Inhalte anlegen und bearbeiten
Externe Inhalte zum Import-Projekt hinzufügen
Die von der Agentur gelieferten HTML-Vorlagen werden zunächst über den Startdialog in das Import-Projekt übernommen (siehe Vorbereitungen - HTML-Inhalte hinzufügen).
HTML-Inhalte können aber auch jederzeit über die Toolbar-Buttons im linken Fensterbereich hinzugefügt werden:
![]() Mit einem Klick auf dem Button HTML-Datei hinzufügen öffnet sich ein Dateiauswahldialog (vorausgewählt ist das Basis-Verzeichnis des Import-Projekts).
Mit einem Klick auf dem Button HTML-Datei hinzufügen öffnet sich ein Dateiauswahldialog (vorausgewählt ist das Basis-Verzeichnis des Import-Projekts).
![]() Mit einem Klick auf den Button URL wählen öffnet sich ein Dialogfenster zur Übergabe einer URL.
Mit einem Klick auf den Button URL wählen öffnet sich ein Dialogfenster zur Übergabe einer URL.
In beiden Dialogen wird die ausgewählte HTML-Struktur nach dem Bestätigen des Dialogs in das Import-Projekt übernommen.
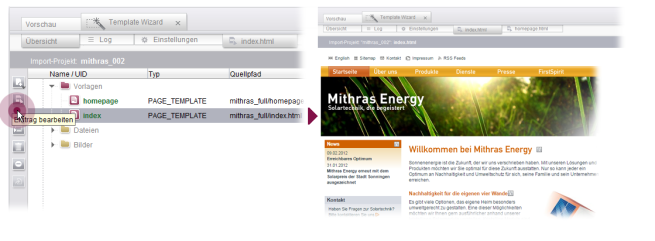
Innerhalb einer importierten HTML-Struktur bestehen Referenzen auf (mitgelieferte) Bilder und Dateien bzw. auf externe Referenzen. Beim Hinzufügen einer HTML-Struktur werden diese Inhalte, soweit möglich (siehe Einschränkungen), automatisch ins Import-Projekt übernommen. Im nächsten Schritt kann die eingelesene HTML-Struktur über eine Vorschaufunktion („Eintrag bearbeiten“) im Template Wizard analysiert und strukturiert werden.
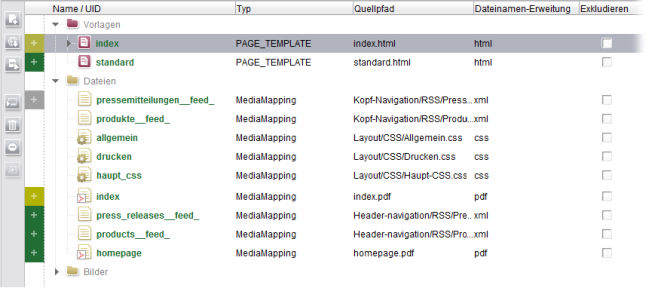
Die hinzugefügten internen oder externen Inhalte werden in der Übersichtsseite des Template Wizards angezeigt. Die HTML-Datei wird als Element vom Typ PAGE_TEMPLATE aufgelistet. Die referenzierten Bilder und Dateien werden unterhalb der Verzeichnisstrukturen „Bilder“ bzw. „Dateien“ in der Übersicht angezeigt.
Vorschau-Ansicht im Template Wizard öffnen
Vorhandene HTML-Struktur analysieren
Im nächsten Schritt wird die HTML-Datei analysiert. Dazu wird der gewünschte Eintrag in der Übersicht selektiert.
![]() Mit einem Klick auf den Button Eintrag bearbeiten öffnet sich ein neues Register im Template Wizard, das eine HTML-Vorschau des selektierten Eintrags anzeigt.
Mit einem Klick auf den Button Eintrag bearbeiten öffnet sich ein neues Register im Template Wizard, das eine HTML-Vorschau des selektierten Eintrags anzeigt.
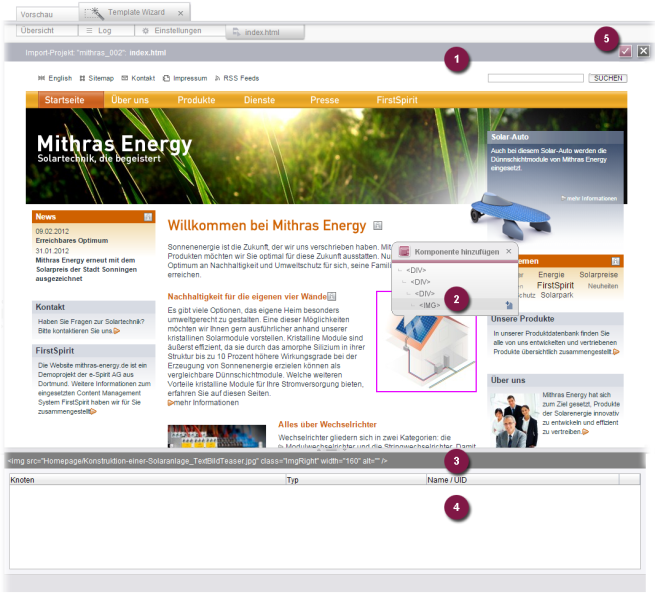
In dieser HTML-Vorschauansicht (1) kann die HTML-Struktur nun in einzelne Komponenten zerlegt werden:
Komponenten anlegen
Aus der HTML-Struktur FirstSpirit-Vorlagen und Eingabekomponenten erzeugen
Dazu wird beim Klick innerhalb der Vorschau ein Overlay-Fenster (2) eingeblendet, das die HTML-Struktur der Seite an der betreffenden Stelle anzeigt (eine Mehrfachselektion ist in Kombination mit der Taste Strg möglich, Bsp. siehe Inhaltsbereiche anlegen).
Ausgehend von der angeklickten Stelle werden alle hierarchisch-übergeordneten HTML-Elemente bis zum Wurzelknoten angezeigt. Fährt der Mauszeiger über die Einträge des Overlay-Fensters wird der entsprechende Bereich in der Vorschau durch einen Rahmen hervorgehoben. Zusätzlich zeigt die Informationsleiste (3) den Start-Tag des HTML-Bereichs an.
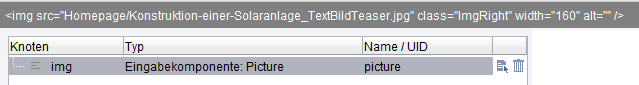
Mit einem Klick auf einen Eintrag, z. B. ein HTML-Image-Tag, kann das entsprechende Element als FirstSpirit-Komponente angelegt werden (hier z. B. eine Bild-Eingabekomponente). Nach dem Anlegen der neuen Bild-Eingabekomponente wird diese in der Listenansicht (4) im unteren Bereich aufgeführt:

Alle Elemente in diesem Bereich sind anschließend auch im Register Übersicht zu sehen.
Alle Bereiche der Seite, die bereits ausgewählt und gespeichert wurden, werden anschließend mit einem grünen Rahmen markiert.
Über die HTML-Vorschau können unterschiedliche Komponenten angelegt werden (u.a. Eingabekomponenten, Inhaltsbereiche, Absatzvorlagen). Beispiele zum Anlegen der einzelnen Typen werden in den jeweiligen Unterkapiteln erläutert.
- PAGE_TEMPLATE: FirstSpirit-Seitenvorlagen werden über die Vorschau-Ansicht nicht explizit angelegt, sondern vom Template Wizard automatisch erzeugt, sobald eine externe HTML-Struktur zum Import-Projekt hinzugefügt wird (entweder über den Startdialog oder über die Buttons der Toolbar).
Zu diesem frühen Zeitpunkt werden aber lediglich die HTML-Strukturen in den entsprechenden Vorlagensatz übernommen. Erst im Verlauf der weiteren Bearbeitung, wenn also die entsprechenden Inhaltsbereiche, Absatzvorlagen und Eingabekomponenten unterhalb dieser Seitenvorlage definiert werden, wird aus diesem Element eine FirstSpirit-Vorlage mit der entsprechenden Formulardefinition und der erforderlichen FirstSpirit-Vorlagensyntax. - BODY: siehe Inhaltsbereiche übernehmen.
- SECTION_TEMPLATE: siehe Absatzvorlagen anlegen.
- LINK_TEMPLATE: wird als FirstSpirit-Verweisvorlage importiert.
- RENDER_TEMPLATE: wird als FirstSpirit-Formatvorlage importiert.
- INPUT_COMPONENT: siehe Formulare erstellen.
- MediaMapping: wird als Medium (Bild oder Datei) in die FirstSpirit Medien importiert.