Eingabekomponenten
| Inhaltsverzeichnis |
Im FragmentCreator steht dem Redakteur eine Reihe von Eingabeelementen für die Bearbeitung unterschiedlicher Inhalte bzw. Inhaltstypen zur Verfügung, beispielsweise zur Eingabe von Text oder Auswahl eines Bildes.
Auf dieser Seite werden erst allgemeine Konfigurationsmöglichkeiten der unterstützten Eingabekomponenten beschrieben.
Im Anschluss folgt eine Übersicht über die unterstützten Eingabekomponenten jeweils mit Beispiel-Code.
Pflichtparameter
name: Variablenname einer Eingabekomponente. In dieser Variable wird der Wert, den der Redakteur in die Eingabekomponente eingibt, gespeichert. In der Ausgabe kann auf die gespeicherten Inhalte über diesen Variablennamen zugegriffen werden.
useLanguages: In klassischen FirstSpirit-Projekten kann über diesen Parameter festgelegt werden, ob eine Eingabekomponente für verschiedene Sprachen unterschiedliche bzw. abweichende Werte speichern soll („mehrsprachig“, „sprachabhängig“) oder nicht („einsprachig“, „sprachunabhängig“). Standardmäßig werden abweichende Werte für die verschiedenen Sprachen gespeichert (...useLanguages="yes"...).
In CXT-Projekten wird Mehrsprachigkeit anders umgesetzt als in klassischen FirstSpirit-Projekten: in CXT-Projekten werden Sprachen als Varianten eines Fragments angenommen. Daher sollte für alle verwendeten Eingabekomponenten useLanguages="no" gesetzt werden.
Zur Dokumentation der Eingabekomponente in der allgemeinen Online-Dokumentation zu FirstSpirit siehe CHECKBOX (→Online Dokumentation FirstSpirit).
Eingabe erzwingen
Werden Eingabekomponenten vom Redakteur nicht gepflegt, d.h. kein Wert zugewiesen, hat die Variable den Wert null. Um dies zu unterbinden und so die Pflege der Eingabekomponente zu erzwingen, kann dies über eine so genannte „Regel“ (Register „Regeln“ der entsprechenden Seitenvorlage) umgesetzt werden.
Beispiel-Syntax:
<RULE>
<WITH>
<NOT>
<PROPERTY name="EMPTY" source="text"/>
</NOT>
</WITH>
<DO>
<VALIDATION scope="RELEASE">
<PROPERTY name="VALID" source="text"/>
<MESSAGE lang="*" text="Please enter text"/>
<MESSAGE lang="DE" text="Text eingeben"/>
</VALIDATION>
</DO>
</RULE>
Siehe dazu auch Seite Prüfen von Inhalten (Register "Regeln").
Darstellung nebeneinander
Standardmäßig werden Eingabekomponenten im FragmentCreator jeweils in einer Zeile dargestellt.
Für die Eingabekomponenten
- CMS_INPUT_TEXT
- CMS_INPUT_NUMBER
- CMS_INPUT_DATE
kann der automatische Zeilenumbruch nach diesen Eingabekomponenten unterdrückt werden, sodass eine Darstellung von Komponenten nebeneinander möglich wird.
Dazu ist das Attribut noBreak mit dem Wert yes anzugeben:
noBreak="yes"
Standardwert für noBreak ist no (also: kein Umbruch).
Hinweis: Bei zu geringer Breite (d.h. es passen nicht alle Eingabekomponenten in die vorgesehene Zeile) werden Formularzeilen trotz gesetztem noBreak="yes" umgebrochen, um eine Mindestbreite der Eingabekomponenten zu gewährleisten.
Die Möglichkeit, die Eingabekomponenten auf die volle Breite zu strecken (Attribut hFill), wird nicht unterstützt.
Gruppierung (CMS_GROUP)
CMS_GROUP dient der graphischen Gruppierung von Eingabekomponenten eines Formulars, um so eine bessere Übersichtlichkeit zu erreichen.
Eingabekomponenten können
- auf mehreren Registern
- untereinander mit Rahmen
dargestellt werden.
Beispiel-Syntax:
<CMS_GROUP tabs="top">
<LANGINFOS>
<LANGINFO lang="*" label="TEXT"/>
</LANGINFOS>
...
</CMS_GROUP>
Attribute:
name: Über dieses optionale Attribut kann ein technischer Bezeichner für die Gruppierung angegeben werden.
Anders als Bezeichner von Eingabekomponenten (ebenfalls Attribut name) muss der Bezeichner für CMS_GROUP innerhalb eines Formulars nicht eindeutig sein.
tabs: Standardmäßig werden Gruppierungen mit Rahmen untereinander dargestellt. Um sie auf einzelnen Registern darzustellen, kann tabs="top" verwendet werden.
scrollable: Mit diesem optionalen Attribut kann festgelegt werden, ob Scrollleisten dargestellt werden sollen oder nicht.
Mögliche Werte sind:
- fixed: Keine Scrollleisten verwenden.
- vertical: Vertikale Scrollleisten verwenden.
- horizontal: Horizontale Scrollleisten verwenden.
- both: Horizontale und vertikale Scrollleisten verwenden.
height: Mit diesem optionalen Attribut kann die Anzeigehöhe der Gruppierung in Pixeln festgelegt werden.
Wird das Attribut nicht angegeben, orientiert sich die Höhe an den enthaltenen Eingabekomponenten.
LANGINFOS / LANGINFO: Mithilfe dieser Tags wird die Beschriftung definiert. Werden diese Tags nicht angegeben, wird keine Beschriftung an der Gruppierung dargestellt.
Komponente ausblenden
Sollen Komponenten für Redakteure nicht sichtbar sein (beispielsweise, weil sie für nicht-redaktionelle Aufgaben genutzt werden sollen), können sie mithilfe des Parameters hidden in der Formular-Definition (Register „Formular“) ausgeblendet werden (hidden="yes").
Beispiel-Syntax:
<CMS_INPUT_TEXT name="version" hidden="yes" useLanguages="no">
<LANGINFOS>
<LANGINFO lang="*" label="Version"/>
</LANGINFOS>
</CMS_INPUT_TEXT>
Wird der Parameter nicht angegeben bzw. lautet die Konfiguration hidden="no", werden Eingabekomponenten standardmäßig eingeblendet.
Eingabekomponenten: Beispiel-Syntax
Formatierter Text
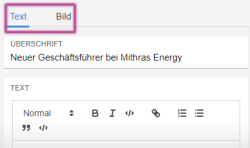
Eingabekomponente zur Eingabe von formatiertem Text
Minimalkonfiguration / Beispiel-Syntax:
<FS_MARKDOWN name="text" useLanguages="no">
<LANGINFOS>
<LANGINFO lang="*" label="Text"/>
</LANGINFOS>
</FS_MARKDOWN>
Zu weiteren Informationen siehe Seite Konfiguration FS_MARKDOWN.
Darstellung für den Redakteur: MARKDOWN.
Einfacher Text (einzeilig)
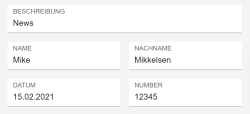
Eingabekomponente zur Eingabe von unformatiertem Text, einzeilig (beispielsweise für Überschriften)
Minimalkonfiguration / Beispiel-Syntax:
<CMS_INPUT_TEXT name="headline" useLanguages="no">
<LANGINFOS>
<LANGINFO lang="*" label="Headline"/>
<LANGINFO lang="DE" label="Überschrift"/>
</LANGINFOS>
</CMS_INPUT_TEXT>
Weitergehende Konfigurationsmöglichkeiten:
- Unterdrückung des automatischen Zeilenumbruchs nach dieser Eingabekomponente / Darstellung von Eingabekomponenten in einer Zeile: noBreak="yes".
Darstellung für den Redakteur: TEXT.
Einfacher Text (mehrzeilig)
Eingabekomponente zur Eingabe von unformatiertem Text, mehrzeilig
Minimalkonfiguration / Beispiel-Syntax:
<CMS_INPUT_TEXTAREA name="textarea" useLanguages="no">
<LANGINFOS>
<LANGINFO lang="EN" label="Multi-line text entry"/>
<LANGINFO lang="*" label="Mehrzeilige Texteingabe"/>
</LANGINFOS>
</CMS_INPUT_TEXTAREA>
Darstellung für den Redakteur: TEXTAREA.
Upload und Auswahl von Bildern/Medien
Eingabekomponente zum Upload von Bildern und zur Auswahl von Medien:
<FS_INDEX name="media" useLanguages="no">
<LANGINFOS>
<LANGINFO lang="*" label="Reference selection (media)"/>
<LANGINFO lang="DE" label="Referenzauswahl (Medien)"/>
</LANGINFOS>
<SOURCE name="FirstSpiritMediaAccess/Connector">
<PROJECT remote="mediapool"/>
</SOURCE>
</FS_INDEX>
Weitergehende Konfigurationsmöglichkeiten:
- Anzeigemodus der ausgewählten Medien (Parameter viewMode)
- Einschränkung der Auswahl bzw. Upload auf einen Ordner im Remote-Projekt (Tag FOLDER)
- Beschränkung der Anzahl der auswählbaren Medien (Regel-Property size)
- Beschränkung des Medientyps (Parameter mode)
Siehe dazu Seite Medien verwenden.
Die Dateigröße kann über die Datei web.xml beschränkt werden.
Darstellung für den Redakteur: INDEX.
Auswahl von anderen Fragmenten
Eingabekomponente zur Auswahl von anderen Fragmenten:
<FS_INDEX name="fragments" useLanguages="no">
<LANGINFOS>
<LANGINFO lang="*" label="Reference selection (fragments)"/>
<LANGINFO lang="DE" label="Referenzauswahl (Fragmente)"/>
</LANGINFOS>
<SOURCE name="FirstSpiritFragmentAccess/FSFAConnector">
<PROJECT remote="fragmentpool"/>
</SOURCE>
</FS_INDEX>
Weitergehende Konfigurationsmöglichkeiten:
- Anzeigemodus der ausgewählten Fragmente (Parameter viewMode)
- Einschränkung der Auswahl auf Kategorien (Tag CATEGORY)
- Anlegen von neuen Fragmenten (Tag CATEGORY)
Siehe dazu Seite Fragmente verwenden.
Darstellung für den Redakteur: INDEX.
Tagging
Eingabekomponente zum Erstellen und Bearbeiten von Tags
Minimal-Konfiguration / Beispiel-Syntax:
<FS_TAGGING name="tags" useLanguages="no">
<LANGINFOS>
<LANGINFO lang="*" label="Tags"/>
</LANGINFOS>
</FS_TAGGING>
Zu weiteren Informationen siehe Seite Konfiguration FS_TAGGING.
Darstellung für den Redakteur: TAGGING.
Zahlen
Eingabekomponente zur Eingabe von Zahlen.
Minimal-Konfiguration / Beispiel-Syntax:
<CMS_INPUT_NUMBER name="number" useLanguages="no">
<LANGINFOS>
<LANGINFO lang="*" label="Number"/>
<LANGINFO lang="DE" label="Zahl"/>
</LANGINFOS>
</CMS_INPUT_NUMBER>
Darstellung für den Redakteur: NUMBER.
Weitergehende Konfigurationsmöglichkeiten:
- type:
Mit dem Parameter type kann der Zahlen-Typ definiert werden, der für die Anzeige und Speicherung von Zahlen, die in CMS_INPUT_NUMBER eingegeben werden, herangezogen werden soll:- LONG (Standardeinstellung): Es können Ganzzahlen (auch negative) eingegeben werden (siehe dazu java.lang.Long). Darüber hinaus kann das Exponentialzeichen (E bzw. e) verwendet werden.
Code-Schnipsel: ...type="LONG"... - DOUBLE: Es können Dezimal-/Gleitkommazahlen (auch negative) eingegeben werden (siehe dazu java.lang.Double). Darüber hinaus kann das Exponentialzeichen (E bzw. e) verwendet werden.
Code-Schnipsel: ...type="DOUBLE"...
- LONG (Standardeinstellung): Es können Ganzzahlen (auch negative) eingegeben werden (siehe dazu java.lang.Long). Darüber hinaus kann das Exponentialzeichen (E bzw. e) verwendet werden.
- min und max:
Mit den Parametern min und max kann der minimale bzw. maximale Zahlenwert, der in die Eingabekomponente eingegeben werden darf, angegeben werden.
Standardmäßig (ohne Angabe von min und / oder max) kann ein Zahlenwert in beliebiger Höhe eingegeben werden. - noBreak:
Unterdrückung des automatischen Zeilenumbruchs nach dieser Eingabekomponente / Darstellung von Eingabekomponenten in einer Zeile: noBreak="yes".
Ungültige Eingaben werden mit einer entsprechenden Meldung abgewiesen und werden nicht gespeichert.
Einschränkungen
(Browser-seitige Einschränkungen liegen in der Implementierungsweise der einzelnen Browser begründet und damit nicht im direkten Einflussbereich von Crownpeak.)
- Browser / Eingabe von Zeichen: Mozilla Firefox und Apple Safari erlauben die Eingabe von Buchstaben, Google Chrome nicht. Ausnahme: das Expontialzeichen E bzw. e, z. B. 1.7976931348623057e+308
- Browser / Darstellung von Zeichen: Die Darstellung des Dezimaltrennzeichens (, oder .) ist in Microsoft Edge und Google Chrome in erster Linie von der Sprache des Betriebssystems abhängig und nicht (nur) von der Browsersprache.
Im Mozilla Firefox ist die Darstellung des Dezimaltrennzeichens hingegen von der Browsersprache abhängig. - Konfiguration: Im Vergleich zur Verwendung von CMS_INPUT_NUMBER in FirstSpirit ContentCreator und SiteArchitect wird das Attribut format im Tag LANGINFO für den FragmentCreator nicht unterstützt.
- Tausendertrennzeichen: Die Angabe von Tausendertrennzeichen wird nicht unterstützt.
Datums- / Zeitangabe
Eingabekomponente zur Eingabe von Datum und / oder Uhrzeit
Minimal-Konfiguration / Beispiel-Syntax:
<CMS_INPUT_DATE name="date" useLanguages="no">
<LANGINFOS>
<LANGINFO lang="*" label="Date / time"/>
<LANGINFO lang="DE" label="Datum / Uhrzeit"/>
</LANGINFOS>
</CMS_INPUT_DATE>
Weitergehende Konfigurationsmöglichkeiten:
- nur Datum oder Uhrzeit auswählen:
über den Parameter mode kann konfiguriert werden, ob- Datum und Uhrzeit (Wert datetime, mode="datetime")
- nur Datum (Wert date)
- nur Uhrzeit (Wert time)
durch den Redakteur ausgewählt werden können sollen.
- Unterdrückung des automatischen Zeilenumbruchs nach dieser Eingabekomponente / Darstellung von Eingabekomponenten in einer Zeile: noBreak="yes".
Darstellung für den Redakteur: DATE.
Combobox
Dropdown-Box zur Auswahl eines Wertes
Minimal-Konfiguration / Beispiel-Syntax:
<CMS_INPUT_COMBOBOX name="language" preset="copy" useLanguages="no">
<ENTRIES>
<ENTRY value="DE">
<LANGINFOS>
<LANGINFO lang="*" label="German"/>
<LANGINFO lang="DE" label="Deutsch"/>
</LANGINFOS>
</ENTRY>
<ENTRY value="EN">
<LANGINFOS>
<LANGINFO lang="*" label="English"/>
<LANGINFO lang="DE" label="Englisch"/>
</LANGINFOS>
</ENTRY>
</ENTRIES>
<LANGINFOS>
<LANGINFO lang="*" label="Language"/>
<LANGINFO lang="DE" label="Sprache"/>
</LANGINFOS>
</CMS_INPUT_COMBOBOX>
Darstellung für den Redakteur: COMBOBOX.
Radiobutton
Eingabekomponente zur Auswahl eines Wertes
Minimal-Konfiguration / Beispiel-Syntax:
<CMS_INPUT_RADIOBUTTON name="gender" useLanguages="no">
<ENTRIES>
<ENTRY value="w">
<LANGINFOS>
<LANGINFO lang="*" label="Ms."/>
<LANGINFO lang="DE" label="Frau"/>
</LANGINFOS>
</ENTRY>
<ENTRY value="m">
<LANGINFOS>
<LANGINFO lang="*" label="Mr."/>
<LANGINFO lang="DE" label="Herr"/>
</LANGINFOS>
</ENTRY>
</ENTRIES>
<LANGINFOS>
<LANGINFO lang="*" label="Salutation"/>
<LANGINFO lang="DE" label="Anrede"/>
</LANGINFOS>
</CMS_INPUT_RADIOBUTTON>
Darstellung für den Redakteur: RADIOBUTTON.
Checkbox
Eingabekomponente zur Auswahl von Werten
Minimal-Konfiguration / Beispiel-Syntax:
<CMS_INPUT_CHECKBOX name="checkbox">
<ENTRIES>
<ENTRY value="value_1">
<LANGINFOS>
<LANGINFO lang="*" label="Value 1"/>
<LANGINFO lang="DE" label="Wert 1"/>
</LANGINFOS>
</ENTRY>
<ENTRY value="value_2">
<LANGINFOS>
<LANGINFO lang="*" label="Value 2"/>
<LANGINFO lang="DE" label="Wert 2"/>
</LANGINFOS>
</ENTRY>
<ENTRY value="value_3">
<LANGINFOS>
<LANGINFO lang="*" label="Value 3"/>
<LANGINFO lang="DE" label="Wert 3"/>
</LANGINFOS>
</ENTRY>
</ENTRIES>
<LANGINFOS>
<LANGINFO lang="*" label="Check box"/>
<LANGINFO lang="DE" label="Kontrollkästchen"/>
</LANGINFOS>
</CMS_INPUT_CHECKBOX>
Darstellung für den Redakteur: CHECKBOX.
Umschalter
Umschalter zwischen zwei vorgegebenen Werten (z. B. an/aus, rechts/links)
Minimal-Konfiguration / Beispiel-Syntax:
<CMS_INPUT_TOGGLE name="picture_position" useLanguages="yes">
<LANGINFOS>
<LANGINFO lang="*" label="Picture position"/>
<LANGINFO lang="DE" label="Ausrichtung des Bildes"/>
</LANGINFOS>
<OFF>
<LANGINFO lang="*" label="Right"/>
<LANGINFO lang="DE" label="Rechts"/>
</OFF>
<ON>
<LANGINFO lang="*" label="Left"/>
<LANGINFO lang="DE" label="Links"/>
</ON>
</CMS_INPUT_TOGGLE>
Die verschiedenen Zustände werden über die Pflicht-Tags <ON> und <OFF> abgebildet. Über das Tag <LANGINFO> muss eine Beschriftung für jeden Zustand definiert werden.
Die Radiobuttons der Komponente werden untereinander dargestellt, oben der Zustand <ON>, unten der Zustand <OFF>. Diese Reihenfolge kann nicht verändert werden.
Darstellung für den Redakteur: TOGGLE.
Mehrfachauswahl-Liste
Dropdown-Box zur Auswahl von Werten
Minimal-Konfiguration / Beispiel-Syntax:
<CMS_INPUT_LIST name="list" useLanguages="no">
<ENTRIES>
<ENTRY value="value_1">
<LANGINFOS>
<LANGINFO lang="EN" label="Value 1"/>
<LANGINFO lang="*" label="Wert 1"/>
</LANGINFOS>
</ENTRY>
<ENTRY value="value_2">
<LANGINFOS>
<LANGINFO lang="EN" label="Value 2"/>
<LANGINFO lang="*" label="Wert 2"/>
</LANGINFOS>
</ENTRY>
<ENTRY value="value_3">
<LANGINFOS>
<LANGINFO lang="EN" label="Value 3"/>
<LANGINFO lang="*" label="Wert 3"/>
</LANGINFOS>
</ENTRY>
</ENTRIES>
<LANGINFOS>
<LANGINFO lang="*" label="Multiple selection list"/>
<LANGINFO lang="DE" label="Mehrfach-Auswahlliste"/>
</LANGINFOS>
</CMS_INPUT_LIST>
Darstellung für den Redakteur: LIST.