Startseite / Vorlagen (Grundlagen) / Aufbau von Vorlagen / Verweisvorlagen / Beispiele / Grafikverweise
Beispiel: Formular für Grafikverweise
Bei Grafikverweisen handelt es sich um interne Verweise, die statt eines Verweistextes eine Verweisgrafik bieten, die der Benutzer anklicken kann, um zum Verweisziel zu gelangen.
Grafikverweise bieten aber ebenso die Möglichkeit, Bilder direkt in den Fließtext in CMS_INPUT_DOM oder CMS_INPUT_DOMTABLE zu integrieren („inline“). In diesem Fall wird kein Verweisziel benötigt sondern lediglich das Bild, das angezeigt werden soll.
 |
Soll hingegen eine verweissensitive Grafik erstellt werden, wird dazu CMS_INPUT_IMAGEMAP verwendet. |
Im Folgenden wird beispielhaft ein Formular und die Syntax für eine entsprechende Ausgabe für einen Verweis vorgestellt, der auf eine andere Seite des Projekts und ggf. auf einen Absatz dieser Seite führt. Dabei wird dem Benutzer statt eines Verweistextes eine Verweisgrafik angezeigt.
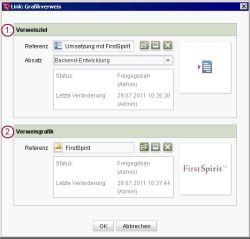
Darstellung (SiteArchitect)
Erläuterung
Verwendung | Eingabekomponente im folgenden Code-Beispiel | |
|---|---|---|
1. | Auswahl einer Seite aus der Struktur-Verwaltung und ggf. eines Absatzes auf dieser Seite, auf die ein Klick auf den Verweis führen soll. | lt_reference |
2. | Auswahl eines Bildes aus der Medien-Verwaltung, das (anstelle eines Verweistextes) angeklickt werden kann | lt_image |
Formular
<CMS_MODULE>
<FS_REFERENCE name="lt_reference" useLanguages="no">
<FILTER>
<ALLOW type="pageref"/>
</FILTER>
<LANGINFOS>
<LANGINFO lang="*" label="Link target"/>
<LANGINFO lang="DE" label="Verweisziel"/>
</LANGINFOS>
<PROJECTS>
<LOCAL name=".">
<SOURCES>
<FOLDER name="root" store="sitestore"/>
</SOURCES>
</LOCAL>
</PROJECTS>
</FS_REFERENCE>
<FS_REFERENCE name="lt_image" useLanguages="no">
<FILTER>
<ALLOW type="picture"/>
<HIDE type="file"/>
</FILTER>
<LANGINFOS>
<LANGINFO lang="*" label="Link image"/>
<LANGINFO lang="DE" label="Verweisgrafik"/>
</LANGINFOS>
<PROJECTS>
<LOCAL name=".">
<SOURCES>
<FOLDER name="root" store="mediastore"/>
</SOURCES>
</LOCAL>
</PROJECTS>
</FS_REFERENCE>
</CMS_MODULE>
Erläuterungen zur Formular-Konfiguration:
Über die Eingabekomponente lt_image (vom Typ FS_REFERENCE) soll die Verweisgrafik ausgewählt werden. Durch die Angabe von
<SOURCES>
<FOLDER name="root" store="mediastore"/>
</SOURCES>
wird im Auswahldialog die Anzeige auf die Medien-Verwaltung beschränkt, mittels
<FILTER>
<HIDE type="file"/>
</FILTER>
werden Dateien aus dem Auswahldialog ausgeblendet, so dass nur noch Bilder zur Auswahl stehen.
Ausgabe
 |
Im Folgenden werden nur minimale Code-Beispiele vorgestellt, die für eine Verwendung im produktiven Projekt entsprechend angepasst werden müssen. So wurde beispielsweise auf eine Nicht-Leer-Prüfung (z. B. $CMS_IF(!lt_reference.isEmpty)$ verzichtet. Ohne diese kann es im Produktiv-Projekt aber zu Generierungsfehlern kommen. |
Verweise werden in HTML generell mit folgender Syntax ausgegeben:
<a href="[Verweisziel]">[Verweistext]</a>
Für das Verweisziel wird in der HTML-Ausgabe über die Verweisvorlage der Wert von lt_reference verwendet, für den Verweistext der Wert von lt_image:
<a href="$CMS_REF(lt_reference)$"><img src="$CMS_REF(lt_image)$"></a>
Soll das Bild größenmäßig in eine Textzeile passen, sollte eine passende Auflösung angelegt werden (z. B. mit einer Höhe von 10 bis 12 Pixeln). Diese kann dann bei der Ausgabe der Verweisgrafik mit dem Attribut resolution angegeben werden (siehe dazu Seite $CMS_REF(....)$ bzw. ref(...)). Alternativ können Höhe und Breite auch über die HTML-Attribute height und width angegeben werden.
Inhalte aus dem Feld „Beschreibung“ eines Bildes der Medien-Verwaltung können mit dem HTML-Pflichtattribut alt ausgegeben werden.
Wie ein im Formular durch den Redakteur gewählter Absatz der Seite (Anker) angesprungen werden kann, siehe Seite Interne Verweise.
Final könnte eine einfache beispielhafte Ausgabe des Verweises folgendermaßen aussehen:
<a href="$CMS_REF(lt_reference)$">
<img src="$CMS_REF(lt_image, resolution:"inline")$" alt="$CMS_VALUE(ref(lt_image).getDescription())$">
</a>
oder
<a href="$CMS_REF(lt_reference)$">
<img src="$CMS_REF(lt_image)$" height="12" alt="$CMS_VALUE(ref(lt_image).getDescription())$">
</a>
Soll über diesen Verweistyp nur eine Grafik in den Text eingebunden werden, wird kein Verweisziel benötigt, das heißt, das <a>-Tag (1. und 3. Zeile des Code-Beispiels) kann entfallen.