Formulare und Eingabekomponenten anlegen
Redaktionelle Inhalte können in FirstSpirit über Formulare gepflegt werden. Formulare sind ein wesentlicher Bestandteil der Vorlagen. Jedes Formular kann eine Vielzahl von Eingabe- und Gestaltungskomponenten enthalten, beispielsweise ein Texteingabefeld oder eine Bildauswahlkomponente. Die gewünschten Eingabekomponenten werden vom Vorlagenentwickler im Registerbereich „Formular“ der Vorlage eingebunden (siehe Informationen zu Formularen und Eingabekomponenten).
Bisher wurden im Template Wizard nur die Basisstrukturen für Seiten- und Absatzvorlagen angelegt, aber keine Formulare bzw. Eingabekomponenten. Das führt dazu, dass die im HTML-Mockup vorhandenen, redaktionellen Inhalte lediglich starr innerhalb der HTML-Struktur angelegt werden. Importiert man beispielsweise die zuvor angelegte Absatzvorlage „teaser“ (siehe Absatzvorlagen erstellen) ins FirstSpirit-Projekt, so ist lediglich der HTML-Kanal gefüllt, für die H3-Überschrift „Kontakt“ beispielsweise mit:
<h3 class="h3back">Kontakt</h3>
und für den darunter stehenden Absatz und Verweis mit:
<p><a href="...>Haben Sie Fragen...?<img class="..." src="$CMS_REF(media:"icon_signlink")$" alt="" /></a></p>
Um diese Inhalte dynamisch zu ersetzen, müssen nun Eingabekomponenten für die Absatzvorlage angelegt werden. Die entsprechenden Ausdrücke im Vorlagensatz werden dann automatisch durch die entsprechenden Platzhalter in FirstSpirit-Syntax ausgetauscht.
![]() Dazu wird erneut die "Eintrag bearbeiten"-Ansicht auf der HTML-Datei geöffnet. Mit einem Klick auf den gewünschten HTML-Bereich öffnet sich das Overlay-Fenster „Komponenten hinzufügen“. Der selektierte Inhalt liegt unterhalb der bereits erfassten Komponenten „content_left“ (Inhaltsbereich) und „teaser“ (Absatzvorlage) der Seite.
Dazu wird erneut die "Eintrag bearbeiten"-Ansicht auf der HTML-Datei geöffnet. Mit einem Klick auf den gewünschten HTML-Bereich öffnet sich das Overlay-Fenster „Komponenten hinzufügen“. Der selektierte Inhalt liegt unterhalb der bereits erfassten Komponenten „content_left“ (Inhaltsbereich) und „teaser“ (Absatzvorlage) der Seite.
Eingabekomponente Text anlegen (CMS_INPUT_TEXT)
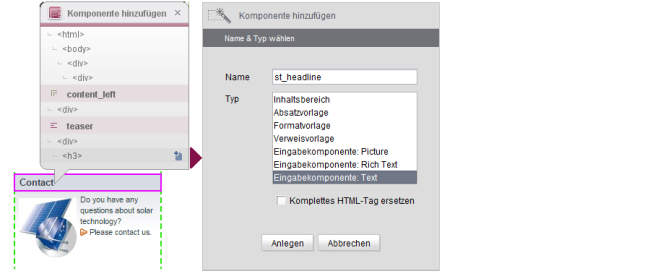
Der Absatzvorlage „teaser“ wird zunächst eine Text-Eingabekomponente für die Eingabe einer Überschrift hinzugefügt. Dazu wird der <H3>-Tag der HTML-Struktur im Overlay-Fenster angeklickt. Es öffnet sich der Dialog Komponente hinzufügen. Hier muss ein Name für die Komponente vergeben, z. B. „st_headline“, und der gewünschte Typ, hier: „Eingabekomponente: Text“, ausgewählt werden.
 Durch das Aktivieren der Checkbox wird das gesamte HTML-Tag durch eine FirstSpirit-spezifische Syntax ersetzt. Das ist nur in wenigen Anwendungsfällen notwendig, die Checkbox ist daher standardmäßig deaktiviert.
Durch das Aktivieren der Checkbox wird das gesamte HTML-Tag durch eine FirstSpirit-spezifische Syntax ersetzt. Das ist nur in wenigen Anwendungsfällen notwendig, die Checkbox ist daher standardmäßig deaktiviert.
Die Checkbox „Komplettes HTML-Tag ersetzen“ sollte hier deaktiviert bleiben, um das <H3>-Tag der HTML-Vorlage zu erhalten.
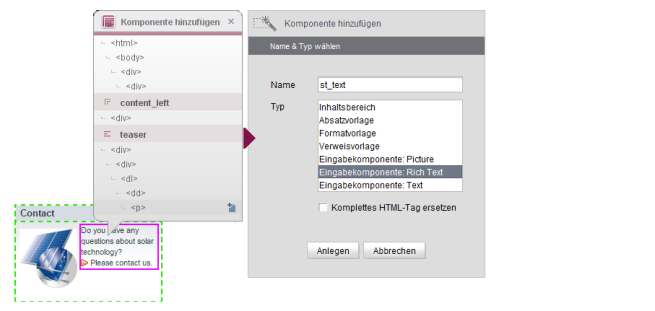
Eingabekomponente Rich Text anlegen
Anschließend wird auch das <P>-Tag unterhalb der Überschrift markiert und im Dialog „Komponente hinzufügen“ als „Eingabekomponente: Rich Text“ mit dem Namen „st_text“ angelegt. Die Checkbox „Komplettes HTML-Tag ersetzen“ kann hier deaktiviert bleiben:
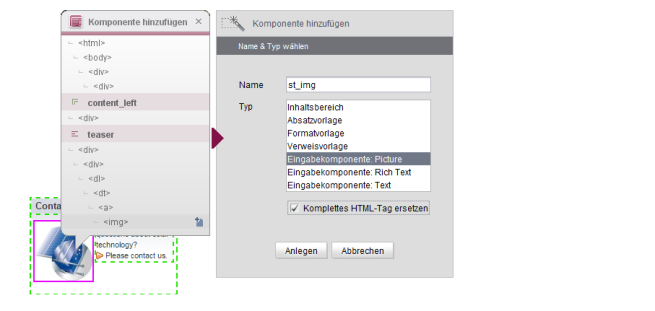
Eingabekomponente Picture anlegen
Im nächsten Schritt wird das <img>-Tag markiert und im Dialog „Komponente hinzufügen“ als „Eingabekomponente: Picture“ mit dem Namen „st_img“ angelegt.
Die Checkbox „Komplettes HTML-Tag ersetzen“ sollte hier aktiviert werden. Das ursprüngliche <img>-Tag muss entfernt und durch die entsprechenden FirstSpirit-Syntax ersetzt werden
Wird das Tag nicht komplett ersetzt, bleibt die alte Bildreferenz neben der neuen Referenz auf die FirstSpirit-Eingabekomponente bestehen:
<a href="#"><img src="Homepage/Solarkollektor_TeaserBox.jpg" alt="" ><img src="$CMS_REF(picture)$" /></img></a>
Eine neu angelegte Seite im Projekt würde dann ein „Broken Image“ anzeigen.
Andere Eingabekomponeten anlegen
Der Dialog Komponenten hinzufügen enthält nur einige Standard-Eingabekomponenten. Weitere Komponenten können jedoch im Register Einstellungen hinzugefügt werden und stehen dann ebenfalls über den Auswahldialog zur Verfügung. Informationen zum Anlegen weiterer Eingabekomponenten, siehe Formular-Builder.
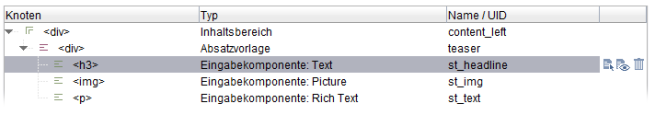
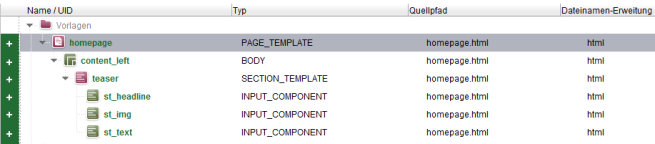
Listenansicht der angelegten Komponenten
Beim Klick auf den Button Anlegen werden die neue Komponenten in die Listenansicht im unteren Fensterbereich übernommen. Die Struktur der aufgelisteten Komponenten entspricht der hierarchischen Darstellung innerhalb der HTML-Struktur. Die Eingabekomponenten „st_headline“, „st_text“ und „st_img“ liegen also unterhalb der zuvor angelegten Absatzvorlage „teaser“ (siehe Absatzvorlage erstellen):
Bearbeiten der Listenansicht:
 Hinzugefügte Komponente bearbeiten: Mit einem Klick auf dieses Icon öffnet sich der Dialog „Komponente bearbeiten“ mit allen Werten, die für die markierte Komponente definiert wurden. Alle Werte können bearbeitet und mit einem Klick auf den Button „Übernehmen“ geändert werden.
Hinzugefügte Komponente bearbeiten: Mit einem Klick auf dieses Icon öffnet sich der Dialog „Komponente bearbeiten“ mit allen Werten, die für die markierte Komponente definiert wurden. Alle Werte können bearbeitet und mit einem Klick auf den Button „Übernehmen“ geändert werden.
 Vollständige HTML-Struktur der Komponente ansehen: Mit einem Klick auf dieses Icon öffnet sich ein Fenster, das die vollständige HTML-Struktur der markierten Komponente anzeigt.
Vollständige HTML-Struktur der Komponente ansehen: Mit einem Klick auf dieses Icon öffnet sich ein Fenster, das die vollständige HTML-Struktur der markierten Komponente anzeigt.
 Komponente aus der Liste entfernen: Mit einem Klick auf dieses Icon kann die markierte Komponente aus der Liste entfernt werden.
Komponente aus der Liste entfernen: Mit einem Klick auf dieses Icon kann die markierte Komponente aus der Liste entfernt werden.
Änderungen ins Import-Projekt übernehmen
Werden die Änderungen in der HTML-Vorschauansicht mit einem Klick auf den Button ![]() gespeichert, wird die neu angelegte Komponente auch in das Register „Übersicht“ übernommen:
gespeichert, wird die neu angelegte Komponente auch in das Register „Übersicht“ übernommen:
Die Elemente werden mit dem Status „Neu“ gekennzeichnet (siehe Statusinformationen).
Auf diese Weise können jetzt weitere Eingabekomponenten im Template Wizard identifiziert und angelegt werden. Im nächsten Schritt können die Inhalte ins FirstSpirit-Projekt importiert werden.