Project layout and defining the structure
For ideal implementation of the page example in FirstSpirit, the individual elements of the page should be subdivided into different areas.
We want our project example Mithras-Basic to eventually look like the following:
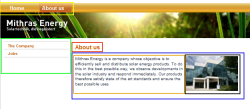
The website should feature the following areas:
- Navigation with multiple navigation levels (first level outlined in yellow, second level outlined in green).
- Content of the page with a title (outlined in red) and inserted sections (outlined in blue).
The section area is in turn subdivided into the input areas for a section text (outlined in orange) and a picture (outlined in black).
Subdividing the page this way will be important later when creating individual page and section templates.