Variables in menu levels (structure variables)
Variable can also be defined on folders (menu levels) within the Site Store.
The use of structure variables is always useful if changes are to be realised from sub-tree to sub-tree only.
For example, if a different layout (e.g. a different background color) is to be used for the individual sub-areas of the structure, this is possible to do using structure variables.
A further frequently used option is adjustment of the navigation using structure variables. Depending on the structure of a website it is possible to specify for each sub-tree how the navigation is to be displayed on the respective pages. For example, the location of the display, the displayed number of expanded levels or the whole navigation layout can vary.
Definition of structure variables
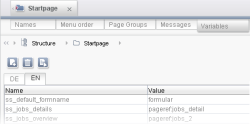
Structure variables are defined at menu levels (folders) of the Site Store, on the “Variables” tab (see Fig. 1). There new variables can be created, deleted or changed using the available icons. The validity range of a structure variable relates to the menu level, on which it was defined (“initialized”), all sub-folders (as long as no structure variables of their own were set there) and it affects content of the linked pages, sections, etc. in the Page Store. If structure variables are defined on the root node of the Site Store they are, e.g. inherited on all menu levels of the Site Store and are only overwritten by renewed assignment to a lower menu level. Generally valid structure variables should therefore always be defined on the root node of the Site Store first and should be initialised with a default value (see also Inheritance and interruption section).
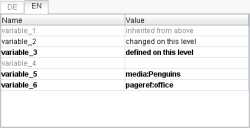
Structure variables always consist of a name and a value. On the level on which the structure variable was defined, it is shown in the list of the structure variables in bold lettering (see Fig. 2, variable_3)
When assigning a name, please note that it cannot be changed later. If a variable is to be given another name, the entire variable must be redefined (and the “old” one may have to be deleted).
Four types of values are possible:
- empty value: No value is set for the variable (see Fig. 2, inherited here from higher level: variable_4).
- manually entered value: A text is entered as a value manually (see Fig. 2, variable_3).
- Reference from the Media Store: The Media Store icon is used to select a reference from the Media Store. The value is shown in the list of the structure variables with a preceding media: (see Fig. 2, variable_5). In the example, the medium “connector_cable” is used as the structure variable value.
- Reference from the Site Store: The Site Store icon is used to select a reference from the Site Store. The value is shown in the list of the structure variables with a preceding pageref: (see Fig. 2, variable_6). In the example, the page reference “mithras_home” is used as the structure variable value.
Structure variables can assume different values for each project language.
Use of structure variables
Structure variables are accessed within the templates, mostly using the instructions $CMS_VALUE(...)$ or $CMS_REF(...)$.
Inheritance and interruption
If a structure variable is set (initialized) for a menu level, it automatically also inherits (passes on) to all menu levels below it (subtree). If new menu levels are created below the menu level, they are also assigned the set structure variable. variable_1 in Fig. 2 represents e.g. a structure variable, which is inherited from a higher level. It is displayed in the list of structure values in a light-colored font.
If the inheritance of the structure variable is interrupted (a structure variable has the same value on external levels, another value on internal levels), the value must be inherited (based on) “manually”. If the inheritance has been interrupted by overwriting a value (see following section) the value of the higher level can no longer be used “unchanged” on a lower level. Although the external levels then have the same value, the value on the lower level is always treated like an “overwriting” value, which does not automatically adjust to the higher level if the value is changed.
Overwriting values
If a lower level or a subtree is to be given a different value to the higher level, e.g. in order to achieve different behaviour for this subtree, the value must be overwritten: On the required menu level, the required structure variable is selected in the list in edit mode and the “Edit” icon or the structure variable in the list is double-clicked. The inherited value can now be changed and saved with “Accept” or “Accept for all languages”. In the list of the structure variables, such an overwritten value is shown like variable_2 in Fig. 2 and is inherited on all menu levels below it.
An empty value can also be set (see Fig. 2, variable_4). This is not overwritten by values above it.
The overwriting applies to all languages, i.e. it is not possible to set a value manually for a language on one menu level and to inherit a value from the higher level for another language.
 |
Structure variables can also be overwritten by schedule variables (see Contexts chapter, especially the Special Variable Properties page). However, only structure variables on the root node level of the Site Store. |
Deleting and resetting structure variables
The “Delete” icon can be used to completely delete structure variables, but only on the level on which they were set (initialized) (e.g. Fig. 2, variable_3).
- The structure variable is then also deleted on all lower levels, which have inherited the value unchanged (not overwritten) (e.g. Fig. 2, variable_1).
- If the value on a lower level has been changed (overwritten) (e.g. Fig. 2, variable_2), the structure variable on the level is not deleted. It becomes an “initialized” structure variable (e.g. Fig. 2, variable_3). If a variable with the same name is defined again later on a higher level, the inheritance is also restored.
The “Delete” icon can also be used on levels on which an initialized value has been overwritten (e.g. Fig. 2, variable_2).
- In this case the value of this level is reset to the value of the next higher level, the inheritance and the automatic adjustment of the value to that of the next higher level is therefore restored. Such a “reset” structure variable is again shown like variable_1 in Fig. 2.
Example
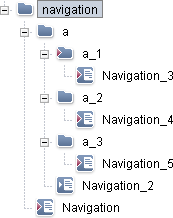
If the Site Store is structured, for example, as shown in Fig. 3, the structure variable “ss_navVar”, which was initialized on the root node of the Site Store with the value “_DEFAULT”, can be assigned another value for each menu level below the “navigation” menu level.

Structure variables Fig. 3
- The value “_DEFAULT” for the structure variable “ss_navVar” is initialized on the structure root.
- The “_DEFAULT” value is inherited on all lower menu levels. On the “navigation” level the value of the structure variable “ss_navVar” is therefore still “_DEFAULT”.
- The lower menu levels should now each be displayed differently. On the menu level “a”, for example, the value of “ss_navVar” is overwritten by “a_value”.
- On the lower menu level “a_1” the value “a_value” is overwritten by “a_1_value”.
- Analogous to this another value is also defined for “a_2” and “a_3”.
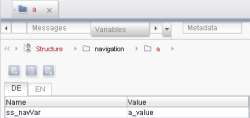
A new structure variable is assigned in the right-hand edit window of FirstSpirit SiteArchitect under the “Variables” tab (see Fig. 4).
If the value of the “ss_navVar” variable is accessed by means of $CMS_VALUE(...)$, for example, in the template set of a page template within a navigation function
$CMS_VALUE(#nav.data(ss_navVar))$
the navigation is now displayed differently depending on the value:

Structure variables Fig. 5
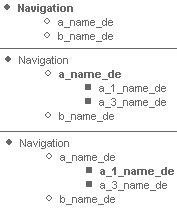
For example, for the “_DEFAULT” value, only the direct lower menu levels are displayed, for the value “a_value” the direct lower-level and direct-lower menu levels and for the value “a_1_value” the completely expanded navigation starting from the first element.
The presented example can therefore be shown as follows (see Fig. 3), where the element shown in “bold” was selected in each case.