Start page / Tutorials / First project / Using databases / Editing table templates / Form for Products
Defining input components for the "Products" table
To define the input components, the source code is inserted within the <CMS_MODULE> tags. The source code and associated explanations for the table columns
used in the Products table are described in the following sections.
Text input component for the product name
The source code of a single line text input component for the product name in our example should be:
<CMS_INPUT_TEXT name="cs_name" hFill="yes" singleLine="no" useLanguages="yes">
<LANGINFOS>
<LANGINFO lang="*" label="Product name" description="Insert the product name."/>
<LANGINFO lang="DE" label="Produktname" description="Tragen Sie den Produktnamen ein."/>
</LANGINFOS>
</CMS_INPUT_TEXT>
Clicking on the Save icon ![]() in the tool bar shows the appearance of the input component immediately in the integrated preview.
in the tool bar shows the appearance of the input component immediately in the integrated preview.
CMS_INPUT_TEXT | Calls the input component for single line text input |
name="cs_name" | Unique name of the input component. This name can be used later to access the content stored in the component. |
hFill="yes" | An input component is displayed in the full display width. |
singleLine="no" | The input component is to be displayed on two lines with a border. |
useLanguages="yes" | Different values are stored for the different languages. |
LANGINFO lang="*" | Specifies the language information for
|
label="Product name" | Text of the input component in the Page or Data Store for the specified language. |
description="Insert the product name" | A description used to display a tool tip (mouseover). |
DOM editor for the product description
The CMS_INPUT_DOM input component is used for the product description. The DOM input component source code for the product description is as follows:
<CMS_INPUT_DOM name="cs_description" hFill="yes" rows="10" useLanguages="yes">
<FORMATS>
<TEMPLATE name="p"/>
</FORMATS>
<LANGINFOS>
<LANGINFO lang="*" label="Product description" description="Insert a product description."/>
<LANGINFO lang="DE" label="Produktbeschreibung" description="Fügen Sie eine Produktbeschreibung hinzu."/>
</LANGINFOS>
</CMS_INPUT_DOM>
Clicking on the Save icon ![]() in the tool bar also shows the appearance of the input component for the product description immediately in the integrated preview.
in the tool bar also shows the appearance of the input component for the product description immediately in the integrated preview.
CMS_INPUT_DOM | Calls the DOM editor input component for text entries with a larger format. |
name="cs_description" | Unique name of the input component. This name can be used later to access the component. |
hFill="yes" | An input component is displayed in the full display width. |
rows="10" | Sets the height of the input component to 10 lines. |
useLanguages="yes" | Different values are stored for the different languages. |
FORMATS | The number of usable format templates is defined within this tag. |
TEMPLATE name="p" | Defines exactly one format template that can be used in the editor. name="p" specifies the reference name of the template used. |
LANGINFO lang="*" | Specifies the language information for
|
label="Product description" | Label for the input component in the Data Store. |
description="Insert a product..." | A description used to display a tool tip (mouseover). |
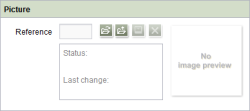
Reference for the product image
The FS_REFERENCE input component is used for the product image. The image reference source code is as follows:
<FS_REFERENCE name="cs_picture" hFill="yes" imagePreview="yes" upload="yes" useLanguages="no">
<FILTER>
<ALLOW type="picture"/>
<HIDE type="file"/>
</FILTER>
<LANGINFOS>
<LANGINFO lang="*" label="Picture" description="Choose a picture."/>
<LANGINFO lang="DE" label="Bildauswahl" description="Wählen Sie hier ein Bild aus."/>
</LANGINFOS>
<PROJECTS>
<LOCAL name=".">
<SOURCES>
<FOLDER name="root" store="mediastore"/>
</SOURCES>
</LOCAL>
</PROJECTS>
</FS_REFERENCE>
Clicking on the Save icon ![]() in the tool bar also shows the appearance of the input component for the image reference immediately in the integrated preview.
in the tool bar also shows the appearance of the input component for the image reference immediately in the integrated preview.
FS_REFERENCE | Calls the FS_REFERENCE input component to receive any reference selected. |
name="cs_picture" | Unique name of the input component. This name can be used later to access the component. |
hFill="yes" | An input component is displayed in the full display width. |
imagePreview="yes" | An image preview of the selected image is permitted. |
upload="yes" | Allows the editor to upload a medium using the input component. |
useLanguages="no" | A value is saved for all languages. |
LANGINFO lang="*" | Specifies the language information for
|
label="Picture" | Label for the input component in the Page or Data Store. |
description="Choose..." | A description used to display a tool tip (mouseover). |
PROJECTS | This tag is used to define from which projects (local and/or remote) references may be selected. |
LOCAL name="." | The LOCAL tag is used to specify the current project. |
SOURCES | The SOURCES tag is used to limit the selection of image references. A FOLDER tag must be specified for each folder permitted. |
FOLDER name="root" store="mediastore" | This makes the entire Media Store selectable from the root level on up. |
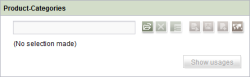
Dataset for the connection to the "Product categories" table
The FS_DATASET is used to connect to the "Product categories" table. The source code is as follows:
<FS_DATASET name="cs_categories" allowDelete="no" allowEdit="no" allowNew="no"
hFill="yes" height="475" useLanguages="no">
<LANGINFOS>
<LANGINFO
lang="*" label="Product-Categories" description="Choose the Product-Categorie."
expression="if(!#item.isEmpty, "[X]")"/>
<LANGINFO
lang="DE" label="Produkt-Kategorie" description="Wählen Sie die Produkt-Kategorie aus."
expression="if(!#item.isEmpty, "[X]")"/>
</LANGINFOS>
<SOURCES>
<CONTENT name="produkt_kategorien"/>
</SOURCES>
</FS_DATASET>
Clicking on the Save icon ![]() in the tool bar shows the appearance of the input component immediately in the integrated preview.
in the tool bar shows the appearance of the input component immediately in the integrated preview.
dataset | |
|---|---|
FS_DATASET | Calls the input component for dataset selection |
name="cs_categories" | Unique name of the input component. This name can be used later to access the content stored in the component. |
allowDelete="no" | A dataset cannot be deleted directly using the input component |
allowEdit="no" | It is not possible to edit entries. |
allowNew="no" | No new entries can be added. |
hFill="yes" | An input component is displayed in the full display width. |
height="475" | |
useLanguages="no" | A value is saved for all languages. |
LANGINFO lang="DE" | Specifies the information for the DE language. |
label=""Product categories" | Text of the input component in the Page or Data Store for the specified language. |
description="Choose the product category." | A description used to display a tool tip (mouseover). |
expression="if(!#item.isEmpty, "[X]")"/> | The content of the table columns that are connected with the dataset via a foreign key can be accessed using expression. |
SOURCES | The SOURCES tag is used to limit the selection or display of data sources from the Data Store. |
<CONTENT name="produkt_kategorien"/> | If the FS_DATASET is to be mapped to a foreign key relationship, only a CONTENT tag may be specified. |
The entire form area of the "Products" table template
<CMS_MODULE>
<CMS_INPUT_TEXT name="cs_name" hFill="yes" singleLine="no" useLanguages="yes">
<LANGINFOS>
<LANGINFO lang="*" label="Product name" description="Insert the product name."/>
<LANGINFO lang="DE" label="Produktname" description="Tragen Sie den Produktnamen ein."/>
</LANGINFOS>
</CMS_INPUT_TEXT>
<CMS_INPUT_DOM name="cs_description" hFill="yes" rows="10" useLanguages="yes">
<FORMATS>
<TEMPLATE name="p"/>
</FORMATS>
<LANGINFOS>
<LANGINFO lang="*" label="Product description" description="Insert a product description."/>
<LANGINFO lang="DE" label="Produktbeschreibung" description="Fügen Sie eine Produktbeschreibung hinzu."/>
</LANGINFOS>
</CMS_INPUT_DOM>
<FS_REFERENCE name="cs_picture" hFill="yes" imagePreview="yes" upload="yes" useLanguages="no">
<FILTER>
<ALLOW type="picture"/>
<HIDE type="file"/>
</FILTER>
<LANGINFOS>
<LANGINFO lang="*" label="Picture" description="Choose a picture."/>
<LANGINFO lang="DE" label="Bildauswahl" description="Wählen Sie hier ein Bild aus."/>
</LANGINFOS>
<PROJECTS>
<LOCAL name=".">
<SOURCES>
<FOLDER name="root" store="mediastore"/>
</SOURCES>
</LOCAL>
</PROJECTS>
</FS_REFERENCE>
<FS_DATASET name="cs_categories" allowDelete="no" allowEdit="no" allowNew="no"
hFill="yes" height="475" useLanguages="no">
<LANGINFOS>
<LANGINFO
lang="*" label="Product-Categories" description="Choose the Product-Categorie."
expression="if(!#item.isEmpty, "[X]")"/>
<LANGINFO
lang="DE" label="Produkt-Kategorie" description="Wählen Sie die Produkt-Kategorie aus."
expression="if(!#item.isEmpty, "[X]")"/>
</LANGINFOS>
<SOURCES>
<CONTENT name="produkt_kategorien"/>
</SOURCES>
</FS_DATASET>
</CMS_MODULE>