Start page / Templates (basics) / Composition of templates / Database schemata / Table templates / Properties tab
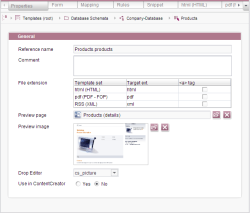
"Properties" tab
The “Properties” tab can be used to make certain settings that are to apply to the relevant table template.
This tab is represented in the compact view by the ![]() icon (see Compact view of tabs (→Documentation FirstSpirit SiteArchitect)).
icon (see Compact view of tabs (→Documentation FirstSpirit SiteArchitect)).
General
Reference name
The reference name is aunique identifier under which the template will be saved in the file system.
Comment
A comment that describes the table template in more detail can be entered here.
File extension
There is a line in the table for each template set to provide information about the template set, target extension and <a> tag
Template set: Name and type of the template sets which have been defined in the ServerManager for the current project. Deactivated template sets are grayed out and cannot be edited.
Target ext.: The extension of the template that is to be linked. The extension can be edited by double-clicking in the field.
<a> tag: If the box is checked, anchor links which can subsequently be used within a link template are generated automatically from the reference name of the table template.
Preview page
You can select a page from the Site Store here, in which this template is used.
So you can check the result of your configuration of the template (especially HTML definitions) directly on the corresponding tab of the template with the preview function. This will facilitate your work immensely.
Please note: In order for the datasets to be displayed correctly in ContentCreator, a suitable preview page must be set here.
Preview image
Make the editors' work easier in the FirstSpirit ContentCreator or SiteArchitect and create a meaningful screenshot for this template.
The screenshot should show how the template in question looks in the frontend or what it does. This way you support the editor in choosing the right template. Of course, it can also be another graphic if it conveys to the editor how to correctly apply the template in question.
Upload the screenshot using the ![]() icon.
icon.
Drop Editor
New datasets can be created using drag-and-drop of FirstSpirit objects (for example media, datasets, pages) or text (for example from word processing programs, from web pages etc.) in ContentCreator. For this purpose, an appropriately configured FS_BUTTON (for example with onDrop="class:NewContent") must exist on the desired page. For information about the HTML output see FS_BUTTON handler classes.
This combo box can be used to select which input component is to have the dropped object pre-assigned to it, and the object will be saved to this input component accordingly. It shows shows all the identifiers for input components of the following types that have been defined on the Form tab
- FS_BUTTON
- FS_REFERENCE
- FS_DATASET
- FS_INDEX
- CMS_INPUT_IMAGEMAP
- CMS_INPUT_DOM
- CMS_INPUT_TEXT
- CMS_INPUT_TEXTAREA
For example, FS_REFERENCE can be used to incorporate references on pages, page references, and media while FS_DATASET can be used to incorporate datasets. FS_BUTTON can be used in various scenarios, such as when you want to check which type of object may be dropped onto the drop zone (DROPTYPES / MIME, and TYPE tags), e.g., in the case of data originating from customer-specific reports. CMS_INPUT_DOM and other text input components can be used to incorporate dropped text.
In the context of ContentCreator, the table template that is used to create the dataset during a drop operation is the one that serves as the basis for the data source. This data source is specified as follows: via the content2 parameter within the fsButton, function that is linked to the FS_BUTTON input component in respect of which the drop was performed. Provided that no rules are violated to prevent saving and that there are no empty mandatory fields, the dataset is created automatically when the object is dropped. During this process, the dropped object is saved in the input component that was selected under “Drop Editor”.
If the dataset that is being created contains mandatory fields (e.g., because of rules or the allowEmpty="no" parameter), the form opens after the object is dropped. The dropped object is pre-assigned to the input component selected under “Drop Editor”. The editor can choose to accept it or – depending on how the input component is configured – can change/delete it, and enter and save any additional dataset content in the usual manner.
If the dropped object takes the form of a dataset that is compatible with the data source defined via the content2 parameter, a form opens in ContentCreator with the content of the dropped dataset (copy).
If no corresponding input component has been defined on the Form tab, the selection remains empty (<not assigned>). When other object types are dropped, the table template is not used for the drop operation if <not assigned> has been selected.
Use in ContentCreator
Yes: Datasets can be created in the preview on the basis of this table template using the menu “New” in ContentCreator.
No: This table template is not available for creating datasets in the menu “New” in the preview in ContentCreator.
See also page Prerequisites.
Default values are defined on the Form tab.