fsbutton(...)

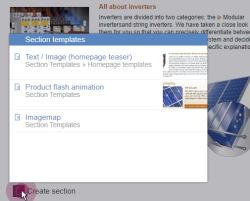
FS_BUTTON in a ContentCreator preview with a template list that is displayed when the button is clicked.
The fsbutton(...) function can be used to insert a representation of the FS_BUTTON input component into the preview of an HTML-based template set.
This function makes it possible to use click and drag-and-drop actions directly on HTML elements in a preview.
FS_BUTTON component parameters can be specified in the form definition as well as in the presentation channel definition of a template. Different behaviors can be obtained for multiple instances of an FS_BUTTON component in the same preview.
 |
The fsbutton(...) function must be used within a $CMS_VALUE(...)$ instruction. |
For using FS_BUTTON in ContentCreator please see also FS_BUTTON handler classes.
fsbutton(...) function syntax
The following is the basic structure of the fsbutton(...) function:
<span$CMS_VALUE(
fsbutton(
editorName:"KEYWORD",
parameter:{
"KEYWORD":VALUE,
"KEYWORD":VALUE,
[...]
},
callback:"callbackFunction"
)
)$></span>
 |
The fsbutton(...) function is always used within a call to the CMS_VALUE(...) instruction. The value output is a string containing HTML attributes which are used to display the rendered FS_BUTTON graphically and functionally. Therefore, the CMS_VALUE(...) instruction must only ever be used with an fsbutton(...) call in the opening tag of an HTML block or inline element, e.g.
The fsbutton(...) function should not be used within an img tag:
Background: When loading the page, HTML code is added to the element displayed by fsbutton(...). However, “img” is designed to be a contentless HTML element. |
fsbutton(...) function parameters
The following parameters can be specified for the fsbutton(...) function:
Attributes | Definition | Possible values | Mandatory parameters |
|---|---|---|---|
An FS_BUTTON input component | Characters | Yes | |
Additional parameters; these provide for scripts and executable classes | Characters: | No | |
JavaScript function used to evaluate return values of scripts and executables | Characters | No | |
editorName parameter
The editorName parameter references an FS_BUTTON input component that has been defined in the template form area. The value of the editorName parameter must equal the value of the name attribute of an FS_BUTTON form definition. The settings that apply to this FS_BUTTON instance, e.g., the scripts or classes that are executed during click or drop actions, the graphic display applied to rendered components, etc., are the result of this link.
 |
The editorName parameter is a mandatory parameter. |
<span$CMS_VALUE(
fsbutton(
editorName:"st_headline"
)
)$></span>
Parameter parameter
The parameter parameter defines additional, freely associable information that is passed to the particular scripts or classes being executed during click and drop actions. The information becomes a “key/value” tuple, where “key” and “value” are of the string type and are separated in each tuple by a colon (:).
<span$CMS_VALUE(
fsbutton(
editorName:"st_headline",
parameter:{
"componentToModify":"st_headline",
"componentType":"textbox",
"showMessageBox":"true",
"messageToDisplay":"This headline was replaced by: "
}
)
)$></span>
BeanShell scripts and Java classes which are used as button actions via the onClick and onDrop attributes of the FS_BUTTON tags of the form definition can access the parameters specified using the fsbutton() function as follows:
- BeanShell scripts
Each parameter is made available as a variable. The key name of a parameter specified in the parameter array is used as the variable name. - Java classes
Each parameter is saved in the Map<String, Object> object which is made available as a parameter of the execute() methods of the Executable interface. The key name of a parameter specified in the parameter array is used as the key.
 |
When using FS_BUTTON in previews (call to the fsbutton() function in a template set), form definition parameter specifications are given higher priority. If a parameter with the same name is specified for an FS_BUTTON instance both in the form definition of the button (using the PARAM tag) and in a template set (using the fsbutton() function), the parameter value from the form definition (i.e., of the PARAM tag) will always be made available in scripts and executables. |
Callback parameter
 |
This parameter is used only in conjunction with FS_BUTTON instances that are displayed in the SiteArchitect and ContentCreator preview modes. The callback functionality is not supported for FS_BUTTON instances in forms. |
After running a script or an executable class when clicking or dropping onto an FS_BUTTON instance, you have the option of processing JavaScript expressions that may use the results of the click or drop action with reference to the HTML document.
The value of the callback parameter in this case may contain JavaScript expressions or the name of a JavaScript function defined in a different way.
If a function is passed as a value and it takes at least one parameter, the return value of the previously executed script or executable can be processed within this function; the return value in this case is specified as the first parameter in the function call; additional parameters of the function remain undefined.
The return value passed to the callback function is determined as follows:
Script | Executable |
|---|---|
If return is called:
|
|
If return is not called:
| |
If return is not called and variables are not assigned:
| |
Example 1: Indication of JavaScript expressions
JavaScript expressions can be specified in their usual format, but without line breaks, as the value of the callback parameter. The expressions are executed in sequence.
 |
Processing the return value of a script or executable is not possible in this format. |
 |
If special characters (especially double quotation marks ['"'] and backslashes ['\', e.g., for information on “escaped characters” such as the new line instruction "\n"]) are used in JavaScript expressions, a backslash must be placed before each one. For instance, a double quotation mark should be written as "\"", and a new line instruction should be written as "\\n". |
<span$CMS_VALUE(
fsbutton(
editorName:"st_headline",
callback:"var userNotice = 'The button script or executable class has completed its run.'; alert(userNotice);"
)
)$></span>
Example 2: Indication of an anonymous function
A function definition can also be specified without a name as a value of the callback parameter. If a function definition contains at least one parameter, the return value of the previously executed script or executable is passed to the function as a value of the first parameter.
 |
If special characters (especially double quotation marks ['"'] and backslashes ['\', e.g., for information on “escaped characters” such as the new line instruction "\n"]) are used in JavaScript expressions, a backslash must be placed before each one. For instance, a double quotation mark should be written as "\"", and a new line instruction should be written as "\\n". |
<span$CMS_VALUE(
fsbutton(
editorName:"st_headline",
callback:"function(result) { var userNotice = 'Return value: \\n\\n'; alert(userNotice + result); }"
)
)$></span>
Example 3: Indication of a function name
The name of a function defined at a different location in the document (without parameters) can also be specified as a value of the callback parameter. If the function definition contains at least one parameter, the return value of the previously executed script or executable is passed to the function as a value of the first parameter.
 |
If the function is encapsulated in an object (e.g., someObject.doSomething(result), the function name, including the object path, must be placed in parentheses within the callback parameter (e.g., callback:"(someObject.doSomething)"). |
<script type="text/javascript">
<!--
function notifyUser(result) {
var userNotice = "The button script or executable has completed its run. Return value: \n\n";
alert(userNotice + result);
}
// -->
</script>
<span$CMS_VALUE(
fsbutton(
editorName:"st_headline",
callback:"notifyUser"
)
)$></span>
Availability of variables in scripts and Java classes
Several variables are available in the context of scripts and Java classes which are executed on the button with click and drop actions. These variables are listed in the descriptions of the FS_BUTTON onClick and onDrop attributes on the FS_BUTTON page.
When integrating an FS_BUTTON into previews using the fsbutton(...) function in a presentation channel, the availability of these variables is dependent on the parallel use of the editorId(...) template set function:
Variable | Available | Available |
|---|---|---|
context | Yes | Yes |
properties | No | No |
element | No | Yes |
language | No | Yes |
drop | Yes | Yes |
dropdata | yes (only with drop action) | yes (only with drop action) |
 |
The parameter variable is only available when calling FS_BUTTON scripts or Java classes from forms. |
The parallel use of editorId(...) is implemented in HTML template sets by specifying both editorId(...) and fsbutton(...) in separate CMS_VALUE(...) instructions inside the opening tag of an HTML element:
<span
$CMS_VALUE(editorId(...))$
$CMS_VALUE(fsbutton(...))$
></span>
In scripts and Java classes, the element and language variables refer to the store element which is specified in the editorId(...) function using the element, entity or target parameter; if none of these parameters are specified, the current context is used.
fsbutton(...) function examples
The following is an example of using the instruction within templates. The purpose of the example is to point out the precise effect of the instruction and to assist template developers in creating their own templates.
The aim of this example is to release the page currently displayed in ContentCreator (combination of page reference and page) and then to update the page preview. To do this, an FS_BUTTON component with a script as a handler for a click action is defined in the form. The script itself handles the release of the current page outside of a workflow. The fsbutton(...) function is used in the HTML template set; this function passes as parameters the content of a text box for comment input and the name of a JavaScript function which handles updating the preview after the script is executed.
 |
It may be necessary to adapt the example shown here for use within a project. For example, variable names need to be changed to the specific variable names of the project in which the instruction is to be used. |
 |
The example is designed for use in ContentCreator due to the use of the ContentCreator JavaScript API; display of the FS_BUTTON is, therefore, suppressed in the SiteArchitect preview. |
Defining an FS_BUTTON in a form
<FS_BUTTON
name="releasePageButton"
alwaysEnabled="yes"
hFill="yes"
icon="fs:ACTION"
noBreak="yes"
onClick="script:releasepagescript"
style="firstspirit"
useLanguages="no">
<LANGINFOS>
<LANGINFO
lang="*"
label="Release Page"
description="Releases the page and refreshes the preview."/>
</LANGINFOS>
</FS_BUTTON>
This FS_BUTTON component defines the use of the releasepagescript script with click actions.
Script
The releasePageScript script uses the FirstSpirit Access API to release the current page reference that is visible in the preview, as well as the associated page, through programming.
pageRef = context.storeElement;
if (pageRef != null) {
page = pageRef.getPage();
if (page != null) {
page.setLock(true);
page.save(commentaryText);
page.release();
page.setLock(false);
}
pageRef.setLock(true);
pageRef.save(commentaryText);
pageRef.release();
pageRef.setLock(false);
return "";
} else {
return "Could not acquire page reference.";
}
FS_BUTTON configuration in the template set
In the HTML template set, the FS_BUTTON component is rendered when fsbutton(...) is called and configured for the use of a user-defined text comment:
$CMS_IF(#global.is("WEBEDIT"))$
<script type="text/javascript">
<!--
function refreshPage(result) {
if (result != "") {
alert(
"Could not release page. Reason:\n\n"
+ result
);
} else {
top.WE_API.Preview.reload();
}
}
// -->
</script>
<input type="text" id="releaseCommentary" />
<div
$CMS_VALUE(
fsbutton(
editorName:"releasePageButton",
parameter:{
"commentaryText":"document.getElementById('releaseCommentary').value".plain
},
callback:"refreshPage"
)
)$></div>
$CMS_END_IF$ |
The JavaScript and FS_BUTTON instance are output only in a ContentCreator preview. |
The HTML code contains the definition for the refreshPage(...) JavaScript function that is called after clicking on the FS_BUTTON and the subsequent execution of the releasePageScript template script.

