Vorbereitungen - in drei Schritten zum neuen Import-Projekt
| Inhaltsverzeichnis |
Für die teilautomatisierte Vorlagenerstellung im Template Wizard sind zunächst einige vorbereitende Arbeiten notwendig.
Es muss zunächst ein (leeres) FirstSpirit-Projekt erstellt bzw. ein bestehendes Projekt im FirstSpirit SiteArchitect geöffnet werden. In einem zweiten Schritt wird dann ein „Import-Projekt“ erstellt. Dieses Projekt enthält alle Inhalte, die als Mockup von der Agentur bereitgestellt werden, also HTML- und XML-Dateien, Layoutvorgaben und auch alle in die Struktur eingebundenen bzw. referenzierte Bilder und Dateien. Das Import-Projekt ist die Basis für die spätere Übernahme der Inhalte in ein FirstSpirit-Projekt.
Schritt 1) Template Wizard starten
Mit einem Klick auf das Icon „Template Wizard“ in der Toolbar des FirstSpirit SiteArchitects öffnet sich ein neuer Tab im Applikationsbereich. Der dort angezeigte Dialog führt den Vorlagenentwickler in drei Schritten durch die Erstellung eines Import-Projektes.
Ist der Template Wizard bereits geöffnet, kann der Dialog auch über den Button ![]() Neues Import-Projekt erstellen oder bestehendes Projekt laden der Projekt-Iconleiste aufgerufen werden.
Neues Import-Projekt erstellen oder bestehendes Projekt laden der Projekt-Iconleiste aufgerufen werden.
Schritt 2) Import-Projekt laden / erstellen
Ein neues Import-Projekt erstellen
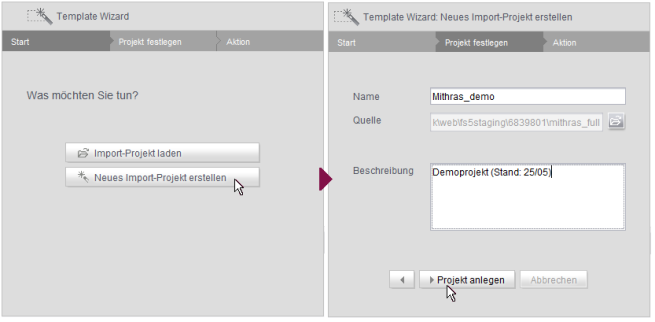
Zuerst sollte immer ein neues Import-Projekt angelegt werden. Ein neues Import-Projekt wird über den Startdialog erstellt:
Beim Klick auf den Button Neues Import-Projekt erstellen öffnet sich der Dialog zum Anlegen eines neuen Import-Projektes.
- Name: Angabe eines Namens für das Import-Projekt. Unter diesem Namen kann das Projekt später innerhalb der Liste der Import-Projekte erneut geladen werden.
- Quelle: Auswahl eines Basis-Verzeichnisses für das Import-Projekt. In diesem Verzeichnis müssen sich alle Dateien befinden, die für die vollständige Beschreibung der Vorlagen notwendig sind. Im Basis-Verzeichnis müssen also auch alle innerhalb des HTML-Mockups referenzierten Grafiken und CSS-Dateien liegen.
- Beschreibung: Angabe einer optionalen Beschreibung
Name und Beschreibung können beim Speichern des Import-Projekts (Icon „Speichern“ in der Projekt-Toolbar) geändert werden.
Mit einem Klick auf den Button Projekt anlegen wird ein neues, leeres Import-Projekt mit den definierten Parametern angelegt. Im nächsten Schritt können Inhalte (HTML, XML, JPG, ...) zum Import-Projekt hinzugefügt werden.
 Mit einem Klick auf den Button kann der Vorlagenentwickler zurück zum ersten Schritt navigieren.
Mit einem Klick auf den Button kann der Vorlagenentwickler zurück zum ersten Schritt navigieren.
Ein bestehendes Import-Projekt laden
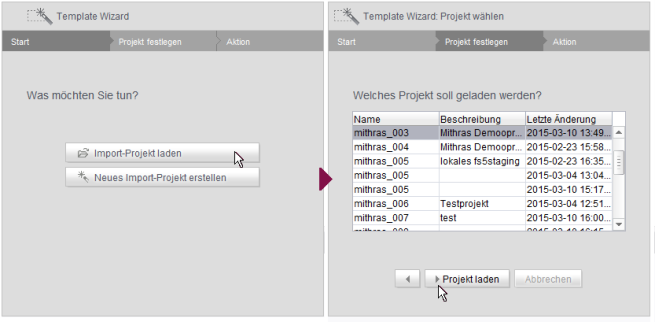
Alternativ zum Erstellen eines neuen, leeren Import-Projekts (Schritt 2a) kann auch ein bereits bestehendes Import-Projekt zum Bearbeiten geöffnet werden.
Beim Klick auf den Button Import-Projekt laden öffnet sich der Dialog „Projekt wählen“ zur Auswahl eines bestehenden Import-Projekts. Einmal angelegte Projekte sind serverweit verfügbar:
- Name: Name unter dem das Import-Projekt angelegt wurde.
- Beschreibung: Optionale Beschreibung.
- Letzte Änderung: Datum und Uhrzeit der letzten Änderung am Import-Projekt.
Die Liste kann mit einem Klick auf die gewünschte Spaltenüberschrift auf- bzw. absteigend sortiert werden.
Mit einem Klick auf den Button Projekt laden wird das in der Liste selektierte Projekt geladen.
 FirstSpirit stellt sicher, dass Import-Projekte zeitgleich nur von einem Benutzer bearbeitet werden können. Ist das gewählte Import-Projekt bereits von einem anderen FirstSpirit-Vorlagenentwickler im Template Wizard geöffnet, erscheint die Meldung „Agentur-Projekt wird bereits verwendet von [...]“.
FirstSpirit stellt sicher, dass Import-Projekte zeitgleich nur von einem Benutzer bearbeitet werden können. Ist das gewählte Import-Projekt bereits von einem anderen FirstSpirit-Vorlagenentwickler im Template Wizard geöffnet, erscheint die Meldung „Agentur-Projekt wird bereits verwendet von [...]“.
In diesem Fall ist das Laden des Projekts erst möglich, wenn der andere Benutzer das Projekt im Template Wizard schließt.
 Mit einem Klick auf den Button kann der Vorlagenentwickler zurück zum ersten Schritt navigieren.
Mit einem Klick auf den Button kann der Vorlagenentwickler zurück zum ersten Schritt navigieren.
Schritt 3) HTML-Inhalte hinzufügen
Über das lokale Dateisystem
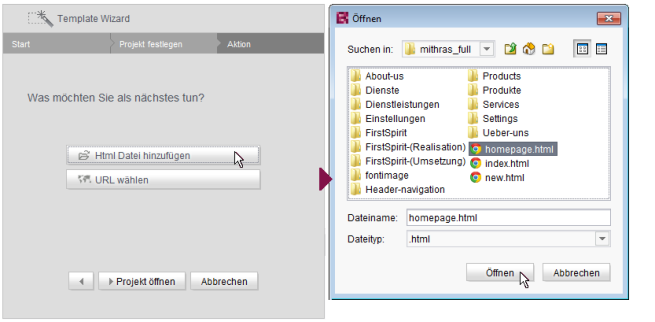
Im abschließenden Dialog können dem Import-Projekt Inhalte hinzugefügt werden. Hier können die gewünschten HTML-Strukturen (aus der gelieferten HTML-Vorlage) in das Import-Projekt übernommen werden.
Beim Klick auf den Button HTML Datei hinzufügen öffnet sich ein Dateiauswahldialog (vorausgewählt ist das Basis-Verzeichnis des Import-Projekts). Hier können HTML-Strukturen ausgewählt werden, die als Grundlage für das Erstellen von FirstSpirit-Objekten verwendet werden.
Nachdem die Dateiauswahl mit einem Klick auf den Button Öffnen bestätigt wurde, wird die HTML-Datei inklusive der dort referenzierten Bilder und Dateien in den Template Wizard übernommen.
Über eine externe Quelle (per URL)
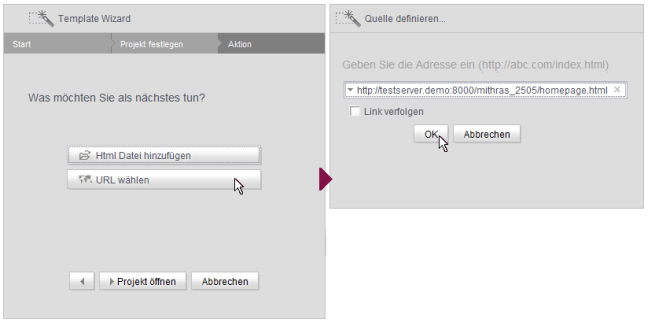
Neben Strukturen die lokal im Dateisystem abgelegt wurden, können auch externe HTML-Strukturen in das Import-Projekt geladen werden. Mit einem Klick auf den Button URL wählen öffnet sich der Dialog „Quelle definieren ...“ über den eine externe Quelle angegeben werden kann. Hier kann eine URL übergeben werden. Die URL muss vollständig (gesamter Pfad inkl. der referenzierten HTML-Datei) angegeben werden. Beim Bestätigen des Dialogs mit OK werden die externen Strukturen (inklusive der dort referenzierten Bilder und Dateien) in den Template Wizard übernommen.
 Link verfolgen: Die Checkbox ist standardmäßig deaktiviert, um das „Crawling“ auf die hier übergebene HTML-Struktur zu beschränken. In diesem Fall wird nur die übergebene HTML-Struktur analysiert und ins Import-Projekt übernommen. Weitere, innerhalb der HTML-Struktur referenzierte URLs werden nicht analysiert.
Link verfolgen: Die Checkbox ist standardmäßig deaktiviert, um das „Crawling“ auf die hier übergebene HTML-Struktur zu beschränken. In diesem Fall wird nur die übergebene HTML-Struktur analysiert und ins Import-Projekt übernommen. Weitere, innerhalb der HTML-Struktur referenzierte URLs werden nicht analysiert.
Wird die Checkbox aktiviert, werden alle URLs, die in der übergebenen HTML-Struktur referenziert werden, ebenfalls analysiert und ins Import-Projekt übernommen. Besitzen diese URLs dann wiederum Referenzen auf weitere URLs, werden auch diese analysiert, usw. In diesem Fall sollte sichergestellt werden, dass die Schachtelungstiefe nicht zu groß ist, da der Import-Vorgang für viele URLs potenziell lange dauern kann.
In der Template Wizard-Übersicht wird jetzt ein erstes Element vom Typ PAGE_TEMPLATE angezeigt.
Im nächsten Schritt muss die vorliegende HTML-Struktur nun analysiert und in FirstSpirit-Objekte (Body-Bereiche, Formular-Elemente,...) zerlegt werden (siehe Inhalte aufbereiten).