Media galleries in FirstSpirit
| Contents |
• Release |
In FirstSpirit, media from the Media Store can be collated in a gallery view.
A gallery is comprised of:
- multiple media (e.g., images, videos) and
- (optional) further information, e.g., a description of the individual images, teaser texts, etc.
The display and output of galleries on the website can be individually adjusted.
Project-specific display of media galleries
Galleries
Galleries (as collections of media) are generally presented in grid or list format:
Sliders and carousels
However, they can also be displayed as slideshows or carousels with:
- navigation (slide bar, Prev/Next or Stop/Play buttons, dots, etc.) and
- effects (cover flow, accordion, etc.)
in the project (see figure: Slideshow with thumbnails, pagination, cover flow effect):
The system only shows one slide (image and additional information) at a time. The contents of the slideshow are shown in a linear format and sometimes have page numbers (see example in center – area on right-hand side of slide).
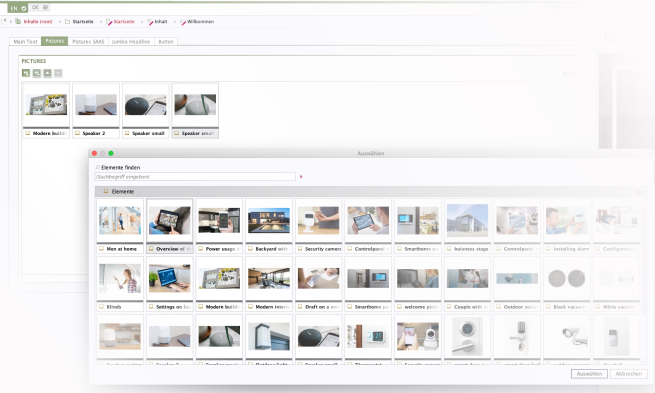
The “Smart Living” project provides an example of how a media gallery can be used in a project (as a carousel with page numbers):
Configuration in the project (templates)
Images that are to be used in the galleries must first be present in the Media Store (just like all other media).
To use media multiple times (in more than one gallery) with different attributes (image name, descriptive text, etc.), the database function is used for the model shown here: media are saved in one database table (“media table”). A medium in the media table is always only a reference to the particular object in the Media Store. Deleting a medium from the media table does not delete the associated medium from the Media Store.
1) Create a database schema
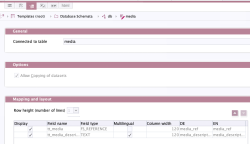
A database schema for the gallery must first be created in the Template Store, e.g., with the following media table:
In the example, the columns designated for saving from the media table “media” are:
- a medium (column name “media_ref”) and
- a descriptive text associated with this medium (column name “media_description”).
For more information on creating database schemata, see the relevant Basics chapter.
2) Create a table template
The required table template (here: “global.media”) must now be created under the database schema with input components for the table columns created in the database schema.
Tab: Form (FS_REFERENCE)

This table template (“global.media”) is where the input components are defined for maintaining the media for a gallery, e.g.,
- FS_REFERENCE: Selection of media from the Media Store (“tt_media” identifier in the example)
- CMS_INPUT_TEXT (optional): Entry of the descriptions related to the media (“tt_media_description” identifier in the example)
Example: Form (table template)
<CMS_MODULE>
<FS_REFERENCE name="tt_media" hFill="yes" imagePreview="yes" upload="yes" useLanguages="no">
<FILTER>
<HIDE type="file"/>
<ALLOW type="picture"/>
</FILTER>
<LANGINFOS>
<LANGINFO lang="*" label="Medium" description="Please choose a medium"/>
<LANGINFO lang="DE" label="Medium" description="Bitte wählen Sie ein Medium aus"/>
</LANGINFOS>
<PROJECTS>
<LOCAL name=".">
<SOURCES>
<FOLDER name="root" uplaodFolder="images" store="mediastore"/>
</SOURCES>
</LOCAL>
</PROJECTS>
</FS_REFERENCE>
<CMS_INPUT_TEXT name="tt_media_description" hFill="yes" useLanguages="yes">
<LANGINFOS>
<LANGINFO lang="*" label="Media description" description="Media description"/>
<LANGINFO lang="DE" label="Medienbeschreibung" description="Medienbeschreibung"/>
</LANGINFOS>
</CMS_INPUT_TEXT>
</CMS_MODULE>
Tab: Mapping
The input components must be mapped to the corresponding columns in the media table (shown in the example with the references “tt_media” and “tt_media_description)” (see Mapping tab).
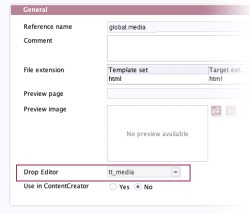
Tab: Properties (define Drop Editor)
If the FS_REFERENCE component (“tt_media” in the described example) is selected in the “Drop Editor” field on the “Properties” tab of the table template, then images can be dropped into the open form of the table template (e.g., from the Media Store or the local file system) in SiteArchitect.
In the described example, the component (because of the attribute upload="yes") not only permits the selection of images already present in the project, but also the upload of new images.
Note: When uploading new images using drag-and-drop, the uploadFolder parameter can be configured with a valid folder name from the Media Store so that the image added via the input component can be directly saved/uploaded to the indicated folder. (If the parameter is not configured or the name entered is invalid, the target folder must be manually selected from the Media Store before the medium is selected).
With each dropped image, a new entry referencing the image is created in the FS_INDEX component. In parallel, a dataset with the dropped image is added to the referenced table. If there are mandatory fields for the user to complete in the dataset to be created, or if there are any breaches of rules preventing saving, the editing window showing the available input components is displayed when the user releases the mouse button.
 |
Limitation: It is not currently possible to drag-and-drop multiple images at the same time. |
3) Create a section template
An input component of type FS_INDEX with the DatasetDataAccessPlugin supplied as standard (SOURCE tag) can be used to position and maintain the gallery in the project.
Using the FS_INDEX input component, the individual (media) datasets are combined to create a gallery. This can be used, for example, in content management (in pages or sections), in Data Store management, in metadata, or in project settings.
Form tab (FS_INDEX)

In this example, the input component (here: “st_gallery”) is defined within a section template (here: “welcome”). The person performing the edits can use the relevant sections to select images to be added to the gallery and add the associated descriptive texts.
The attribute uid in the tag TEMPLATE indicates the reference name of the table template (in the example: “global.media”) in which the media (and the associated descriptive texts) will be saved.
Note: To ensure that the images are saved in the relevant table, an FS_REFERENCE component (here: tt_media) must be defined in the table template (see also Point 2: Table templates).
 |
Alternatively, galleries (FS_INDEX with DatasetDataAccessPlugin (tag SOURCE)) can be populated with images via the Access API (see Access to FS_INDEX). |
Allow drop-in in the preview (FS_BUTTON):
The FS_INDEX component allows images to be dropped into the open form. If images are to be dropped directly into the preview (in ContentCreator), the component FS_BUTTON with NewListEntryExecutable can be used (see documentation on FS_BUTTON handler classes).
Example: Form (section template)
<CMS_MODULE>
(...)
<FS_INDEX name="st_gallery" height="3" viewMode="symbols">
<LANGINFOS>
<LANGINFO lang="*" label="Pictures"/>
<LANGINFO lang="DE" label="Bilder"/>
</LANGINFOS>
<SOURCE name="DatasetDataAccessPlugin">
<TEMPLATE uid="global.media"/>
</SOURCE>
</FS_INDEX>
<FS_BUTTON name="pt_createIndexElement" hidden="yes" icon="fs:new" onDrop="class:de.espirit.firstspirit.webedit.server.executables.NewListEntryExecutable" style="firstspirit" useLanguages="no">
<LANGINFOS>
<LANGINFO lang="*" label="Create mediaelement"/>
</LANGINFOS>
</FS_BUTTON>
(...)
</CMS_MODULE>
Rules tab (FS_INDEX)
The multiple use of media datasets in more than one media gallery can be problematic. If an editor changes the descriptive text for a gallery image that is already in use in other galleries, the new text may no longer be appropriate for the context in which it was originally used.
Prohibiting the multiple use of media datasets: A rule can be selected via the FS_INDEX component to prevent a media dataset from being reused.
Example: Rules (section template)
<RULES>
<RULE when="ONLOCK">
<WITH>
<FALSE/>
</WITH>
<DO>
<PROPERTY name="ADD" source="st_gallery"/>
</DO>
</RULE>
</RULES>
In this example, the “NEW” function can still be used to create media datasets and add them to the media gallery. However, existing media datasets cannot be added (via the “ADD” function).
Output: HTML output of the gallery (section template)
(...)
<div>
$CMS_SET(set_media_style, "welcome")$
$CMS_FOR(for_gallery_picture,st_gallery.values)$
<!-- COLUMNS $CMS_VALUE(#for.index +1)$ -->
$CMS_VALUE(for_gallery_picture.formData)$
$CMS_END_FOR$
</div>
<span$CMS_VALUE(
fsbutton(
editorName:"pt_createIndexElement",
parameter:{"editorId": editorId(editorName:"st_gallery", json: true)}
)
)$></span>
(...)
Editorial use and project maintenance
Sections (FS_INDEX))
The media gallery can now be updated via the section template (here: “welcome”) with the FS_INDEX input component (here: “st_gallery”). Editors can use the input component to upload and select new media, add the required text to these media, and then combine them to create a gallery.
Data sources and queries (FS_REFERENCE)

The database content of the media gallery is displayed in SiteArchitect and in ContentCreator via a data source (here: “media”).
The data source is based on the database schema (“media” – see point 1) and the table template (“global.media” – see point 2).
The media datasets can be maintained by editors via the input components of the table template (FS_REFERENCE and optional CMS_INPUT_TEXT), but this is not recommended, as this maintenance option is more complex and the risk of errors is higher.
Release
To release newly created or edited galleries as well as associated media and descriptive text from the media table, the related workflow needs to be expanded to include a relevant script for dependent release.
The script must take into account both:
- the release for the relevant datasets from the media table (Data Store) and
- the dependent release for the media referenced in the (media) datasets (from the Media Store).
The entry point for dependent release is the ReleaseOperation interface (FirstSpirit Access API).