Start page / Tutorials / First project / Using databases / Editing table templates / Form for Categories
Defining input components for the "Product categories" table
To define the input components, the source code is inserted within the <CMS_MODULE> tags. The source code and associated explanations for the table columns
used in the Product categories table are described in the following sections.
Text input component for the category name
The source code of a single line text input component for the category name in our example should be:
<CMS_INPUT_TEXT name="cs_categorie_name" hFill="yes" singleLine="no" useLanguages="yes">
<LANGINFOS>
<LANGINFO lang="*" label="Categorie name" description="Insert the categorie name."/>
<LANGINFO lang="DE" label="Kategorie-Name" description="Tragen Sie den Kategorie-Namen ein."/>
</LANGINFOS>
</CMS_INPUT_TEXT>
Clicking on the Save icon ![]() in the tool bar shows the appearance of the input component immediately in the integrated preview.
in the tool bar shows the appearance of the input component immediately in the integrated preview.
CMS_INPUT_TEXT | Calls the input component for single line text input |
name="cs_categorie_name" | Unique name of the input component. This name can be used later to access the content stored in the component. |
hFill="yes" | An input component is displayed in the full display width. |
singleLine="no" | The input component is to be displayed on two lines with a border. |
useLanguages="yes" | Different values are stored for the different languages. |
LANGINFO lang="*" | Specifies the language information for
|
label="Category name" | Text of the input component in the Page or Data Store for the specified language. |
description="Insert the category..." | A description used to display a tool tip (mouseover). |
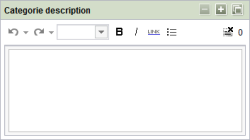
DOM editor for the category description
The CMS_INPUT_DOM input component is used for the product description.
The DOM input component source code for the category description is as follows:
<CMS_INPUT_DOM name="cs_categorie_description" hFill="yes" rows="3" useLanguages="yes">
<FORMATS>
<TEMPLATE name="p"/>
</FORMATS>
<LANGINFOS>
<LANGINFO lang="*" label="Categorie description" description="Insert a categorie description."/>
<LANGINFO lang="DE" label="Kategorie-Beschreibung" description="Fügen Sie eine Kategorie-Beschreibung hinzu."/>
</LANGINFOS>
</CMS_INPUT_DOM>
Clicking on the Save icon ![]() in the tool bar shows the appearance of the input component immediately in the integrated preview.
in the tool bar shows the appearance of the input component immediately in the integrated preview.
The entire form area of the "Product categories" table template
<CMS_MODULE>
<CMS_INPUT_TEXT name="cs_categorie_name" hFill="yes" singleLine="no" useLanguages="yes">
<LANGINFOS>
<LANGINFO lang="*" label="Categorie name" description="Insert the categorie name."/>
<LANGINFO lang="DE" label="Kategorie-Name" description="Tragen Sie den Kategorie-Namen ein."/>
</LANGINFOS>
</CMS_INPUT_TEXT>
<CMS_INPUT_DOM name="cs_categorie_description" hFill="yes" rows="3" useLanguages="yes">
<FORMATS>
<TEMPLATE name="p"/>
</FORMATS>
<LANGINFOS>
<LANGINFO lang="*" label="Categorie description" description="Insert a categorie description."/>
<LANGINFO lang="DE" label="Kategorie-Beschreibung" description="Fügen Sie eine Kategorie-Beschreibung hinzu."/>
</LANGINFOS>
</CMS_INPUT_DOM>
</CMS_MODULE>