Menü "Ansicht"
Steuerung Content Highlighting
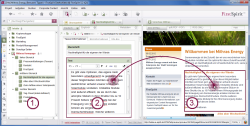
Die Funktionalität „Content Highlighting“ bietet dem Redakteur eine Orientierungshilfe über die dreigeteilte Bildschirmansicht im Projekt:
- Navigation (baumorientiert)
- Bearbeitung (formularbasiert)
- Vorschau (WYSIWYG-Vorschau)
Befindet sich der Redakteur beispielsweise im formularbasierten Arbeitsbereich des SiteArchitect, z. B. innerhalb einer Eingabekomponente, so wird der aktuell bearbeitete Bereich in der Vorschau farblich hervorgehoben. Es kann so jederzeit nachvollzogen werden, wie und wo sich die soeben ausgeführten Änderungen auf der Seite auswirken.
Das „Content Highlighting“ funktioniert aber auch andersherum: Wird in der Vorschau ein Element, z. B. eine Textpassage angeklickt, so wird automatisch der entsprechende Absatz im Arbeitsbereich geöffnet und die Eingabekomponente im Formularbereich hervorgehoben. Die Suche und Navigation nach bestimmten Inhalten im SiteArchitect entfällt damit. Texte und Bilder können schnell und einfach gefunden und geändert werden.
Die hervorgehobenen Informationen sind abhängig vom Kontext, in dem sie aufgerufen werden. Neben einzelnen Eingabekomponenten können beispielsweise mit einem Klick auf eine Seite im Baum die Inhalte, die für die Seite eingegeben wurden, in der integrierten Vorschau hervorgehoben werden. Dagegen werden beim Selektieren eines Inhaltsbereichs (siehe Register Eigenschaften (→Online Dokumentation FirstSpirit)) oder eines Absatzes nur die Inhalte des Inhaltsbereichs oder des Absatzes umrahmt.
„Content Highlighting“ funktioniert auch für strukturierte Inhalte aus der Datenquellen-Verwaltung. Dazu kann innerhalb der Datenquellen-Verwaltung einfach ein Datensatz markiert werden. In der Vorschau wird dann eine Repräsentanz des Datensatzes innerhalb eines Seitenkontexts angezeigt. Wird der Datensatz bearbeitet, wird beim Klick auf eine Eingabekomponente der Inhalt der Eingabekomponente in der Vorschau hervorgehoben.
Umgekehrt können auch innerhalb der Vorschau Inhalte ausgewählt werden. Beim Klick auf eine Text- oder Bilddarstellung innerhalb der integrierten Vorschau öffnet sich im Bearbeitungsbereich direkt das entsprechende Formular.
Aktionen in der integrierten Vorschau
Über Tastaturkürzel oder das Kontextmenü können folgende Aktionen auf dem hervorgehobenen Objekt (innerhalb der integrierten Vorschau) aufgerufen werden:
- KLICK: Der Arbeitsbereich wechselt zum entsprechenden Objekt in der Vorschau des SiteArchitect (sofern die Option „Arbeitsbereich folgt Vorschau“ (s. u.) aktiviert ist).
- Umschalt+KLICK: Der Arbeitsbereich wechselt zum entsprechenden Objekt in der Vorschau des SiteArchitect und aktiviert den Bearbeitungsmodus.
Handelt es sich um einen Link in der integrierten Vorschau, ist das Verhalten etwas anders:
- KLICK auf einen Link in der integrierten Vorschau: Die Vorschau wechselt zum referenzierten Objekt im SiteArchitect. Der Arbeitsbereich wechselt ebenfalls zum entsprechenden Objekt (sofern die Option „Arbeitsbereich folgt Vorschau“ (s. u.) aktiviert ist).
- Strg+KLICK auf einen Link in der integrierten Vorschau: Die Vorschau wechselt nicht zum referenzierten Objekt im SiteArchitect, die aktuelle Vorschau bleibt bestehen.
Der aktive Arbeitsbereich wechselt zum entsprechenden Objekt bzw. zur Eingabekomponente im SiteArchitect und folgt nicht dem Link des angeklickten Objekts in der Vorschau. Will der Benutzer also beispielsweise eine Verweis-Eingabekomponente öffnen, würde er mit einem einfachen Klick lediglich dem Link innerhalb der Vorschau folgen (siehe „KLICK auf einen Link in Vorschau“). Soll stattdessen die Eingabekomponente mit dem Verweis geöffnet werden, kann der Benutzer dazu das Tastaturkürzel Strg+KLICK auf dem referenzierten Objekt ausführen. - Strg+Umschalt+KLICK auf einen Link in der integrierten Vorschau: Zusätzlich zum oben beschriebenen Verhalten kann mithilfe der Umschalt-Taste das Objekt direkt zum Bearbeiten gesperrt werden.
Konfiguration des Content Highlighting
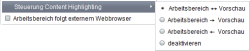
Die Konfiguration des Content Highlighting in der integrierten Vorschau erfolgt über den Menüpunkt „Steuerung Content Highlighting“:
- Arbeitsbereich ↔ Vorschau: Arbeitsbereich folgt der Vorschau und umgekehrt, d. h. ein Klick im aktiven Arbeitsbereich zeigt das passende Element in der integrierten Vorschau an und umgekehrt.
- Arbeitsbereich → Vorschau: Vorschau folgt Arbeitsbereich, d. h. ein Klick im aktiven Arbeitsbereich zeigt das passende Element in der integrierten Vorschau an, aber nicht umgekehrt.
- Arbeitsbereich ← Vorschau: Arbeitsbereich folgt Vorschau, d. h. ein Klick in der integrierten Vorschau zeigt das passende Element im aktiven Arbeitsbereich an, aber nicht umgekehrt.
- deaktivieren: Das Content Highlighting wird deaktiviert.
 |
Um die Funktionalität „Content Highlighting“ verwenden zu können, müssen zuerst die Vorlagen eines Projekts durch den Vorlagenentwickler angepasst werden. Sie wirkt sich nur auf die Vorschau des HTML-Ausgabekanals aus. Andere Ausgabekanäle werden nicht berücksichtigt. Siehe dazu Content Highlighting und EasyEdit (→Online Dokumentation FirstSpirit). |
 |
Content Highlighting wird für die Anzeige der integrierten Vorschau in einem externen Fenster nicht unterstützt. |
 |
Je nach Konfiguration in den Projekteigenschaften im ServerManager kann die Einstellung fest vorgegeben und die Optionen dieses Menüpunkts inaktiv sein. |