FS_MARKDOWN input component
| Table of contents |
• Form |
The FS_MARKDOWN input component is intended for formatted text entries (formatting, structuring, list creation, etc.) and therefore represents the lightweight equivalent of the rich text editor used in FirstSpirit SiteArchitect and ContentCreator (CMS_INPUT_DOM).
The input component is based on an external markdown editor, depending on the configuration
- on “Quill” (https://quilljs.com)
- on “SimpleMDE” (https://simplemde.com).
For information on its functions and how to use the input component, see https://simplemde.com/markdown-guide.
Which editor should be used can be defined via the web.xml file of the WebApp component “FragmentCreator”, which is configured in the appropriate global WebApp for the FragmentCreator (see page Module FragmentCreator). “Quill” is currently used by default.
 |
The FS_MARKDOWN input component is not a standard input component. It has to be installed on the server as a module before it can be used in the project (see FS_MARKDOWN installation). |

See also page Input elements.
Form
Once the module has been installed, the input component can be added in the form area of the page template (see also Configuration via the page template).
Example (definition in the form area):
<FS_MARKDOWN name="text" useLanguages="no">
<LANGINFOS>
<LANGINFO lang="*" label="Content"/>
<LANGINFO lang="DE" label="Inhalt"/>
</LANGINFOS>
</FS_MARKDOWN>
Output
The input component FS_MARKDOWN returns an object of the data type
de.espirit.cxt.modules.firstspirit.markdown.MarkdownString
This is derived from CharSequence and contains the Markdown syntax string.
Use the following syntax for outputting the actual markdown string:
$CMS_VALUE(markdown)$
$CMS_VALUE(markdown.toString())$
Additionally, MarkdownString offers the following methods:
toText()
Returns the characters stored in a FS_MARKDOWN component without markdown syntax elements.
Example:
$CMS_VALUE(markdown.toText())$
The use of this method is useful for snippet design when symbols such as quotation marks or minus signs are used in the text.
toHtml()
Creates HTML from the Markdown syntax string stored in a FS_MARKDOWN component.
Example:
$CMS_VALUE(markdown.toHtml())$
Referencing
If “Quill” is used as a markdown editor, referencing possibilities to contents from DataAccessPlugins (DAP) can be made available to the editor via the icon ![]() . These DataAccessPlugins must implement the interface UrlSupporting (FirstSpirit Acces API, package de.espirit.firstspirit.client.plugin.dataaccess.aspects).
. These DataAccessPlugins must implement the interface UrlSupporting (FirstSpirit Acces API, package de.espirit.firstspirit.client.plugin.dataaccess.aspects).
For example, the Media Data Access Plugin can be connected, which is included in the standard scope of delivery (see pages FirstSpirit Media DAP and Accessing media). This plugin can be used to reference images and files of other formats in the Markdown Editor.
Configuration
Example syntax:
<FS_MARKDOWN name="text" useLanguages="no">
<DATALINKSOURCES>
<DATALINKSOURCE name="files" mode="file" plugin="FirstSpiritMediaAccess/Connector">
<LANGINFOS>
<LANGINFO lang="*" label="Files"/>
<LANGINFO lang="DE" label="Dateien"/>
</LANGINFOS>
</DATALINKSOURCE>
<DATALINKSOURCE name="pictures" mode="picture" plugin="FirstSpiritMediaAccess/Connector">
<LANGINFOS>
<LANGINFO lang="*" label="Pictures"/>
<LANGINFO lang="DE" label="Bilder"/>
</LANGINFOS>
</DATALINKSOURCE>
</DATALINKSOURCES>
<LANGINFOS>
<LANGINFO lang="*" label="Content"/>
<LANGINFO lang="DE" label="Inhalt"/>
</LANGINFOS>
</FS_MARKDOWN>
Referencing in the Markdown Editor is activated by specifying the tag
DATALINKSOURCES
Which DataAccessPlugin should be available for referencing in the respective Markdown component is determined by the mandatory tag
DATALINKSOURCE
defined. The following mandatory attributes are required:
name
plugin
name is a component-wide unique identifier for the reference type. You can use this identifier to access the value stored for the reference type in the output / in JSON (see below).
The plugin attribute must be used to specify the desired, for example, for the “Media Data Access Plugin”
plugin="FirstSpiritMediaAccess/Connector"
You can also specify several different DataAccessPlugins.
The label attribute can be used to implement a language-dependent label for the DataAccessPlugin in the list of referencing types to be selected in the Markdown Editor.
Furthermore, the selection via Media Data Access Plugin can be influenced: For example, the selection can be restricted to images or files (attribute mode) or certain folders in the project (tag FOLDER) or a selection of media from a remote project (attribute remote) can be enabled. See also page Accessing media.
Example syntax:
...
<DATALINKSOURCES>
<DATALINKSOURCE name="picstures" mode="picture" plugin="FirstSpiritMediaAccess/Connector">
<LANGINFOS>
<LANGINFO lang="*" label="Pictures"/>
<LANGINFO lang="DE" label="Bilder"/>
</LANGINFOS>
<PROJECT>
<FOLDER uid="contact"/>
</PROJECT>
</DATALINKSOURCE>
</DATALINKSOURCES>
...
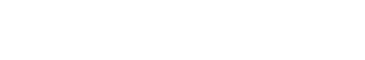
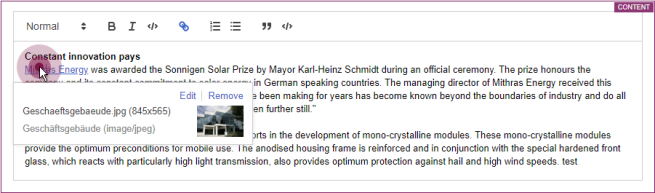
Appearance in FragmentCreator
If the configuration was made correctly, the editor has the possibility to select media via the icon ![]() in addition to linking text (option “HTTP”):
in addition to linking text (option “HTTP”):
JSON output
Example JSON output of a Markdown component with Media Data Access Plugin:
{
"html": "<p><a href=\"dap:\/\/linkSource\/id1234\">link text<\/a><\/p>\n",
"markdown": "[link text](dap:\/\/linkSource\/id1234)",
"text": "\"link text\" (dap:\/\/linkSource\/id1234)",
"htmlExt": "<p><a href=\"#1234\">link text<\/a><\/p>\n",
"markdownExt": "[link text](#1234)",
"textExt": "\"link text\" (#1234)",
"dataLinks": {
"dap:\/\/linkSource\/id1234": {
"identifier": "id1234",
"url": "#1234",
"value": {
"store": "mediastore",
"id": 1234
}
}
}
}Attribute dataLinks: This attribute is included in JSON output whenever there is a reference in the Markdown component via DataAccessPlugin.
The link or reference is mapped using a special link schema that is used internally:
dap://{linkSource}/{objectId}
- dap://: URI schema/protocol
- {linkSource}: Identifier of the DAP configuration in the Markdown component (attribute name in the DATALINKSOURCE tag)
- {objectId}: Identifier of the DAP object selected by the editor
The values in curly brackets are URL-encoded. An example of a resolved version could look like this:
[link text](dap://pictures/id1234)
Where [link text] is the text in the Markdown component that is linked.
Attributes identifier, url, value: hese attributes in the dap object come from the implementation of the DataAccessPlugin used:
- identifier: Identifier of the DAP object selected by the editor
- url: resolved URL of the DAP object selected by the editor
- value: JSON output that the DataAccessPlugin provides for the DAP object selected by the editor
Attributes htmlExt, markdownExt, textExt: If one of the DAP links contained in the Markdown Editor can be converted to an external URL due to the implementation of the DataAccessPlugin used, these attributes are created in addition to the attributes used for internal representation without the suffix Ext. In the case of media, an external URL can then be a URL under which the image can be viewed and/or downloaded, for example.
You can set the attribute
jsonSupporting="yes"
to add JSON information from referenced media or page references to the JSON output.
See also pages Accessing media and FirstSpirit PageRef Access.