Fragment Data Access Plugin (Fragment DAP)
Referencing fragments
| Table of contents |

Fragments and variants are small, self-contained units of content that are created, managed, and deployed regardless of context (see FAQ: What are fragments?).
Using the Fragment DAP, fragments can be entered and managed centrally in a fragment project and made available in various target projects (as a reference), including in FirstSpirit SiteArchitect and FirstSpirit ContentCreator. The fragments therefore remain physically present in the fragment project.
Using the Fragment DAP, fragments from one fragment project can be:
- referenced in another fragment project.
If the settings have been configured accordingly, the referenced fragments can also be edited and new ones can be created there. - referenced in a classic FirstSpirit project, where they can be grouped, structured, and placed in relation to each other. If the settings have been configured accordingly, the referenced fragments can also be edited in FirstSpirit ContentCreator.
Advantages
- no additional memory requirement for fragments used in multiple projects.
- simplified editing and managing since all content is located in a centralized fragment project.
Checklist
Following components and configurations are required if you want to use the functionality described on this page:
Type | What? | Where? | Further information | |
|---|---|---|---|---|
❏ | License | REMOTEPROJECT | ServerMonitoring / file system | |
❏ | Module | CXT modules | Server properties – Modules | see Overview |
❏ | Remote project | Fragment project that makes fragments available | Project properties – Remote projects | |
❏ | Input component | FS_INDEX | Project – Template store | |
Web component | Fragment DAP for ContentCreator | Project properties – Web components | ||
Module file
fragmentdap-[version].fsm
Installing the module
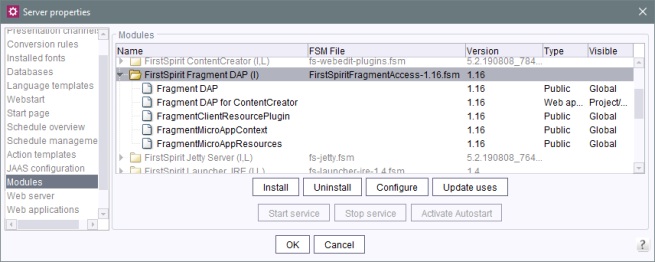
The module is installed using the FirstSpirit ServerManager, in the “Server properties / Modules” dialog using the “Install” button:
(For more information about installing modules, see also Modules (→Documentation for Administrators).)
Selection of fragments
If the module has been installed, the module can be addressed from the component for selecting fragments, FS_INDEX. This can be carried out in
- FragmentCreator
- ContentCreator
- SiteArchitect
For information on configuring templates, see FS_INDEX component.
For information on how the editor can use the component, refer to Reference selection (INDEX).
The module also comes with a report that it produces in FirstSpirit SiteArchitect and FirstSpirit ContentCreator. From this report, the editor can use drag-and-drop to transfer fragments to an appropriately configured FS_INDEX component. In SiteArchitect, they can be transferred to the form, and in ContentCreator, to the open form or directly to the preview.
Editing / creating fragments (FragmentCreator)
If the FS_INDEX component is configured properly, referenced fragments in the FragmentCreator can also be edited and new ones created.
See also page Using fragments.
Editing fragments (ContentCreator)
Fragments and variants can be both referenced in ContentCreator and also edited from within ContentCreator. This can be done via the CXT platform's integration interface, which provides individual functions from the CXT world in the form of MicroApps that can then be used in other environments (here: in ContentCreator).
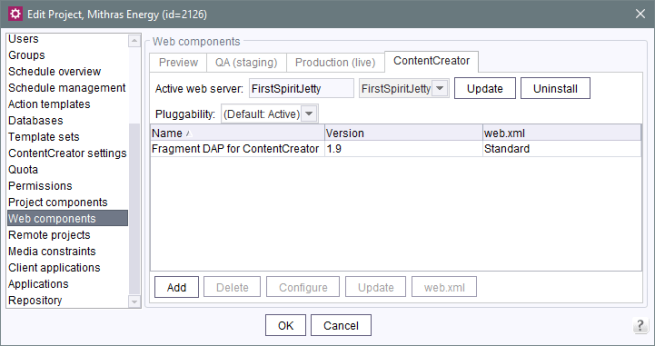
For this purpose, the “Fragment DAP for ContentCreator” web component must be added to the relevant project in the “ContentCreator” area (“FirstSpirit ServerManager / Project properties / Web components”):
(For more information on configuring web components, see also Web components (→Documentation for Administrators).)
Display for the editor
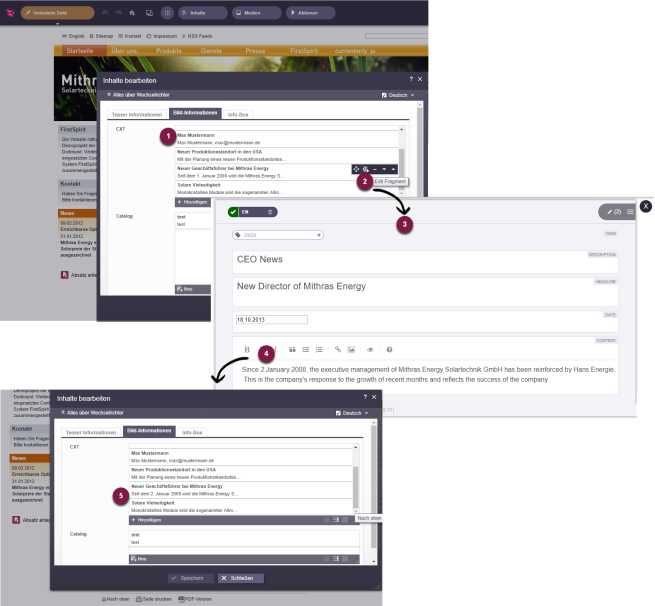
An “Edit fragment” icon is displayed to the editor for all referenced fragments in ContentCreator.
Clicking on the icon opens the FragmentCreator form as a MicroApp in ContentCreator directly, where it can then be edited. Following this, the editor can close the (FragmentCreator) form. The changes are visible directly in ContentCreator.
Legend:
- Displays the referenced fragments or variants in ContentCreator.
- Displays the “Edit fragment” icon when you hover the mouse over it in ContentCreator.
- Clicking on the icon opens the FragmentCreator form as a MicroApp in ContentCreator directly.
- The contents of the fragment or variant can be edited. Changes are saved automatically.
- The changes made to the fragment or variant are displayed directly in ContentCreator.
As an alternative, fragments can also be edited from within the preview.
See also the Using fragments page.