Performance-Analyse auf Vorschauseiten
Eine weitere Unterstützung bei der Entwicklung von Vorlagen bietet die Analyse von Performance-Problemen in Zusammenhang mit der Vorschauberechnung.
Hierzu kann auf der Vorschauseite eine Statistik mit der Berechnungsdauer der einzelnen Elemente bzw. aufgerufenen Vorlagen angezeigt werden.
Um diese Statistik aufzurufen, muss lediglich die Vorschauseiten-URL aus der URL-Zeile des SiteArchitect in ein separates Browserfenster kopiert und manuell um den Parameter
/showLog=profile
ergänzt werden.
Alternativ kann auch über die externe Vorschau ein separates Browserfenster aufgerufen und anschließend die Vorschau-URL um den Parameter ergänzt werden.
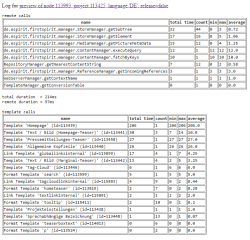
Darstellung der Performance-Analyse auf einer Vorschauseite
Die Zeiten in der Tabelle sind in Millisekunden angegeben, dabei wird immer die Summe aller Zeiten angezeigt.
D.h. für eine Seitenvorlage ist die angezeigte Zeit die gesamte Berechnungszeit der Seite inklusive der Zeit für enthaltene Elemente.
total duration: Gibt die Gesamtzeit der Vorschauberechnung an.
remote duration: Gibt die Zeit an, die während der Vorschauberechnung auf externe Anfragen (z. B. Datenbankabfragen) gewartet wird.