Hilfsmittel bei der Entwicklung von Vorlagen
| Inhaltsverzeichnis |
FirstSpirit bietet einige Hilfsmittel, die den Vorlagen-Entwickler bei seiner Arbeit unterstützen.
Zu Informationen über Debugging in FirstSpirit siehe auch Kapitel Debugging.
Code-Vervollständigung
Die Code-Vervollständigung steht
- auf dem Register Formular (zur Definition von Eingabekomponenten)
- auf dem Register Regeln (zur Definition der Regeln)
- auf den Vorlagensatz-Registern (zum Einfügen von FirstSpirit-Anweisungen, Bezeichnern von Eingabekomponenten und Methoden)
zur Verfügung.
Mithilfe der Tastenkombination Strg und Leertaste öffnet sich ein Fenster mit den zur Verfügung stehenden Tags, Parametern und ggf. Werten. In einigen Fällen wird auch direkt Code ergänzt.
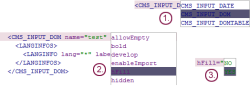
Auf dem Register Formular können über die Code-Vervollständigung
- Eingabekomponenten mit ihrer Minimal-Konfiguration eingefügt werden,
- Eingabekomponenten um alle zur Verfügung stehenden Parameter erweitert werden,
- für jeden Parameter die zugehörigen Werte eingeblendet werden.
Siehe dazu auch Seite Code-Vervollständigung für Formulare.
Auf dem Register Regeln können alle zur Verfügung stehenden Tags und Parameter nach ihrer Hierarchie eingeblendet und eingefügt werden.
Siehe dazu auch Seite Code-Vervollständigung für Regeln.
Auf den Vorlagensatz-Registern können über die Code-Vervollständigung
- alle zur Verfügung stehenden Anweisungen in ihrer entsprechenden Syntax
- Bezeichner der auf dem Register „Formular“ definierten Eingabekomponenten
- Methoden
eingefügt werden.
Siehe dazu auch Seite Code-Vervollständigung auf Ausgabe-Registern.
Sprung zu Referenzen im Vorlagen-Code
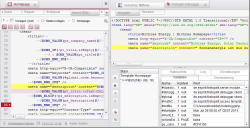
Wird der Mauszeiger über einen betreffenden Ausdruck im Vorlagen-Code gehalten, wird mit Strg in einem Tooltip Informationen (Name, Objekt-Typ, Vorschau, Pfad) zum referenzierten Element eingeblendet.
Mit Strg+KLICK kann direkt zum referenzierten Element gesprungen werden.
Diese Funktionalität steht auf folgenden Vorlagen-Registern zur Verfügung:
Register „Formular“
Referenz zu referenzierten Vorlagen und anderen FirstSpirit-Objekten
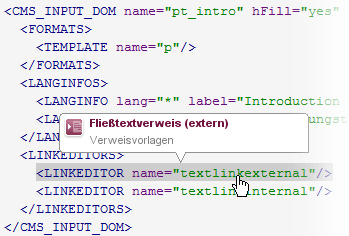
Beispiel: CMS_INPUT_DOM – Einschränkung auf Verweisvorlagen mittels Tag LINKEDITORS

Mit einem Klick gelangt der Entwickler zur Verweisvorlage Fließtextverweis (extern).
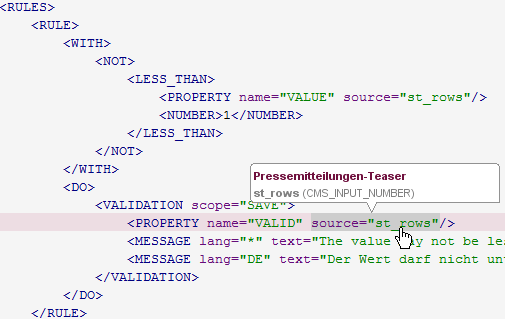
Register „Regeln“
Referenz zu Formulardefinitionen auf dem Register „Formular“ der Vorlage, Attribut source:

Mit einem Klick gelangt der Entwickler zur Definition von st_rows auf dem Register „Formular“ der entsprechenden Vorlage.
Vorlagensatz-Register
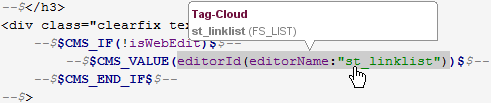
Referenz zu Formulardefinitionen auf dem Register Formular der Vorlage:

Mit einem Klick gelangt der Entwickler zur Verweisvorlage st_linklist.
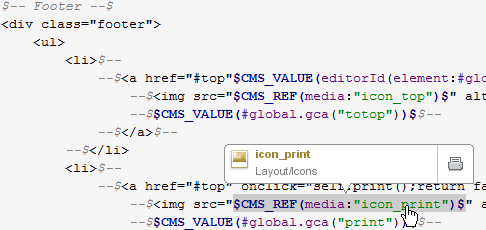
Referenz zu FirstSpirit-Objekten:
Beispiel: referenziertes Medium

Mit einem Klick gelangt der Entwickler zum Bild icon_print.
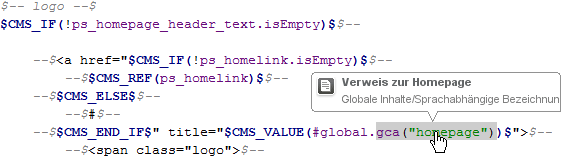
Beispiel: referenziertes GCA-Objekt

Mit einem Klick gelangt der Entwickler zum globalen Inhalt homepage.
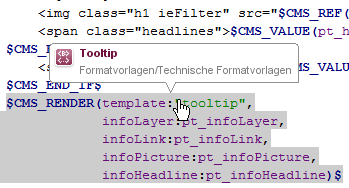
Beispiel: referenzierte Vorlage

Mit einem Klick gelangt der Entwickler zur Vorlage tooltip.
Die FirstSpirit Online-Hilfe (F1)
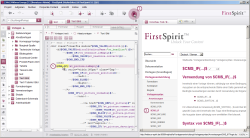
Über das Icon „Online-Hilfe“ oder die Taste F1 kann jederzeit die FirstSpirit Online-Dokumentation in der Integrierten Vorschau aufgerufen werden.
Ist in der Vorlage ein bestimmter Schlüsselbegriff markiert, dann wird direkt das passende Kapitel in der Online-Dokumentation aufgerufen.
- Ein bestimmter Schlüsselbegriff wird in der Vorlage durch einfaches Anklicken markiert.
- Die Online-Hilfe wird über das Hilfe-Icon oder über F1 aufgerufen.
- Die FirstSpirit Online-Dokumentation wird in der Integrierten Vorschau geöffnet, eine passende Seite zu dem Schlüsselbegriff wird aufgerufen.
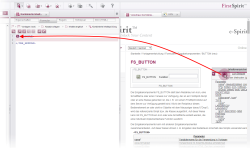
Im Bereich Formulare sind in der Regel am Ende jeder Seite ein oder mehrere Beispiele für die Syntax einer gültigen Konfiguration des jeweiligen Eingabekomponente-Typs aufgeführt. Über den Verweis „Zum Beispiel“ gelangt man direkt dort hin. In diesen Beispielen wird der Einsatz der entsprechenden Eingabekomponente exemplarisch dargestellt, wobei möglichst viele, sinnvoll kombinierbare Parameter aufgenommen wurden. Bei Verwendung der Online-Hilfe im SiteArchitect (Menü „Hilfe / Index“) oder F1 kann das Beispiel, das über den Verweis „Zum Beispiel“ verlinkt ist, per Drag & Drop direkt in die Vorlage gezogen und dort weiterbearbeitet werden.
Der FirstSpirit Template Wizard
Zur Optimierung der Developer Experience bietet FirstSpirit Infrastruktur an, um HTML-Mockups teilautomatisiert nach FirstSpirit zu übernehmen. Es stellt Funktionen bereit, um die gelieferten HTML-Vorlagen zu analysieren, referenzierte Bilder und Dateien in den HTML-Inhalten zu identifizieren und alle benötigten Inhalte nach FirstSpirit zu importieren. Dazu bietet der FirstSpirit SiteArchitect eine grafische Benutzeroberfläche an - den „Template Wizard“.
Siehe dazu auch Kapitel Template Wizard.
Fehlersuche bei der Vorlagenentwicklung
FirstSpirit bietet Unterstützung bei der Fehlersuche in der Vorlagenentwicklung:
Auf dem Formular- und Regel-Register von Vorlagen können Fehler direkt bei der Entwicklung festgestellt werden. Sind z. B. Tags, Parameter oder Attribute für eine Eingabekomponente falsch definiert, kann die Vorlage mit einer entsprechenden Fehlerbegründung nicht gespeichert werden. Auch auf dem Register „Regeln“ wird die Plausibilität der vorgenommenen Definitionen beim Speichern geprüft. Aussehen und Funktionalität von Eingabeformularen und Regeln (Ausnahme: ONSAVE und ONLOCK) kann direkt in der Integrierten Vorschau auf dem dortigen Register „Formular“ überprüft werden.
Im Vorlagensatz „HTML“ stehen mit dem „Template Inspector“ und dem „Vorlagen-Debugger“ zwei Hilfsmittel für die Fehlersuche zur Verfügung:
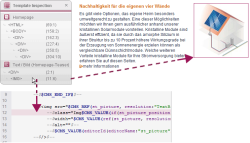
Der Template Inspector ermöglicht ein schnelles Auffinden von vorhandenem Code im HTML-Kanal. Aufgerufen wird er über das Kontextmenü in der Integrierten Vorschau. Es öffnet sich ein Fenster mit der Tag-Struktur des HTML-Codes der aktuellen Seite mit dem ausgewählten Absatz. Durch einen Klick in die Tag-Struktur wird die zugehörige Vorlage im Arbeitsbereich geöffnet und die entsprechende Stelle markiert.
Siehe auch Template Inspector unter Vorlagenentwicklung - Debugging.
Der Vorlagen-Debugger ermöglicht unter anderem eine softwaregestützte Fehlersuche im HTML-Code. Außerdem kann die in der Integrierten Vorschau dargestellte Seite schrittweise aufgebaut werden, um so die Teilergebnisse entweder als Quelltext oder als generiertes HTML zu überprüfen. Durch einen Klick in die Vorschau kann zu der entsprechenden Stelle im HTML-Code der Vorlage gesprungen werden. Diese Vorgehensweise bietet einen Einblick in die Funktionsweise der FirstSpirit-Syntax und in das Zusammenspiel von Anweisungen, Funktionen, Variablen und ihrer Ausgabe in FirstSpirit.
Siehe auch FirstSpirit Debugger unter Vorlagenentwicklung - Debugging.
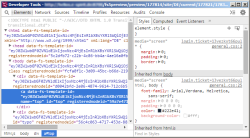
Chrome Developer Tools
Google Chrome stellt mit den „Entwicklertools“ ein wichtiges Werkzeug zur Verfügung, das den Entwickler bei der Umsetzung von Webprojekten unterstützt.
Diese Tools können im AppCenter-Bereich / in der integrierten Vorschau über das Kontextmenü „Entwicklertools“ aufgerufen werden. Es öffnet sich ein neues Fenster mit den Developer Tools.