FS_DATASET
| Contents |
| for example |
| to the methods: DatasetContainer |
The input component FS_DATASET is used to reference a dataset from the Content Store.
FS_DATASET is not limited to selection of datasets from a defined target table. Instead, the required table can be selected using a selection dialog. At the same time, the target table and required dataset are selected.
The input component also provides editing options: editing of single datasets, creating new datasets in the data source, deleting datasets from the data source (only if used in the Content Store).
 |
The input component FS_DATASET is also supported in FirstSpirit ContentCreator. For information about restrictions see Chapter Restrictions in ContentCreator. |
For information about transfer types which are supported for drag-and-drop please see also page Drag-and-drop.
Mandatory
Optional parameters
Optional parameters
Optional parameters
Optional parameters
Optional parameters
Optional parameters
Optional parameters
Optional parameters
Optional parameters
Optional parameters
Optional parameters
Optional parameters
Optional parameters
Optional parameters
Optional parameters
Optional parameters
Mandatory
Optional parameters
Optional parameters
Optional parameters
Mandatory
Parameter
The following table gives the parameters of the DATASET input component.
name
The attribute "name" is the variable name of an input component with which the the result object of the input component can be used in the templates - with the help of $CMS_VALUE()$ - or the content can be output.
| Parameter | Mandatory | Since | Type | Default value |
|---|---|---|---|---|
| name* | Yes | 3.1 | Designator | None |
allowChoose
The allowChoose parameter can be used to specify whether existing content store data may be selected in the input component or not.
As a default, the selection of content store data is possible.
If allowChoose is given with NO (allowChoose="NO"), selection is not longer possible. Content store data can then only be added to the input components by creating new content store data.
| Parameter | Mandatory | Since | Type | Default value |
|---|---|---|---|---|
| allowChoose | No | 3.0 | YesNo | YES |
allowDelete
If this input component is used in the Content Store (table template), this attribute can be used to define whether a selected dataset can be deleted directly via the input component without being obliged to switch to the respective dataset in the data source. With allowDelete="YES" the dataset can be deleted from the input component and from the data source at the same time. By default, this parameter is set to YES. To prevent the deletion of data sets, the parameter must be set to NO.
In the Page Store (page or section template) the deletion of data sets via an input component of this type, is not supported. Independent of the use of this parameter, the icon for deleting a dataset ![]() will not be displayed.
will not be displayed.
| Parameter | Mandatory | Since | Type | Default value |
|---|---|---|---|---|
| allowDelete | No | 4.2 | YesNo | YES |
allowEdit
The allowEdit parameter can be used to allow as well as to prevent the editing of entries in the input component.
If the parameter is not given, the entries can be edited.
If allowEdit is given with NO (...allowEdit="NO"...), entries can only be initially filled with content when the dataset is created. Further editing of the dataset after saving is possible in the Data Store.
| Parameter | Mandatory | Since | Type | Default value |
|---|---|---|---|---|
| allowEdit | No | 4.2 | YesNo | YES |
allowEmpty
The "allowEmpty" parameter is used to specify whether a value has to be entered for an input value or not.
If allowEmpty="YES" input is not mandatory; however, it is if allowEmpty="NO".
Input components with allowEmpty="NO" are also called mandatory input components.
The default value for allowEmpty is YES.
| Parameter | Mandatory | Since | Type | Default value |
|---|---|---|---|---|
| allowEmpty | No | 3.0 | YesNo | YES |
allowNew
The allowNew parameter can be used to allow as well as to prevent the creation of new entries.
If the parameter is not given, new entries can be created.
If NO (...allowNew="NO"...) is specified, no new entries can be created.
| Parameter | Mandatory | Since | Type | Default value |
|---|---|---|---|---|
| allowNew | No | 4.2 | YesNo | YES |
convertEntities
The "convertEntities" attribute is used to convert special characters entered in the input component for output in HTML characters.
There are three forms:
- convertEntities="NONE" (standard)
- convertEntities="STANDARD"
- convertEntities="QUOTE"
With the NONE form, no conversion rules whatsoever are applied.
If STANDARD is given the conversion rules in the "convert" area of the selected conversion rule of the template set are applied.
The form QUOTE explicitly includes STANDARD too. However, the "quote" area of the conversion rule is also applied.
| Parameter | Mandatory | Since | Type | Default value |
|---|---|---|---|---|
| convertEntities | No | 2.0 | ConvertEntity | NONE |
hFill
An input component is always displayed with a pre-defined width.
However, if the input component is to use the full available display width the parameter hFill must be given with the value YES .
| Parameter | Mandatory | Since | Type | Default value |
|---|---|---|---|---|
| hFill | No | 2.0 | YesNo | NO |
height
The rows parameter is used to define the display height of the input component in pixel.
The parameter expects an integer value. If the parameter is not defined the height of the input component is set by default to 500 pixel.
If the input component is used within a group (CMS_GROUP), the height will comply with the height of the highest input component of the group.
| Parameter | Mandatory | Since | Type | Default value |
|---|---|---|---|---|
| height | No | 4.2 | PositiveInteger | 500 |
hidden
With the "hidden" parameter an input component can be hidden from the editor.
If hidden="YES" the input component is not visible for the editor, if hidden="NO" it is visible.
The default value for hidden is NO.
| Parameter | Mandatory | Since | Type | Default value |
|---|---|---|---|---|
| hidden | No | 4.0.44 | YesNo | NO |
indexTreatment
Indexing of datasets that are referenced via this input component may be configured such that the path length will be considered. For a dataset which references other datasets, this controls whether the contents of only this "origin" dataset should be indexed or the contents of this dataset and of the datasets it references should be indexed. If contents of referenced datasets should be indexed as well, the parameter allows specification of the path length to which references should be considered. For example, a path length "2" means that, in addition to the contents of the "origin" dataset, the contents of datasets referenced by this "origin" dataset as well as the contents of datasets referenced by these datasets will be indexed.
The path length can be set for the input components mentioned above via the parameter indexing.relationshipPathLengthToFollow in the configuration file fs-server.conf. By default, a path length "1" is assumed such that, for this input component, datasets and the datasets they immediately reference are indexed.
This configuration is applied server-wide for all projects. On a project/component level, the parameter indexTreatment may be used to manually extend the path length specified by indexing.relationshipPathLengthToFollow across certain tables, thereby practically increasing the value of the parameter indexing.relationshipPathLengthToFollow for certain input components. If
indexTreatment="follow"
is set, datasets which are referenced by the input component in question will be indexed along with the origin dataset. If the parameter is not set, indexTreatment="default" is assumed, and referenced datasets will be indexed according to the configuration of indexing.relationshipPathLengthToFollow. The parameter indexTreatment can thus only be used to extend indexing to a longer path length, but not to limit indexing.
If the path length should be extended via indexTreatment="follow" across several tables, indexTreatment="follow" must be set for the relevant input component in each table along the desired path. If indexTreatment="follow" is not set in a table template (this corresponds to indexTreatment="default"), indexing will stop.
For further information please see page Search and indexing.
| Parameter | Mandatory | Since | Type | Default value |
|---|---|---|---|---|
| indexTreatment | No | 5.2.12 | Treatment | DEFAULT |
mode
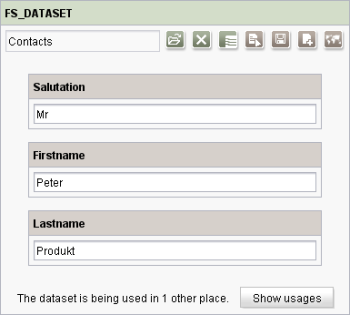
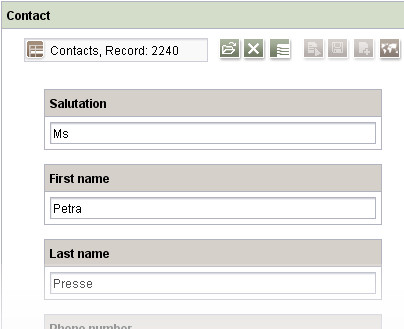
Using this parameter you can control how to display datasets in FS_DATASET in SiteArchitect.
mode="dialog"
By default, the data of all columns of the selected dataset will be displayed (corresponds to mode="dialog").

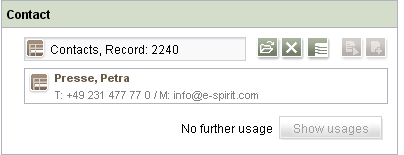
mode="sheet"
Set mode="sheet" to use a shortened and more concise display of the dataset instead of displaying the data of all columns. For this purpose, the definition given on the tab Snippet of the respective table template will be taken into account.
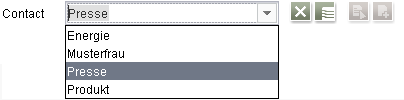
mode="combobox"
If you have defined a data source by means of the tags SOURCES / CONTENT, from which datasets can be selected, display and selection can be managed by using a combobox. For this purpose, mode="combobox" must be set.
If a filter is active on the data source on the basis of a query, this filter will be taken into consideration for the display of selectable datasets.
By default, the IDs of the datasets are displayed in the combobox. But the display can be output dynamically by using the parameter expression (for example expression="#item.Headline_EN", where Headline_EN is the column name, as given in the database schema editor and displayed for example on the tab "Mapping" of the respective table template in the language-dependent columns (DE, EN etc.)).

This parameter has got any effect on the display or the selection mode in ContentCreator.
The selection mode in SiteArchitect can be configured if required using the parameter selectorMode.
| Parameter | Mandatory | Since | Type | Default value |
|---|---|---|---|---|
| mode | No | 4.2 | DatasetMode | DIALOG |
noBreak
The noBreak parameter can be used to suppress automatic line break after an input component.
The noBreak parameter must be given with value "YES" (noBreak="YES") to suppress the automatic line break.
| Parameter | Mandatory | Since | Type | Default value |
|---|---|---|---|---|
| noBreak | No | 2.0 | YesNo | NO |
preset
Using the preset attribute the handling of default values in an input component can defined (see also chapter Default values). If preset="default" is set, the fall-back value defined in the form is used. If this value in the form is changed later on, these changes will be affect all usages of this default value in the input components maintained by the editor, as long as a value will be set manually in the input component. This is the default setting. If preset="copy" is set, the value entered by the editor is copied directly into the input component. Subsequent changes to the default value in the form do not have any effect on the usages of this default value in the input components maintained by the editor.
| Parameter | Mandatory | Since | Type | Default value |
|---|---|---|---|---|
| preset | No | 4.0 | Preset | DEFAULT |
searchRelevancy
This parameter can be used for determining the weighting of content of this input component in search results (SiteArchitect: Global Search (Global search (→Documentation FirstSpirit SiteArchitect)), search in data sources (Search (→Documentation FirstSpirit SiteArchitect)) | ContentCreator: search in report area). For example, using this parameter, template developers may specify that elements that contain a search term in a headline input component should be displayed more prominently in search results than elements that only contain the search term in a body text input component. Additionally, contents of individual input components may be configured so that they be ignored during indexing for search, which may increase indexing performance.
Input components may be configured with the following values to specify their contents' weight in search indexing:
- none: The contents of an input component that is configured with this search relevancy value will not be indexed. Pages, sections, and datasets which contain contents in input components configured with this search relevancy value will not appear in search results if the search term only appears in these input components. Searching for contents of such input components using drag-and-drop will yield no results ("The field is not eligible for search, as it is marked non-relevant for searching."). Such fields are also marked accordingly in "Simple Search" in data sources ("Not eligible for searching.").
- default: The input component's content receives default weight in the search index (default setting).
- high: The contents of an input component that is configured with this search relevancy value will be displayed more prominently in search results (exception: search for datasets). This means that if a search term appears in both an element with an input component configured with high search relevancy and an element with an input component configured with default search relevancy, the element which contains the search term in a high-relevancy input component will be shown in a higher position in search results.
If the parameter is not specified for an input component, the component's contents will be indexed with a default weight (searchRelevancy="default").
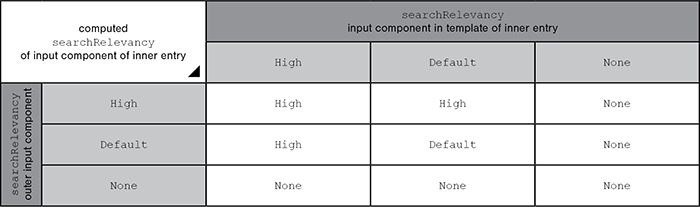
Hierarchy of evaluation:
- If searchRelevancy="none" is set for for this input component ("outer input component"),
- input components of inner entries will not be indexed regardless of the searchRelevancy setting of input components in the templates used for inner entries.
- If searchRelevancy="default" is set for for this input component ("outer input component"),
- input components in inner entries, with searchRelevancy="none" will not be indexed,
- input components in inner entries, with searchRelevancy="default" will be indexed with normal weight,
- input components in inner entries, with searchRelevancy="high" will be indexed with higher weight.
- If searchRelevancy="high" is set for for this input component ("outer input component"),
- input components in inner entries, with searchRelevancy="none" will not be indexed,
- input components in inner entries, with searchRelevancy="default" or searchRelevancy="high" will be indexed with higher weight.

Note: Header fields of snippets (tab Snippet in templates, "Label" field) are also indexed. If an input component is configured with a weighting none (searchRelevancy="none") but its value is included in the template's snippet header field, searching for the input component's value will cause the associated element to appear in search results
For further information, see
- page Search and indexing
- interface GomSearchRelevancy (package de.espirit.firstspirit.access.store.templatestore.gom, FirstSpirit Access API)
- interface SearchService (package de.espirit.firstspirit.access.search, FirstSpirit Access API)
- interface QueryAgent (package de.espirit.firstspirit.agency, FirstSpirit Access API)
| Parameter | Mandatory | Since | Type | Default value |
|---|---|---|---|---|
| searchRelevancy | No | 5.2.305 | Relevancy | DEFAULT |
selectorMode
Using this parameter you can control how to select datasets in FS_DATASET in SiteArchitect.
selectorMode="dialog"
By default, a selection dialog (see Documentation for SiteArchitect, Chapter "Selection dialogs (→Documentation FirstSpirit SiteArchitect)") will be opened by this input component for selecting a dataset (corresponds to selectorMode="dialog").
selectorMode="list"
If you have defined a data source by means of the tags SOURCES / CONTENT, from which datasets can be selected, selection can be managed by using a simple list. For this purpose, selectorMode="list" must be set.
If SOURCES / CONTENT is not set or if more than one data source is set, the selection dialog (selectorMode="dialog") will be used automatically.
If the value "combobox" is set for the parameter mode (mode="combobox"), the parameter selectorMode has got any effect.
This parameter has got any effect on the display or the selection mode in ContentCreator.
The display mode in SiteArchitect can be configured if required using the parameter mode.
| Parameter | Mandatory | Since | Type | Default value |
|---|---|---|---|---|
| selectorMode | No | 5.1.504 | DatasetSelectorMode | DIALOG |
useLanguages
The useLanguages parameter can be used to specify whether or not an input component is to store different or deviating values for different languages (multi-lingual maintenance).
If the parameter is not given, deviating values are stored for the different languages as a default.
If NO (...useLanguages="NO") is specified, one value is stored for all languages.
 useLanguages="YES" will potentially no longer be evaluated in FirstSpirit version 5.2R5 and higher. See also parameter forbidPolyglotDataHierarchy (FS_CATALOG).
useLanguages="YES" will potentially no longer be evaluated in FirstSpirit version 5.2R5 and higher. See also parameter forbidPolyglotDataHierarchy (FS_CATALOG).
| Parameter | Mandatory | Since | Type | Default value |
|---|---|---|---|---|
| useLanguages | No | 2.0 | YesNo | YES |
LANGINFOS
Using the tag LANGINFOS language-dependent information can be defined for each input component, e.g. which title is to be used for the input component in the different project languages (parameter label), which tooltip is to be displayed (parameter description) etc. For reasons of clarity, definitions which are identical in multiple languages will be merged. For example,
<LANGINFOS>
<LANGINFO lang="*" label="Datum"/>
<LANGINFO lang="DE" label="Datum"/>
<LANGINFO lang="EN" label="Datum"/>
</LANGINFOS>
will be merged to
<LANGINFOS>
<LANGINFO lang="*" label="Datum"/>
</LANGINFOS>
after saving.
 Up to and including FirstSpirit version 4.2R2 language definitions will be deleted only in the case if the values are identical in all languages (as in example above). Furthermore, only the parameters lang, description and label are taken into account when merging.
Up to and including FirstSpirit version 4.2R2 language definitions will be deleted only in the case if the values are identical in all languages (as in example above). Furthermore, only the parameters lang, description and label are taken into account when merging.
 Since FirstSpirit version 4.2R4 all parameters are taken into account (e.g. format and length). Furthermore, language definitions are also merged within LANGINFOS tags, if they are identical in at least two languages. For example,
Since FirstSpirit version 4.2R4 all parameters are taken into account (e.g. format and length). Furthermore, language definitions are also merged within LANGINFOS tags, if they are identical in at least two languages. For example,
<LANGINFOS>
<LANGINFO lang="*" label="Date" format="dd.MM.yy"/>
<LANGINFO lang="DE" label="Date" format="dd.MM.yy"/>
<LANGINFO lang="EN" label="Date" format="MM/dd/yy"/>
</LANGINFOS>
will become
<LANGINFOS>
<LANGINFO lang="*" label="Date" format="dd.MM.yy"/>
<LANGINFO lang="EN" label="Date" format="MM/dd/yy"/>
</LANGINFOS>
after saving.
The definition for the fallback value (*) will not be deleted in any case. If there are two or more language definitions with identical values the first one will be maintained, the other will be deleted.
 IMPORTANT: Up to and including FirstSpirit version 4.2R2 at least one definition for the fallback labelling ("*") must be given:
IMPORTANT: Up to and including FirstSpirit version 4.2R2 at least one definition for the fallback labelling ("*") must be given:
<LANGINFOS>
<LANGINFO lang="*" label="TEXT"/>
</LANGINFOS>
 From FirstSpirit version 4.2R4 the fallback definition can be omitted. In this case, the language which is defined first will be used automatically as fallback value. For example,
From FirstSpirit version 4.2R4 the fallback definition can be omitted. In this case, the language which is defined first will be used automatically as fallback value. For example,
<LANGINFOS>
<LANGINFO lang="EN" label="Date"/>
<LANGINFO lang="DE" label="Datum"/>
</LANGINFOS>
will become
<LANGINFOS>
<LANGINFO lang="*" label="Date"/>
<LANGINFO lang="DE" label="Datum"/>
</LANGINFOS>
after saving.
LANGINFO
The LANGINFO tag is used to give values or attributes for a language as well for use as fallback values.
In order to state values or attributes for a language it is necessary to give the abbreviation of the project language in the lang parameter:
...
<LANGINFO lang="DE".../>
...
Fallback values are given with the special language abbreviation * ("for all languages"):
...
<LANGINFO lang="*".../>
...
The lang parameter is a mandatory parameter.
| Parameter | Mandatory | Since | Type | Default value |
|---|---|---|---|---|
| lang* | Yes | 3.1 | LanguageAbbreviation | None |
| description | No | 3.1 | String | None |
| expression | No | 4.0 | String | None |
| label | No | 3.1 | String | None |
lang
The lang parameter is used to give the language abbreviation which is entered in the server properties see Language templates (→Documentation for Administrators)) to specify for which project languages the definitions are to apply, e.g. DE for German, EN for English, FR for French etc. The following characters can be used as often as required: -, _, 0-9 and A-Z. Lower case letters are transformed automatically into upper case letters after having saved the template. In addition * can be used for fallback values.
| Parameter | Mandatory | Since | Type | Default value |
|---|---|---|---|---|
| lang* | Yes | 3.1 | LanguageAbbreviation | None |
description
The description parameter can be used to specify a description of how the input component is to be used and filled by the editor. The text defined here is displayed as a tooltip on mouse-over at the relevant input component.
The text should serve as a guide for the editor and be as short as possible, understandable and relevant. It should match the label (label parameter) and complement it appropriately.
Make sure to use terminology that the editor knows and expects.
Example:
...description="Please enter the text for the headline here (H1)."...
Tip: If you would like to know how to better support and guide editors when filling input components, take a look at the chapter on Rules and other parameters and functions of forms.
| Parameter | Mandatory | Since | Type | Default value |
|---|---|---|---|---|
| description | No | 3.1 | String | None |
expression
If the input component FS_DATASET is used in the Content Store, the expression parameter can be used in the column overview to output values of a column from a table, which is connected to the data source (content) via a foreign key.
To do this, FS_DATASET must be defined in a table A, which is in a 1:N foreign key relationship with table B. Table A is therefore the target table (N elements), table B is the source table (1 element). FS_DATASET must be linked with the foreign key.
In FS_DATASET it is then possible to use expression to draw on the values entered in the columns of table B.
For this purpose, the system object #item is available within expression. The system object #item represents the respective dataset selected in the input component. The values of the individual columns of the dataset can be drawn on via the dot notation. In the example, the value of the Headline_EN column (#item.Headline) is used for the labeling in the column heading.
Further, the expression mechanism is used to automatically set language-specific extensions should they be available, i.e. the following definition is possible:
<FS_DATASET name="cs_dataset">
<LANGINFOS>
<LANGINFO lang="*" label="News" expression="#item.Headline_EN"/>
</LANGINFOS>
<SOURCES>
<CONTENT name="news"/>
</SOURCES>
</FS_DATASET>
 |
It is necessary to ensure that the column name is given correctly and the column is also actually available in the given table, as otherwise no value will be displayed in the overview of the content source. |
| Parameter | Mandatory | Since | Type | Default value |
|---|---|---|---|---|
| expression | No | 4.0 | String | None |
label
Use the label parameter to define the label of the input component.
Choose a label that is as short and meaningful as possible.
In combination with a relevant description (description parameter), you can help the editor to use the input component correctly and successfully.
Example:
... label="Headline (H1)" ...
| Parameter | Mandatory | Since | Type | Default value |
|---|---|---|---|---|
| label | No | 3.1 | String | None |
LEGACYTEMPLATE
This tag must be used if use of CMS_INPUT_OBJECTCHOOSER is to be changed to FS_DATASET in a project:
To ensure the data already entered by the editor via CMS_INPUT_OBJECTCHOOSER continues to remain stored, in addition to the data source defined via SOURCES / CONTENT, the unique identifier of the table template from the CMS_INPUT_OBJECTCHOOSER form to be migrated must also be given, e.g.
<LEGACYTEMPLATE>Products.products</LEGACYTEMPLATE>
<SOURCES>
<CONTENT name="produkte"/>
</SOURCES>
This tag is not required for "new" FS_DATASET components, which are to be filled as new components in the project.
TEXT
The unique identifier of the table template from the CMS_INPUT_OBJECTCHOOSER form that is to be migrated is given here.
SOURCES
The SOURCES tag can be used to limit the selection or display to defined data sources.
SOURCES is a positive list, i.e. only the given data sources are allowed. If SOURCES is not given all data sources in the project can be selected.
To allow a data source, a CONTENT tag must be specified for each.
CONTENT
The CONTENT tag is used to specify a data source which is to be taken into account.
For each desired data source one CONTENT tag must be defined.
If FS_DATASET is to be mapped to a foreign key relation, only one CONTENT tag may be specified.
| Parameter | Mandatory | Since | Type | Default value |
|---|---|---|---|---|
| name* | Yes | 4.2 | ReferenceName | None |
name
A valid name of a data source must be given for the parameter name.
| Parameter | Mandatory | Since | Type | Default value |
|---|---|---|---|---|
| name* | Yes | 4.2 | ReferenceName | None |
Example
Example for the input component FS_DATASET:
<FS_DATASET name="IDENTIFIER" hFill="YES" useLanguages="YES">
<LANGINFOS>
<LANGINFO lang="*" label="TEXT_FALLBACK" description="TEXT_FALLBACK"/>
<LANGINFO lang="DE" label="TEXT_DE" description="TEXT_DE"/>
<LANGINFO lang="EN" label="TEXT_EN" description="TEXT_EN"/>
</LANGINFOS>
<SOURCES>
<CONTENT name="IDENTIFIER"/>
</SOURCES>
</FS_DATASET>
Examples of use in the template syntax
There are two options for the output of datasets via FS_DATASET:
- The selection and output of the required dataset(s) use the same template (“central”; ...dataset.entity...).
- The selection and output of the required dataset(s) use separate templates (“decentral”). The output is generated using the table template used to create the datasets. Output to the template used to select the datasets takes place using a simple $CMS_VALUE(...)$ (...dataset.formData...).
1) In the first case, individual columns of the dataset are output based on the column names in the database schema:
$CMS_VALUE([identifier_of_FS_DATASET_input_component].dataset.entity.[column_name])$
Example (section template “st_contact”, output of contacts in right-hand margin column):
$CMS_VALUE(st_contact.dataset.entity.Salutation)$
$CMS_VALUE(st_contact.dataset.entity.Firstname)$
$CMS_VALUE(st_contact.dataset.entity.Lastname)$
2) In the second case, the contents of the datasets are output via the table template used to create the datasets:
$CMS_VALUE([identifier_of_input_component_table_template])$ </br>
Example:
$CMS_VALUE(cs_salutation)$ $CMS_VALUE(cs_lastname)$ </br>
 |
If using table templates to generate output, ensure that only dynamic content (e.g., using $CMS_VALUE(...)$; no static text!) is output, as all content will be output on the output register of a table template for each dataset based on this template, and therefore potentially may appear multiple times on a single page. |
In the template used to select the datasets, the content of the input components is output using $CMS_VALUE(...)$ and the identifiers of the input components:
$CMS_VALUE(identifier_of_FS_DATASET_input_component].dataset.formData])$
Example:
$CMS_VALUE(st_dataset.dataset.formData)$
For more information, see also data type DatasetContainer.