Startseite / Vorlagen (Grundlagen) / Aufbau von Vorlagen / Verweisvorlagen / Beispiele / Remote-Verweise
Verweise auf Remote-Projekte
Soweit lizenziert und korrekt konfiguriert, können Verweise auch auf Remote-Projekte (andere Projekte auf demselben FirstSpirit-Server) zeigen (zum Thema Remote-Projekte siehe auch Modul-Dokumentation FirstSpirit CorporateMedia und Seite Remote-Zugriff. Dabei ist ein Zugriff auf
- Medien
- Seitenreferenzen
des Remote-Projektes möglich.
In der Eingabekomponente, über die das Verweisziel auf ein Remote-Projekt ausgewählt werden soll, kann dabei vorgegeben werden, ob eine Auswahl nur aus dem Remote-Projekt möglich sein soll oder zusätzlich eine Auswahl aus dem lokalen Projekt.
Im Folgenden wird beispielhaft ein Formular und die Syntax für eine entsprechende Ausgabe für einen Verweis vorgestellt, der auf die Seite eines anderen Projekts auf demselben FirstSpirit-Server („Remote-Projekt“) und ggf. auf einen Absatz dieser Seite führt. Dabei wird dem Benutzer statt eines Verweistextes eine Verweisgrafik angezeigt. Die Vorgehensweise ist dabei vergleichbar wie beim Erstellen von Grafikverweisen.
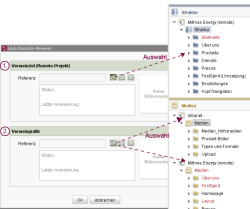
Darstellung (SiteArchitect)
Erläuterung
Verwendung | Eingabekomponente im folgenden Code-Beispiel | |
|---|---|---|
1. | Auswahl einer Seite aus der Struktur-Verwaltung eines Remote-Projekts und ggf. eines Absatzes auf dieser Seite, auf die ein Klick auf den Verweis führen soll. | lt_reference |
2. | Auswahl eines Bildes aus der Medien-Verwaltung des lokalen oder des Remote-Projekts, das (anstelle eines Verweistextes) angeklickt werden kann | lt_image |
Formular
<CMS_MODULE>
<FS_REFERENCE name="lt_reference" useLanguages="no">
<FILTER>
<ALLOW type="pageref"/>
</FILTER>
<LANGINFOS>
<LANGINFO lang="*" label="Link target (remote project)"/>
<LANGINFO lang="DE" label="Verweisziel (Remote-Projekt)"/>
</LANGINFOS>
<PROJECTS>
<REMOTE name="remote">
<SOURCES>
<FOLDER name="root" store="sitestore"/>
</SOURCES>
</REMOTE>
</PROJECTS>
</FS_REFERENCE>
<FS_REFERENCE name="lt_image" useLanguages="no">
<FILTER>
<ALLOW type="picture"/>
<HIDE type="file"/>
</FILTER>
<LANGINFOS>
<LANGINFO lang="*" label="Link image"/>
<LANGINFO lang="DE" label="Verweisgrafik"/>
</LANGINFOS>
<PROJECTS>
<LOCAL name=".">
<SOURCES>
<FOLDER name="root" store="mediastore"/>
</SOURCES>
</LOCAL>
<REMOTE name="remote">
<SOURCES>
<FOLDER name="root" store="mediastore"/>
</SOURCES>
</REMOTE>
</PROJECTS>
</FS_REFERENCE>
</CMS_MODULE>
Ausgabe
 |
Im Folgenden werden nur minimale Code-Beispiele vorgestellt, die für eine Verwendung im produktiven Projekt entsprechend angepasst werden müssen. So wurde beispielsweise auf eine Nicht-Leer-Prüfung (z. B. $CMS_IF(!lt_reference.isEmpty)$ verzichtet. Ohne diese kann es im Produktiv-Projekt aber zu Generierungsfehlern kommen. |
Ausgabe
Verweise werden in HTML generell mit folgender Syntax ausgegeben:
<a href="[Verweisziel]">[Verweistext]</a>
Für das Verweisziel wird in der HTML-Ausgabe über die Verweisvorlage wie auch in lokalen Projekten der Wert von lt_reference verwendet, für den Verweistext der Wert von lt_image:
<a href="$CMS_REF(lt_reference)$"><img src="$CMS_REF(lt_image)$"></a>
Soll das Bild größenmäßig in eine Textzeile passen, sollte eine passende Auflösung angelegt werden (z. B. mit einer Höhe von 10 bis 12 Pixeln). Diese kann dann bei der Ausgabe der Verweisgrafik mit dem Attribut resolution angegeben werden (siehe dazu Seite $CMS_REF(....)$ bzw. ref(...)). Alternativ können Höhe und Breite auch über die HTML-Attribute height und width angegeben werden.
Inhalte aus dem Feld „Beschreibung“ eines Bildes des Medien-Verwaltung können mit dem HTML-Pflichtattribut alt ausgegeben werden.
Wie ein im Formular durch den Redakteur gewählter Absatz der Seite (Anker) angesprungen werden kann, siehe Seite Interne Verweise.
Final könnte eine einfache beispielhafte Ausgabe des Verweises folgendermaßen aussehen:
<a href="$CMS_REF(lt_reference)$">
<img src="$CMS_REF(lt_image, resolution:"inline")$" alt="$CMS_VALUE(ref(lt_image).description)$">
</a>
oder
<a href="$CMS_REF(lt_reference)$">
<img src="$CMS_REF(lt_image)$" height="12" alt="$CMS_VALUE(ref(lt_image).description)$">
</a>
Um über diesen Verweistyp nur eine Grafik in den Text einzubinden, wird kein Verweisziel benötigt, das heißt, das <a>-Tag (1. und 3. Zeile des Code-Beispiels) kann entfallen.