The horizontal tool bar
Preview
![]()
If the integrated preview for content is not enabled, you can use this function to check how the finished website will look. Clicking this button links the content of the page to the layout and it generates a test version of the website. The page is then displayed in the preferred browser.
When you view a preview via the relevant context menus (“Display preview”) you can freely select from all languages and output channels (“template set”) assigned to the project as well as the status (current or released).
This selection can also be made using the dots besides the icon. In addition, you can start the function Display preview errors using this context menu.
In the Media Store, calling the preview function results in
- a preview of the image or the file in a new tab on the right-hand part of the screen, if the integrated preview for media is used;
- a preview of the image or the file in an appropriate display program, if the integrated preview for media is not used.
Right-clicking on the preview icon opens the preview in an external web browser if integrated preview is enabled. Likewise, media can be opened in an external preview / external editor.
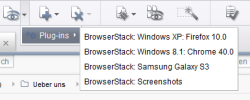
Plug-ins
The use of a module for which costs are payable provides an additional option to test content and layouts in different display sizes, device types, and browsers (see Multi Perspective Preview).
Provided that the project has been configured accordingly, you can use the arrow next to the icon and the “Plug-ins” entry to display submenu items which allow you to see what the content looks like in the AppCenter area in a wide range of browser and device type versions in different operating systems (e.g., Windows, Mac OS, Android, etc.).
Real operating systems are used here (this is not a simulation).
Depending on how the project has been configured, it may be possible to integrate other plug-ins via the preview icon as well.