Startseite / Vorlagen (Grundlagen) / Aufbau von Vorlagen / Datenbank-Schemata / Tabellenvorlagen / Register Eigenschaften
Register "Eigenschaften"
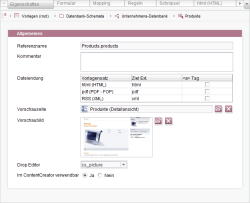
Auf dem Register „Eigenschaften“ lassen sich einige Einstellungen vornehmen, die für die entsprechende Tabellenvorlage gültig sein sollen.
In der kompakten Darstellung wird dieses Register durch das Icon ![]() dargestellt (siehe Kompakte Darstellung von Registern (→Handbuch FirstSpirit SiteArchitect)).
dargestellt (siehe Kompakte Darstellung von Registern (→Handbuch FirstSpirit SiteArchitect)).
Allgemeines
Referenzname
Der Referenzname ist eine eindeutige Bezeichnung, unter der die Vorlage im Dateisystem abgelegt wird.
Kommentar
Hier kann ein Kommentar eingegeben werden, der die Tabellenvorlage näher beschreibt.
Dateiendung
Für jeden Vorlagensatz gibt es eine Tabellenzeile, die Auskunft über Vorlagensatz, Ziel Extension und <a> Tag gibt.
Vorlagensatz: Name und Art der Vorlagensätze, die im ServerManager für das aktuelle Projekt definiert wurden. Deaktivierte Vorlagensätze werden ausgegraut dargestellt und lassen sich nicht bearbeiten.
Ziel Ext.: Die Endung der Vorlage, auf die verlinkt werden soll. Durch Doppelklicken in das Feld kann die Endung bearbeitet werden.
<a> Tag: Ist der Haken gesetzt, dann werden aus dem Referenznamen der Tabellenvorlage automatisch Sprungmarken erzeugt, die anschließend innerhalb einer Verweisvorlage verwendet werden können.
Vorschauseite
Hier kann eine Seite aus der Struktur-Verwaltung ausgewählt werden, in der diese Vorlage verwendet wird.
So können Sie das Ergebnis Ihrer Konfiguration der Vorlage (speziell HTML-Definitionen) direkt auf dem entsprechenden Tab der Vorlage mit der Vorschau-Funktion prüfen. Das wird Ihnen die Arbeit stark erleichtern.
Bitte beachten Sie: Für eine korrekte Darstellung der Datensätze im ContentCreator muss eine hierfür geeignete Vorschauseite eingestellt werden.
Vorschaubild
Erleichtern Sie den Redakteuren die Arbeit im FirstSpirit SiteArchitect und erstellen Sie einen aussagekräftigen Screenshot zu dieser Vorlage. Der Screenshot sollte zeigen, wie die betreffende Vorlage im Frontend aussieht bzw. was sie bewirkt. So unterstützen Sie den Redakteur bei der Auswahl der richtigen Vorlage. Es kann selbstverständlich auch eine andere Grafik sein, wenn sie dem Redakteur vermittelt, wie die betreffende Vorlage korrekt anzuwenden ist.
Laden Sie den Screenshot über das Icon ![]() hoch.
hoch.
Drop Editor
Im ContentCreator können neue Datensätze durch Drag-und-Drop von FirstSpirit-Objekten (z. B. Medien, Datensätze, Seiten) oder Text (z. B. aus Textverarbeitungsprogrammen, von Internetseiten usw.) angelegt werden. Dazu muss ein entsprechend konfigurierter FS_BUTTON (z. B. mit onDrop="class:NewContent") auf der gewünschten Seite vorhanden sein. Zur HTML-Ausgabe siehe Abschnitt FS_BUTTON-Handler-Klassen.
Über diese Combobox kann die Eingabekomponente gewählt werden, in der das vom Redakteur gedroppte Objekt vorbelegt und gespeichert werden soll. Hier werden alle Bezeichner der auf dem Register „Formular“ definierten Eingabekomponenten der Typen
- FS_BUTTON
- FS_REFERENCE
- FS_DATASET
- FS_INDEX
- CMS_INPUT_IMAGEMAP
- CMS_INPUT_DOM
- CMS_INPUT_TEXT
- CMS_INPUT_TEXTAREA
angezeigt.
FS_REFERENCE bietet sich beispielsweise zur Aufnahme von Referenzen auf Seiten, Seitenreferenzen und Medien an, FS_DATASET zur Aufnahme von Datensätzen. FS_BUTTON bietet sich u.a. dann an, wenn der Typ des Objekts geprüft werden soll, der auf das Drop-Ziel gedropped werden darf (Tags DROPTYPES / MIME und TYPE), z. B. für Daten, die aus kundenspezifischen Reports stammen. CMS_INPUT_DOM und andere Text-Eingabekomponenten bietet sich zur Aufnahme von gedropptem Text an.
Bei Verwendung im ContentCreator wird für die Anlage des Datensatzes die Tabellenvorlage verwendet, auf der die Datenquelle basiert, die über den Parameter content2 in der Funktion fsButton, die mit der Eingabekomponente FS_BUTTON verknüpft ist, auf die der Drop ausgeführt wurde, angegeben ist. Gibt es keine speicherverhindernden Regelverletzungen oder unausgefüllte Pflichtfelder, wird der Datensatz nach dem Drop automatisch angelegt, das zu droppende Objekt wird dabei in der unter „Drop Editor“ gewählten Eingabekomponente gespeichert.
Beinhaltet der anzulegende Datensatz Pflichtfelder (z. B. aufgrund von Regeln oder Parameter allowEmpty="no"), öffnet sich nach dem Drop das Formular. Das zu droppende Objekt ist in der als Drop Editor markierten Eingabekomponente vorbelegt. Der Redakteur kann es übernehmen oder je nach Konfiguration der Eingabekomponente ändern oder löschen und eventuelle weitere Inhalte des Datensatzes wie gewohnt pflegen und speichern.
Handelt es sich bei dem zu droppenden Objekt um einen zu der über den Parameter content2 definierten Datenquelle kompatiblen Datensatz, öffnet sich im ContentCreator ein Formular, das die Inhalte des gedroppten Datensatzes enthält (Kopie).
Ist keine entsprechende Eingabekomponente auf dem Formular-Register definiert, bleibt die Auswahl leer (<nicht zugeordnet>). Bei einem Drop von anderen Objekt-Typen wird die Tabellenvorlage nicht für ein Drop verwendet, wenn <nicht zugeordnet> ausgewählt ist.
Im ContentCreator verwendbar
Ja: In der Vorschau können auf der Basis dieser Tabellenvorlage Datensätze im ContentCreator über das Menü „Neu“ angelegt werden.
Nein: In der Vorschau wird diese Tabellenvorlage im ContentCreator nicht im Menü „Neu“ angeboten.
Siehe dazu auch Seite Vorausetzungen.
Vorgabewerte werden auf dem Register Formular definiert.