird (ähnlich wie bei EasyEdit) das Bearbeiten-Icon  eingeblendet, das es dem Redakteur erlaubt, sehr schnell und noch direkter Texte zu ändern oder auch Bilder hochzuladen. Nach dem Anklicken eines Icons öffnet sich das entsprechende Formular zum Ändern der Inhalte.
eingeblendet, das es dem Redakteur erlaubt, sehr schnell und noch direkter Texte zu ändern oder auch Bilder hochzuladen. Nach dem Anklicken eines Icons öffnet sich das entsprechende Formular zum Ändern der Inhalte.
Einsatz im Projekt
Die LiveEdit-Bearbeiten-Icons werden analog zu den EasyEdit-Bearbeiten-Icons eingeblendet. Dies erfolgt auf Basis derselben editorIds. Siehe dazu auch Seite Einsatz im Projekt sowie editorId().
Darüber hinaus muss folgender Code in das gewünschte Vorlagensatz-Registerblatt der gewünschten Seitenvorlage/n eingefügt werden:
<script src="http://[SERVER]:[PORT]/fs5webedit/live/api.jsp?project=[XYZ]" language="JavaScript" type="text/javascript"></script>
Dabei ist [SERVER] der Platzhalter für den Namen des FirstSpirit-Servers, [PORT] der betreffende Port.
Für [XYZ] wird die Projektnummer eingetragen, oder $CMS_VALUE(#global.project.id)$ (zu #global.project.id siehe Seite vorschaubezogene #global-Aufrufe).
Die für LiveEdit erforderlichen editorIds werden in der Vorschau standardmäßig erzeugt. Um LiveEdit in einem generierten Stand verwenden zu können, kann die Erzeugung der editorIds über das Systemobjekt #global.forceEditorIds explizit aktiviert werden, beispielsweise durch den Aufruf
$CMS_SET(#global.forceEditorIds, true)$
(zu #global.forceEditorIds siehe auch Seite vorschaubezogene #global-Aufrufe)
Mithilfe der folgenden Methode kann das Highlighting deaktiviert werden:
window.ContentCreator.setEnabled(boolean)
Ein entsprechender Aufruf im entsprechenden Kanal könnte also folgendermaßen lauten:
<script type="text/javascript">
window.onContentCreatorLoad = function()
{
window.ContentCreator.setEnabled(false);
};
</script>
Arbeitsablauf konfigurieren
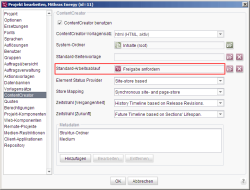
Damit Änderungen auch freigegeben und veröffentlicht werden können, muss dazu ein Arbeitsablauf im FirstSpirit-ServerManager hinterlegt werden („Projekteigenschaften, ContentCreator, Standard-Arbeitsablauf“, siehe Abbildung).
Alternativ kann auch über den Parameter workflow die ID eines Arbeitsablaufs angegeben werden, der nach dem Speichern ausgeführt werden soll, z. B.
<script src="http://SERVER:PORT/fs5webedit/live/api.jsp?project=$CMS_VALUE(#global.project.id)$&workflow=ID" ...>
Wobei ID die ID des gewünschten Arbeitsablaufs des Projekts ist (Alt+P auf dem Arbeitsablauf-Knoten oder Kontextmenü „Extras – Eigenschaften anzeigen“).
Nach dem Speichern der Änderungen an Seiten, Absätzen oder Datensätzen (Schaltfläche „Speichern“) öffnet sich ein weiteres Fenster, mithilfe dessen der Arbeitsablauf gestartet und so die geänderten Inhalte freigegeben und veröffentlicht werden können.