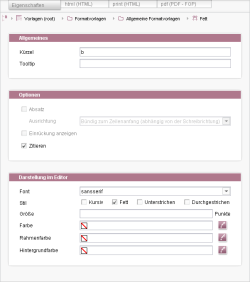
Register "Eigenschaften"
Über das Register „Eigenschaften“ können die Eigenschaften einer Formatvorlage definiert werden. Das Register ist noch einmal unterteilt in die Bereiche Allgemeines, Optionen und Darstellung im Editor.
In der kompakten Darstellung wird dieses Register durch das Icon ![]() dargestellt (siehe Kompakte Darstellung von Registern (→Handbuch FirstSpirit SiteArchitect)).
dargestellt (siehe Kompakte Darstellung von Registern (→Handbuch FirstSpirit SiteArchitect)).
Allgemeines
Kürzel
Dieses Feld enthält das intern verwendete Kürzel der Formatvorlage (z. B. „b“ für „bold“). Das Kürzel muss projektweit eindeutig sein und darf keine Sonderzeichen enthalten. Beim Anlegen einer neuen Formatvorlage wird automatisch ein eindeutiges Kürzel vergeben (nach dem Namen der Formatvorlage). Benötigt wird das Kürzel im Formularbereich der Seiten- oder Absatzvorlage, um die gültigen Formatvorlagen für die Eingabekomponente anzugeben (siehe Seite Verwendung von Formatvorlagen). Aus dem Kürzel wird der entsprechende XML-Tag-Name gebildet, z. B. für die Formatvorlage "Bold".
Tooltip
Feld für die optionale Eingabe eines „Tooltips“. Tooltips können eine Kurzbeschreibung enthalten, die angezeigt wird, wenn der Benutzer die formatierte Textstelle mit der Maus überfährt. In diesem Fall öffnet sich ein kleines Fenster mit der angegebenen Meldung.
 |
Das Kürzel sollte nachträglich nicht mehr verändert werden, da ansonsten alle Bezüge innerhalb des Projekts verloren gehen! |
Optionen
Absatz
Wird diese Checkbox aktiviert, wirkt sich die Formatierung auf den gesamten Absatz in der Eingabekomponente (z. B. DOM-Editor) aus (bis zum nächsten Zeilenumbruch). Formatvorlagen, die diese Absatzformatierung verwenden, können vom Redakteur aus der linken Formatvorlagen-Auswahlliste selektiert werden. Eine Selektion ist nur möglich, wenn kein Text markiert ist.
Wird diese Checkbox deaktiviert, wirkt sich die Formatierung nur auf zuvor markierten Text aus. Formatvorlagen, die diese Einzeltext-Formatierung verwenden, können vom Redakteur im DOM-Editor aus der rechten Formatvorlagen-Auswahlliste selektiert werden.
Ausrichtung
Über die Auswahlliste kann die Ausrichtung des Absatzes eingestellt werden. Die Liste beinhaltet die Standard-Ausrichtungen:
- Bündig zum Zeilenanfang (abhängig von der Schreibrichtung)
- Zentriert
- Bündig zum Zeilenende (abhängig von der Schreibrichtung)
- Blocksatz
Die hier selektierte Ausrichtung wirkt sich nur auf die Darstellung des formatierten Absatzes in der Eingabekomponente aus. Die Klappliste „Ausrichtung“ ist nur aktiv, wenn zuvor die Checkbox „Absatz“ aktiviert wurde. Das bedeutet, die Ausrichtung kann nur für Absatzformatierungen eingestellt werden.
Die Ausrichtung des aktuellen Absatzes kann im Quelltext der Formatvorlage mit der Variable %align% dargestellt werden.
Einrückung anzeigen
Über diese Option wird definiert, wie Leerzeichen innerhalb der Formatierung behandelt werden sollen.
Wird diese Checkbox aktiviert, dann können innerhalb der Formatierung mehrere Leerzeichen hintereinander eingegeben werden.
Wird diese Checkbox deaktiviert, dann werden alle aufeinanderfolgenden Leerzeichen innerhalb der Formatierung zu einem Leerzeichen zusammengefasst. Es wird jeweils nur ein Leerzeichen angezeigt.
Achtung: Wird die Formatvorlage später geändert, erscheinen eventuell die überzählig eingegebenen Leerzeichen wieder im Text.
Zitieren
Über diese Option wird definiert, wie die Konvertierungsregeln innerhalb der Formatierung behandelt werden sollen.
Wird diese Checkbox aktiviert, dann werden auf den formatierten Text die vollständigen Konvertierungsregeln angewendet („convert“ und „quote“).
Wird diese Checkbox deaktiviert, dann wird auf dem formatierten Text nur der Block „convert“ angewendet.
Darstellung im Editor
Font
In der Auswahlliste kann eine Schriftart für die Darstellung des formatierten Textes in der Eingabekomponente (z. B. DOM-Editor) ausgewählt werden.
Achtung: Die hier eingestellte Schriftart bezieht sich nur auf die Darstellung in der Eingabekomponente, nicht auf die Darstellung des Textes im jeweiligen Vorlagensatz.
Stil
Über diese Checkboxen kann der formatierte Text für die Darstellung innerhalb der Eingabekomponente (z. B. DOM-Editor) formatiert werden. Die hier ausgewählte Formatierung sollte zur Formatvorlage passen. Zur Auswahl stehen:
- Kursiv
- Fett
- unterstrichen
- Durchgestrichen
Beispiel: Für die Standard-Formatvorlage „Fett“ kann beispielsweise die Checkbox „fett“ aktiviert werden. Der über die Formatvorlage „Fett“ formatierte Text wird dann in der Eingabekomponente ebenfalls „fett“ dargestellt und bietet so eine übersichtliche WYSIWYG-Darstellung für den Redakteur.
Achtung: Die hier eingestellte Formatierung bezieht sich nur auf die Darstellung in der Eingabekomponente, nicht auf die Darstellung des Textes im jeweiligen Vorlagensatz.
Größe
Über dieses Feld kann die Schriftgröße für die Darstellung des formatierten Textes innerhalb der Eingabekomponente definiert werden. Es können nur Ganzzahlen eingegeben werden. Die Größeneinheit ist Punkt.
Achtung: Die hier eingestellte Schriftgröße bezieht sich nur auf die Darstellung in der Eingabekomponente, nicht auf die Darstellung des Textes im jeweiligen Vorlagensatz.
Farbe
Über dieses Feld kann die Farbe für die Darstellung des formatierten Textes innerhalb der Eingabekomponente definiert werden. Der Farbwert muss als Hexadezimal-Wert (z. B. #000000 für Schwarz) angegeben werden, es ist aber auch möglich, eine Farbe auszuwählen. Ein Klick auf das Icon ![]() öffnet ein Fenster zur Farbauswahl.
öffnet ein Fenster zur Farbauswahl.
Achtung: Die hier eingestellte Farbe bezieht sich nur auf die Darstellung in der Eingabekomponente, nicht auf die Darstellung des Textes im jeweiligen Vorlagensatz.
Rahmenfarbe
Über dieses Feld kann die Farbe für einen Rahmen um den formatierten Absatz herum innerhalb der Eingabekomponente definiert werden. Der Farbwert muss als Hexadezimal-Wert (z. B. #000000 für Schwarz) angegeben werden, es ist aber auch möglich, eine Farbe auszuwählen. Ein Klick auf das Icon ![]() öffnet ein Fenster zur Farbauswahl. Eine hier definierte Farbe wirkt sich nur aus, wenn die Checkbox „Absatz“ aktiviert ist.
öffnet ein Fenster zur Farbauswahl. Eine hier definierte Farbe wirkt sich nur aus, wenn die Checkbox „Absatz“ aktiviert ist.
Achtung: Die hier eingestellte Farbe bezieht sich nur auf die Darstellung in der Eingabekomponente, nicht auf die Darstellung des Textes im jeweiligen Vorlagensatz.
Hintergrundfarbe
Über dieses Feld kann eine Farbe für den Hintergrund des formatierten Absatzes innerhalb der Eingabekomponente definiert werden. Der Farbwert muss als Hexadezimal-Wert (z. B. #000000 für Schwarz) angegeben werden, es ist aber auch möglich, eine Farbe auszuwählen. Ein Klick auf das Icon ![]() öffnet ein Fenster zur Farbauswahl. Eine hier definierte Farbe wirkt sich nur aus, wenn die Checkbox „Absatz“ aktiviert ist.
öffnet ein Fenster zur Farbauswahl. Eine hier definierte Farbe wirkt sich nur aus, wenn die Checkbox „Absatz“ aktiviert ist.
Achtung: Die hier eingestellte Farbe bezieht sich nur auf die Darstellung in der Eingabekomponente, nicht auf die Darstellung des Textes im jeweiligen Vorlagensatz.