JavaScript API: Executing Client-Side JavaScript
JavaScript object: de.espirit.firstspirit.webedit.server.ClientScriptOperation
Access API documentation: ClientScriptOperation
In FirstSpirit, module developers are able to extend the general functionality of ContentCreator by way of Beanshell scripts and executables. For example, scripts may be added to the “Actions” menu in the ContentCreator toolbar. When an action from that menu is triggered, the associated script is executed on the application server.
Using the interface ClientScriptOperation, FirstSpirit also allows client-side execution of JavaScript. JavaScript fragments and calls to JavaScript functions can be sent to the browser and executed in the client-side ContentCreator environment. For example, a ClientScriptOperation may be used to open a dialog for user input within the browser and to return input data to the script running on the application server for further processing. There are two modes of execution:
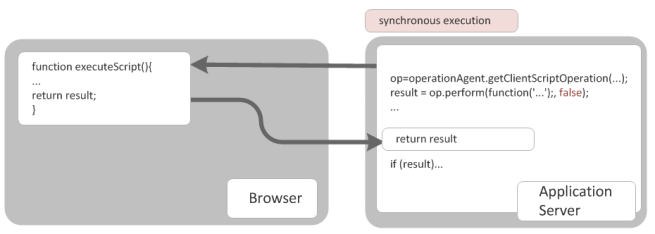
- Synchronous execution
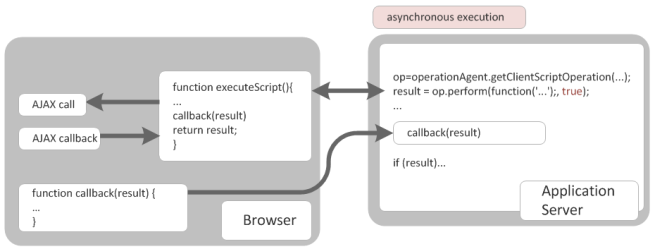
The application server waits for all calls in the JavaScript fragment to complete. An optional return value is provided by the return statement of the JavaScript fragment. - Asynchronous execution
The application server does not wait for processing of the JavaScript fragment to complete and is notified of completion via a callback function. An optional return value is provided via the callback function.
 |
The ClientScriptOperation is only available in ContentCreator. |
A ClientScriptOperation may be request via an OperationAgent:
opAg = context.requireSpecialist(OperationAgent.TYPE);
op = opAg.getOperation(ClientScriptOperation.TYPE);
The operation object's method perform(String, boolean): Serializable can be used to trigger client-side execution of JavaScript:
result = op.perform(function('...'), true);This method call requires two parameters: a JavaScript expression or the name of a JavaScript function (as a String) and a boolean flag that specifies if the given JavaScript should be executed asynchronously (true) or synchronously (false).
Synchronous Execution of Client-Side JavaScript
During synchronous execution, the supplied JavaScript code is executed browser-side, while the application server waits for browser-side execution to complete.
If the browser-side JavaScript provides a return value, this value will become available on the application server.
Synchronous execution may, for example, be used to wait for user input:
import de.espirit.firstspirit.agency.*;
import de.espirit.firstspirit.webedit.server.*;
opAg = context.requireSpecialist(OperationAgent.TYPE);
op = opAg.getOperation(ClientScriptOperation.TYPE);
SCRIPT = "function executeScript() {" +
" var result = confirm('Press ok to start some useful operation!');" +
" return(result);" +
"}";
result = op.perform(SCRIPT, false);
if (result) {
// start some useful operation...
}
Asynchronous Execution of Client-Side JavaScript
Asynchronous execution of JavaScript via a ClientScriptOperation becomes necessary when the script needs to access and wait for external resources.
In contrast to synchronous execution, asynchronous execution does not cause the application server to wait until the browser-side JavaScript returns (and provides a return value). Instead, it waits for a callback from the browser.
 |
Asynchronous execution of JavaScript requires a callback function. This callback function must be called from within the JavaScript code (see example below). |
Background: Here, FirstSpirit utilizes threads (on the application server) that wait for a callback. If this callback (e.g. a request to the user via the API) does not receive a response, these threads will remain on the application server until the user logs out or closes the ContentCreator browser tab.
In the example below, asynchronous execution of JavaScript is used to open an HTML dialog in the browser. When the user closes the dialog or clicks on one of its action buttons, the callback function is called. During that period between opening and closing the dialog, a thread on the application server waits for client-side execution to complete, signified by a call to the specified callback function:
import de.espirit.firstspirit.agency.*;
import de.espirit.firstspirit.webedit.server.*;
opAg = context.requireSpecialist(OperationAgent.TYPE);
op = opAg.getOperation(ClientScriptOperation.TYPE);
SCRIPT = "function executeScript(callback) {" +
" var result = confirm('Press ok to start some useful operation!');" +
" callback(result);" +
"}";
result = op.perform(SCRIPT, true);
if (result) {
// start some useful operation...
}