JavaScript-API: Clientseitig JavaScript ausführen
JavaScript-Objekt: de.espirit.firstspirit.webedit.server.ClientScriptOperation
Access-API-Dokumentation: ClientScriptOperation
Modulentwickler haben mit FirstSpirit die Möglichkeit, die allgemeine ContentCreator-Funktionalität über Beanshell-Skripte oder Executables zu erweitern. So kann unter anderem der Action-Button (Menüleiste „Aktionen“) im ContentCreator mit einem Skript verknüpft werden. Beim Klick auf den Action-Button wird der damit verbundene Skriptcode dann auf dem Application-Server ausgeführt.
Über das Interface ClientScriptOperation ermöglicht FirstSpirit außerdem die clientseitige Ausführung von JavaScript. Die JavaScript-Funktionen oder -Fragmente können direkt an den Browser übergeben und dort ausgeführt werden. Über eine ClientScriptOperation kann beispielsweise ein Dialog im Browser geöffnet werden und die Benutzereingabe anschließend (auf dem Application-Server) entgegengenommen und weiterverarbeitet werden. Dabei wird zwischen zwei Ausführungsvarianten unterschieden:
- synchrone Ausführung:
Application-Server wartet auf die Abarbeitung der JavaScript-Funktion. Ein möglicher Rückgabewert wird über die JavaScript-Funktion zurückgeliefert. - asynchrone Ausführung:
Application-Server wird unabhängig von der Abarbeitung der JavaScript-Funktion über einen Callback benachrichtigt. Ein möglicher Rückgabewert wird über den Callback zurückgeliefert.
 |
Die ClientScriptOperation wird nur im ContentCreator unterstützt. |
Eine ClientScriptOperation wird über einen OperationAgent angefordert:
opAg = context.requireSpecialist(OperationAgent.TYPE);
op = opAg.getOperation(ClientScriptOperation.TYPE);
Über die Methode perform(String, boolean): Serializable kann anschließend die clientseitige JavaScript-Ausführung gestartet werden:
result = op.perform(function('...'), true);Dazu muss sowohl die auszuführende JavaScript-Function oder ein JavaScript-Ausdruck (als String) übergeben werden als auch ein Wert für den Parameter „asynchronous“, der definiert, ob die browserseitige Ausführung synchron („false“) oder asynchron („true“) ausgeführt werden soll.
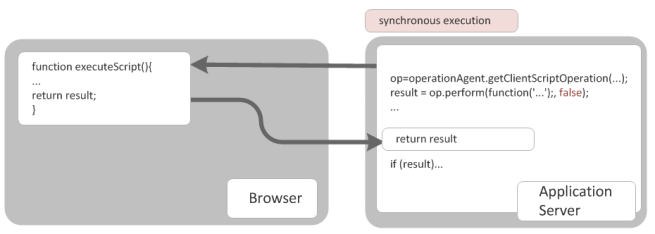
JavaScript auf der Browserseite ausführen (synchrone Ausführung)
Bei einer synchronen Ausführung wird der übergebene JavaScript-Code browserseitig ausgeführt und auf Seite des Application-Servers darauf gewartet, dass die Ausführung auf Browserseite beendet wird.
Liefert das JavaScript auf Browserseite einen Rückgabewert, steht dieser Wert anschließend auf dem Application-Server zur Verfügung.
Die synchrone Ausführung kann beispielsweise verwendet werden, um auf eine Benutzer-Interaktion zu warten:
import de.espirit.firstspirit.agency.*;
import de.espirit.firstspirit.webedit.server.*;
opAg = context.requireSpecialist(OperationAgent.TYPE);
op = opAg.getOperation(ClientScriptOperation.TYPE);
SCRIPT = "function executeScript() {" +
" var result = confirm('Press ok to start some useful operation!');" +
" return(result);" +
"}";
result = op.perform(SCRIPT, false);
if (result) {
// start some useful operation...
}
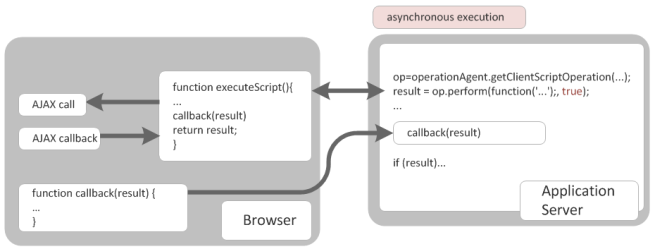
JavaScript auf der Browserseite ausführen (asynchrone Ausführung)
Die asynchrone Ausführung der ClientScriptOperation ist dann notwendig, wenn das Skript auf weitere, externe Ressourcen zugreifen und warten muss.
Im Gegensatz zur synchronen Ausführung, wartet der Application-Server hier nicht bis die browserseitige Ausführung des JavaScripts beendet ist (und ein Rückgabewert zurückgeliefert wurde), sondern auf einen Callback vom Browser.
 |
Wichtig bei der asynchronen Ausführung ist die Callback-Behandlung. Die Callback-Funktion muss innerhalb der JavaScript-Funktion aufgerufen werden (siehe Beispiel unten). |
Hintergrund: FirstSpirit arbeitet hier serverseitig (auf dem Application-Server) mit Threads, die auf einen Callback warten. Wird dieser Callback (z.B. eine Benutzerrückfrage über die API) nicht beantwortet, verbleiben diese Threads auf dem Application-Server bis zum Log-out des Benutzers oder bis zum Schließen des Browser-Tabs.
Im unten angegebenen Beispiel wird über die asynchrone Ausführung ein HTML-Dialog im Browser geöffnet und beim Bestätigen oder Schließen des Dialogs durch den Benutzer browserseitig ein Callback aufgerufen. Während dieser Zeit wartet auf dem Application-Server ein Thread darauf, dass die Ausführung auf Browserseite beendet und dort ein Callback aufgerufen wird:
import de.espirit.firstspirit.agency.*;
import de.espirit.firstspirit.webedit.server.*;
opAg = context.requireSpecialist(OperationAgent.TYPE);
op = opAg.getOperation(ClientScriptOperation.TYPE);
SCRIPT = "function executeScript(callback) {" +
" var result = confirm('Press ok to start some useful operation!');" +
" callback(result);" +
"}";
result = op.perform(SCRIPT, true);
if (result) {
// start some useful operation...
}