Eingabekomponente FS_MARKDOWN
| Inhaltsverzeichnis |
• Formular |
Die Eingabekomponente FS_MARKDOWN ist für formatierte Texteingaben (Formatierung, Gliederung, Listenerstellung usw.) vorgesehen und stellt damit das leichtgewichtige Äquivalent für den in FirstSpirit SiteArchitect und ContentCreator verwendeten Rich-Text-Editor (CMS_INPUT_DOM) dar.
Die Eingabekomponente basiert auf einem externen Markdown-Editor, je nach Konfiguration
- auf „Quill“ (https://quilljs.com)
- auf „SimpleMDE“ (https://simplemde.com).
Zum Funktionsumfang sowie zur Bedienung der Eingabekomponente siehe https://simplemde.com/markdown-guide.
Welcher Editor verwendet werden soll, kann über die Datei web.xml der WebApp-Komponente „FragmentCreator“, die in der passenden globalen WebApp für den FragmentCreator konfiguriert ist, definiert werden (siehe dazu Seite Modul FragmentCreator). Standardmäßig wird aktuell „Quill“ verwendet.
 |
Die Eingabekomponente FS_MARKDOWN ist keine Standard-Eingabekomponente. Sie muss als Modul auf dem Server installiert werden, bevor sie im Projekt verwendet werden kann (siehe Installation FS_MARKDOWN). |

Siehe auch Seite Eingabeelemente.
Formular
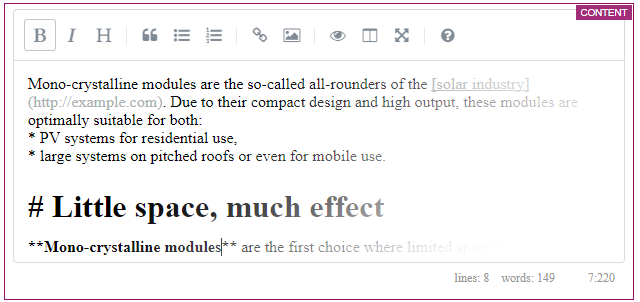
Nach der Installation des Moduls kann die Eingabekomponente im Formularbereich der Seitenvorlage hinzugefügt werden (siehe auch Konfiguration über die Seitenvorlage).
Beispiel (Definition im Formularbereich):
<FS_MARKDOWN name="text" useLanguages="no">
<LANGINFOS>
<LANGINFO lang="*" label="Content"/>
<LANGINFO lang="DE" label="Inhalt"/>
</LANGINFOS>
</FS_MARKDOWN>
Eine genaue Beschreibung der einzelnen Parameter kann der Dokumentation TEXTAREA (→Online Dokumentation FirstSpirit) entnommen werden.
Ausgabe
Die Eingabekomponente FS_MARKDOWN liefert ein Objekt vom Datentyp
de.espirit.cxt.modules.firstspirit.markdown.MarkdownString
zurück.
Dieser leitet von CharSequence ab und enthält den Markdown-Syntax-String.
Mit folgender Syntax kann der eigentliche Markdown-String ausgegeben werden:
$CMS_VALUE(markdown)$
$CMS_VALUE(markdown.toString())$
Darüber hinaus bietet MarkdownString folgende Methoden:
toText()
Liefert die in einer FS_MARKDOWN-Komponente gespeicherten Zeichen ohne Markdown-Syntax-Elemente zurück.
Beispiel:
$CMS_VALUE(markdown.toText())$
Die Verwendung dieser Methode bietet sich für die Gestaltung der Schnipsel an, wenn im Text Symbole wie Anführungs- oder Minuszeichen verwendet werden.
toHtml()
Erzeugt HTML aus dem in einer FS_MARKDOWN-Komponente gespeicherten Markdown-Syntax-String.
Beispiel:
$CMS_VALUE(markdown.toHtml())$
Referenzierungen
Wird „Quill“ als Markdown-Editor verwendet, können dem Redakteur über das Icon ![]() Referenzierungsmöglichkeiten zu Inhalten aus DataAccessPlugins (DAP) zur Verfügung gestellt werden. Diese DataAccessPlugins müssen das Interface UrlSupporting implementieren (FirstSpirit Access-API, Package de.espirit.firstspirit.client.plugin.dataaccess.aspects).
Referenzierungsmöglichkeiten zu Inhalten aus DataAccessPlugins (DAP) zur Verfügung gestellt werden. Diese DataAccessPlugins müssen das Interface UrlSupporting implementieren (FirstSpirit Access-API, Package de.espirit.firstspirit.client.plugin.dataaccess.aspects).
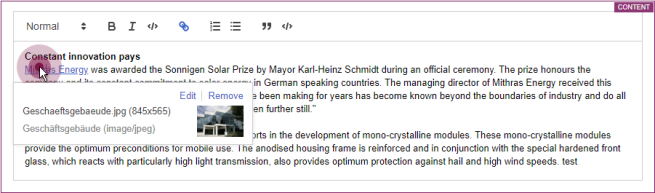
Beispielsweise kann das Media Data Access Plugin angebunden werden, das im Standard-Lieferumfang enthalten ist (siehe dazu Seiten FirstSpirit Media DAP und Medien verwenden). Über dieses Plugin können Bilder und Dateien anderer Formate im Markdown-Editor referenziert werden.
Konfiguration
Beispiel-Syntax:
<FS_MARKDOWN name="text" useLanguages="no">
<DATALINKSOURCES>
<DATALINKSOURCE name="files" mode="file" plugin="FirstSpiritMediaAccess/Connector">
<LANGINFOS>
<LANGINFO lang="*" label="Files"/>
<LANGINFO lang="DE" label="Dateien"/>
</LANGINFOS>
</DATALINKSOURCE>
<DATALINKSOURCE name="pictures" mode="picture" plugin="FirstSpiritMediaAccess/Connector">
<LANGINFOS>
<LANGINFO lang="*" label="Pictures"/>
<LANGINFO lang="DE" label="Bilder"/>
</LANGINFOS>
</DATALINKSOURCE>
</DATALINKSOURCES>
<LANGINFOS>
<LANGINFO lang="*" label="Content"/>
<LANGINFO lang="DE" label="Inhalt"/>
</LANGINFOS>
</FS_MARKDOWN>
Die Referenzierung im Markdown-Editor wird über die Angabe des Tag
DATALINKSOURCES
ermöglicht.
Welches DataAccessPlugin in der jeweiligen Markdown-Komponente zur Referenzierung Verfügung stehen soll, wird über das Pflicht-Tag
DATALINKSOURCE
definiert. Dazu sind folgende Pflicht-Attribute erforderlich:
name
plugin
Dabei ist name ein komponentenweit eindeutiger Bezeichner für den Referenztyp. Über diesen Bezeichner kann in der Ausgabe / in JSON auf den für den Referenztyp gespeicherten Wert zugegriffen werden (siehe unten).
Über das Attribut plugin muss das gewünschte DataAccessPlugin angegeben werden, für das „Media Data Access Plugin“ beispielsweise
plugin="FirstSpiritMediaAccess/Connector"
Es können auch mehrere unterschiedliche DataAccessPlugins angegeben werden.
Über das Attribut label kann eine sprachabhängige Beschriftung des DataAccessPlugin in der Liste der auszuwählenden Referenzierungstypen im Markdown-Editor realisiert werden.
Darüber hinaus kann die Auswahl per Media Data Access Plugin beeinflusst werden: So kann die Auswahl auf Bilder oder Dateien (Attribut mode) oder bestimmte Ordner im Projekt (Tag FOLDER) eingeschränkt oder eine Auswahl von Medien aus einem Remote-Projekt (Attribut remote) ermöglicht werden. Siehe dazu auch Seite Medien verwenden.
Beispiel-Syntax:
...
<DATALINKSOURCES>
<DATALINKSOURCE name="picstures" mode="picture" plugin="FirstSpiritMediaAccess/Connector">
<LANGINFOS>
<LANGINFO lang="*" label="Pictures"/>
<LANGINFO lang="DE" label="Bilder"/>
</LANGINFOS>
<PROJECT>
<FOLDER uid="contact"/>
</PROJECT>
</DATALINKSOURCE>
</DATALINKSOURCES>
...
Darstellung für den Redakteur
Wurde die Konfiguration korrekt vorgenommen, erhält der Redakteur über das Icon ![]() zusätzlich zur Verlinkung von Text (Option „HTTP“) die Möglichkeit, Medien auszuwählen:
zusätzlich zur Verlinkung von Text (Option „HTTP“) die Möglichkeit, Medien auszuwählen:
JSON-Ausgabe
Beispiel JSON-Ausgabe einer Markdown-Komponente mit Media Data Access Plugin:
{
"html": "<p><a href=\"dap:\/\/linkSource\/id1234\">link text<\/a><\/p>\n",
"markdown": "[link text](dap:\/\/linkSource\/id1234)",
"text": "\"link text\" (dap:\/\/linkSource\/id1234)",
"htmlExt": "<p><a href=\"#1234\">link text<\/a><\/p>\n",
"markdownExt": "[link text](#1234)",
"textExt": "\"link text\" (#1234)",
"dataLinks": {
"dap:\/\/linkSource\/id1234": {
"identifier": "id1234",
"url": "#1234",
"value": {
"store": "mediastore",
"id": 1234
}
}
}
}Attribut dataLinks: Dieses Attribut ist in der JSON-Ausgabe vorhanden, sobald eine Referenz per DataAccessPlugin in der Markdown-Komponente enthalten ist.
Die Verlinkung / die Referenz wird dabei über ein spezielles, intern verwendetes Link-Schema abgebildet:
dap://{linkSource}/{objectId}
- dap://: URI-Schema/Protokoll
- {linkSource}: Bezeichner der DAP-Konfiguration in der Markdown-Komponente (Attribut name im Tag DATALINKSOURCE)
- {objectId}: Bezeichner des vom Redakteur gewählten DAP-Objekts
Die hier über geschweifte Klammern angegebenen Werte sind URL-encoded. Aufgelöst könnte ein Beispiel folgendermaßen aussehen:
[link text](dap://pictures/id1234)
Dabei ist [link text] der Text in der Markdown-Komponente, der verlinkt ist.
Attribute identifier, url, value: Diese Attribute im dap-Objekt stammen aus der Implementierung des verwendeten DataAccessPlugin:
- identifier: Bezeichner des durch den Redakteur gewählten DAP-Objekts
- url: aufgelöste URL des durch den Redakteur gewählten DAP-Objekts
- value: JSON-Ausgabe, die das DataAccessPlugin für das durch den Redakteur gewählten DAP-Objekts liefert
Attribute htmlExt, markdownExt, textExt: Kann eine der im Markdown-Editor enthaltenen DAP-Verlinkungen aufgrund der Implementierung des verwendeten DataAccessPlugin in eine externe URL umgewandelt werden, werden diese Attribute zusätzlich zu den für die interne Abbildung verwendeten Attribute ohne Suffix Ext erzeugt. Im Falle von Medien kann eine externe URL dann beispielsweise eine URL sein, unter der das Bild betrachtet und / oder heruntergeladen werden kann.
Über das Attribut
jsonSupporting="yes"
kann die JSON-Ausgabe um JSON-Informationen von referenzierten Medien bzw. Seitenreferenzen erweitert werden.
Siehe dazu Seiten Medien verwenden und FirstSpirit PageRef Access.