Media galleries
FirstSpirit provides an option for selecting images from the Media Store and displaying them in a gallery view. The same image can be used in several galleries, each with different description texts.
The following options are provided for outputting galleries on a website:
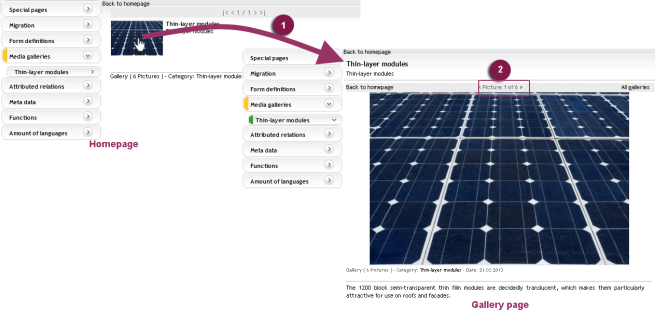
- Individual galleries: These mostly consist of a homepage and a page with the specific gallery. The homepage shows the general information on the gallery such as its name and a description, plus one or several teaser images. The gallery can be used in the middle of the main area of the page or, for example, in teaser columns, in addition to other information on the page. The elements of the gallery are linked and lead to a page on which the images of the gallery can be paged through in an order definable by the editor.
- Gallery overview(s): If several galleries exist in a project, these can be output on a page or on several pages of a page group. Depending on the project settings, they can also be filtered by categories and output in different sort configurations (e.g., by creation date, gallery title).
The creation and maintenance of galleries requires several steps in different stores. The following stores are relevant for the editorial maintenance of media galleries:
- Media Store: The images to be subsequently displayed in a gallery are uploaded here and can be maintained as usual.
- Data Store: All information on galleries is managed in a corresponding data source. Here, for example, media from the Media Store are assigned to individual galleries and teaser images and description texts are deposited. In addition, galleries can be assigned to categories.
- Page Store: Within the Page Store, individual galleries can be integrated on a page or gallery overviews can be generated. In addition, the Page Store can also be used to maintain gallery data.
For further information on Media galleries see Media galleries (→FirstSpirit Online Documentation).