The editing area
Editing in several workspaces (horizontal tab navigation)
The editing area of SiteArchitect includes horizontal tab navigation. In other words, the user can use the tabs to quickly navigate between several project nodes (for example, individual pages, sections or media), without selecting the required objects again in the tree view. Once opened, the different workspaces (e.g., sections) are usually kept in the editing area as tabs, until they are explicitly closed by the editor. This “horizontal tab navigation” enables users to very conveniently and clearly edit several workspaces. The order of tabs can be altered easily by drag-and-drop.
While, for example, a dataset is being edited in one workspace, parallel to this, an image can be changed in another workspace.
In this way the editor can set up their own personalized workspaces which ideally suit their tasks. The respective focus is retained when the tab is changed, so that the user always sees the last edited area on the respective tab (for example, a specific input form within a form).
It is also possible to switch from the active workspace to the adjacent workspace using keyboard shortcuts:
- Ctrl+Tab Select the workspace to the right of the active workspace.
- Ctrl+Shift+Tab Select the workspace to the left of the active workspace.
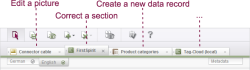
An element in a workspace can either be opened using the active workspace or the element can be opened directly in a new workspace using the middle mouse button or using the context menu. A workspace can be fixed using the context menu, to prevent an element in the active workspace from being lost when a new element is selected. Fixed workspaces are labeled with a paper clip and are retained for all actions, until they are explicitly closed by the editor:
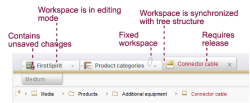
Apart from the name and type of the open element, the tabs contain other information, for example, the change state.
The change state of an element is denoted by three colors:
- Black: element has been released
- Red: element has been changed, the changes have not yet been released
- Blue: a workflow has been started on the element
The color coding for an element's change state is limited to these three colors and may differ from color coding in the tree structure.
Apart from the change state (color of the lettering), the display also visually shows whether an element in an open workspace is in edit mode (![]() ) and whether unsaved changes exist in a workspace.
) and whether unsaved changes exist in a workspace.
The individual workspaces can be moved within the tab area by means of drag-and-drop.
Apart from editing in individual workspaces, it is also possible to drag-and-drop between the individual workspaces. For example, media from the thumbnail view of a workspace can be copied into an image input component of another workspace by means of drag-and-drop.
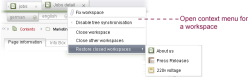
The Restore closed workspaces function, which is opened via the context menu on each tab of an open workspace, can be used to reopen a workspace that has already been closed.
Working with workspaces can be configured for the editor – both globally for the whole SiteArchitect using the View menu, as well as locally for each individual workspace using the context menu of the respective tab.
Automatic synchronization of the active workspace with the tree display on the left-hand part of the screen can be activated or deactivated using the context menu of the respective tab (“Enable/Disable tree synchronization”). Synchronization with the tree can be helpful, for example, when editing pages and sections in the Page Store, whereas it will tend not to be needed for editing several datasets in a table view in the Data Store.