Medien verwenden
| Inhaltsverzeichnis |
Medien werden gemäß CXT-Konzept in einem eigenen Projekt zentral vorgehalten und gepflegt.
Das Modul Media DAP stellt eine Datenschnittstelle dar, das von der Komponente zur Auswahl von Medien, FS_INDEX, angesprochen werden kann.
Checkliste
Folgende Komponenten bzw. Konfigurationen sind erforderlich, wenn Sie die auf dieser Seite beschriebene Funktionalität nutzen möchten:
Typ | Was? | Wo? | weitergehende Information | |
|---|---|---|---|---|
❏ | Lizenz | REMOTEPROJECT | ServerMonitoring / Dateisystem | |
❏ | Modul | CXT-Module | Servereigenschaften – Module | siehe Übersicht |
❏ | Remote-Projekt | FirstSpirit-Projekt, das Medien zur Verfügung stellt | Projekteigenschaften – Remote-Projekte | |
❏ | Eingabekomponente | FS_INDEX | Projekt – Vorlagenverwaltung | siehe Konfiguration FS_INDEX |
Web-Applikation | Media DAP for ContentCreator | Servereigenschaften – Web-Applikationen bzw. | siehe Ausgabe von referenzierten Medien (in FirstSpirit-Projekten) | |
Komponente "FS_INDEX"
Zum Hochladen und zur Auswahl von Medien wird die Komponente „FS_INDEX“ verwendet.
Register „Formular“, Syntax-Beispiel:
<FS_INDEX name="picture" useLanguages="no">
<LANGINFOS>
<LANGINFO lang="*" label="Image"/>
<LANGINFO lang="DE" label="Bild"/>
</LANGINFOS>
<SOURCE name="FirstSpiritMediaAccess/Connector">
<PROJECT remote="media">
<FOLDER uid="teaser"/>
<FOLDER uid="logos"/>
</PROJECT>
</SOURCE>
</FS_INDEX>
SOURCE: Aktivierung der DAP-Funktionalität
Über das Tag SOURCE werden das FirstSpirit-Modul sowie die DataAccessPlugin-Komponente angegeben, und zwar über den Pflichtparameter name. In diesem Fall: „FirstSpiritMediaAccess/Connector“.
jsonSupporting
Mithilfe dieses Attributs im Tag SOURCE kann die JSON-Ausgabe der FS_INDEX-Komponente um die Informationen der referenzierten Medien erweitert werden:
... jsonSupporting="yes"...
Standardmäßig ist dieses Attribut inaktiv (entspricht jsonSupporting="no").
Zur JSON-Ausgabe von Medien siehe auch JSON-Ausgabe von Medien (→Online Dokumentation FirstSpirit).
PROJECT: Definition des Remote-Projekts
Sollen die Medien aus einem Remote-Projekt ausgewählt bzw. in ein Remote-Projekt hochgeladen werden, muss das Tag PROJECT angegeben werden. Über den Pflichtparameter remote muss dabei der symbolische Projektname des Remote-Projekts angegeben werden.
FOLDER: Beschränkung auf Ordner
Die Auswahl kann mithilfe des FOLDER-Tag auf Ordner des referenzierten Projekts eingeschränkt werden. Sollen mehrere Ordner berücksichtigt werden, muss für jeden Ordner ein FOLDER-Tag angegeben werden. Der Name des betreffenden Ordners wird über den Parameter uid spezifiziert (Referenzname).
viewMode: Darstellung der ausgewählten Medien
Über den Parameter viewMode kann der Anzeigemodus der Medien in der Eingabekomponente gesteuert werden:
- DETAILS (Standard): Detailansicht mit Bild, Name und Beschreibung.
- HEADERS: Es wird nur der Name des Mediums angezeigt.
- SYMBOLS: Es wird nur das Bild angezeigt. Diese Einstellung eignet sich nur für Bilder.
Syntax-Beispiel:
<FS_INDEX name="media" useLanguages="no" viewMode="headers">...
mode: Beschränkung des Medientyps
Sollen Upload und Auswahl auf Bilder oder Dateien eingeschränkt werden, kann dazu das Attribut mode verwendet werden:
- PICTURE: Es können nur Bilder hochgeladen und ausgewählt werden.
- FILE: Es können nur Dateien hochgeladen und ausgewählt werden, die keine Bilder sind.
- ANY (Standard): Es können alle Medien (sowohl Bilder als auch Dateien) hochgeladen und ausgewählt werden.
Syntax-Beispiel:
<SOURCE name="FirstSpiritMediaAccess/Connector" mode="PICTURE">
Regel "size": Beschränkung der Anzahl der auswählbaren Medien
Die Anzahl der Medien, die über die Komponente ausgewählt bzw. gespeichert werden können, kann über eine entsprechende Definition auf dem Register „Regel“ der Vorlage erfolgen, z. B.
<RULES>
<RULE>
<WITH>
<NOT>
<GREATER_THAN>
<PROPERTY name="size" source="picture"/>
<NUMBER>1</NUMBER>
</GREATER_THAN>
</NOT>
</WITH>
<DO>
<VALIDATION scope="RELEASE">
<PROPERTY name="VALID" source="picture"/>
<MESSAGE lang="*" text="Only one element allowed"/>
<MESSAGE lang="DE" text="Darf maximal ein Element enthalten."/>
</VALIDATION>
</DO>
</RULE>
</RULES>
Über das Attribut source wird dabei die betreffende INDEX-Komponente (Register „Formular“) referenziert.
Zu weiteren Informationen zur Definition von Regeln siehe Seite Prüfen von Inhalten (Register "Regeln").
Zu weiteren Informationen zur Verwendung und Konfiguration von FS_INDEX siehe INDEX (→Online Dokumentation FirstSpirit).
Einschränkung der Dateigröße bei Upload
Die maximale Dateigröße, die für einen Upload erlaubt ist, beträgt standardmäßig 64 MB.
Dieser Wert kann bei Bedarf in der Datei web.xml angepasst werden, Parameter spring.servlet.multipart.max-file-size und spring.servlet.multipart.max-request-size.
Zusätzlich kann die Dateigröße für Medien-Uploads über den FirstSpirit ServerManager beeinflusst werden, Bereich „Projekteigenschaften / Medien-Restriktionen“ (siehe dazu Medien-Restriktionen (→Dokumentation für Administratoren)).
Darstellung für den Redakteur
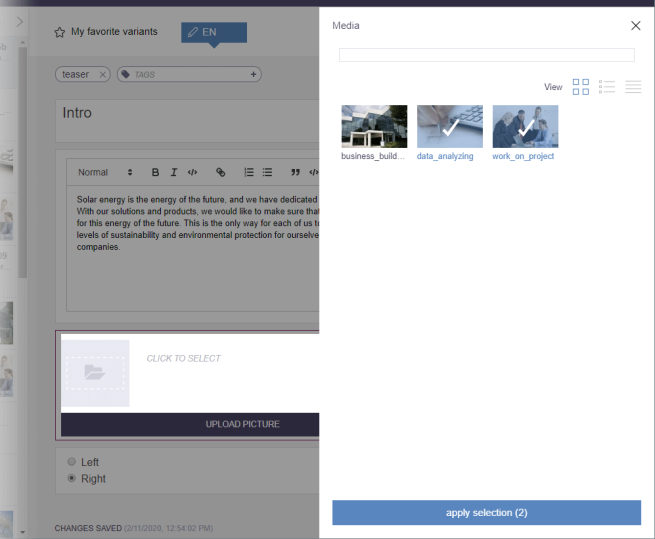
Wurde die Konfiguration korrekt vorgenommen, erhält der Redakteur in einer Variante eine Möglichkeit, Medien hochzuladen und auszuwählen:
Das oder die gewünschten Medien können per Drag-and-drop oder per Dateiauswahldialog vom Arbeitsplatzrechner ausgewählt werden.
Bilder können auch per Drag-and-drop aus einem anderen Browserfenster/-tab in das Upload-Fenster gezogen werden. Damit dies möglich ist, muss der Server, der das Bild ausliefert, Cross-Origin-Requests erlauben.
(Siehe dazu auch Seite Eingabeelemente.)
Ausgabe von referenzierten Medien (in FirstSpirit-Projekten)
Die Ausgabe von Medien, die in Fragmenten / Varianten referenziert sind, erfolgt in einem FirstSpirit-Projekt folgendermaßen:
$CMS_FOR(fragment, st_index.values())$<br />
$CMS_FOR(variant, fragment.variants({"language": #global.language.abbreviation }))$
$CMS_FOR(media, variant.formData.picture.values)$
<img src="$CMS_REF(media)$" alt="$CMS_VALUE(media.name)$"/>
<br />
$CMS_END_FOR$
$CMS_END_FOR$
$CMS_END_FOR$
Dabei ist
- picture die FS_INDEX-Komponente, über die die Auswahl der Medien im Fragment-Projekt erfolgt,
- st_index die FS_INDEX-Komponente, über die die Auswahl von Fragmenten mit Medien im FirstSpirit-Projekt erfolgt, in dem auch die Ausgabe erfolgt