Variables in templates
| Contents |
Variables are frequently defined in templates (page, section, link, format, table templates, scripts).
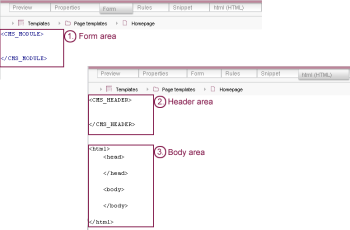
Here it is possible to define in the following places:
- Definition of variables in the form area
- Definition of variables in the template set
- in the header area (<CMS_HEADER>)
- in the body area
Value assignment
Variables which are defined via templates basically differ with regard to the value assignment:
- Variables, which are defined on the Form tab
can only be assigned values by the editor. However, the template developer has several options for influencing the value assignment by the editor and to a certain degree to control it. See Influencing the value assignment section. - Variables, which are defined on the Template set tab
cannot be assigned values directly by the editor. Typical variables here are therefore- Function identifier (e.g. <CMS_FUNCTION name="define" resultname="IDENTIFIER">)
- Auxiliary variables (variables, in which a value is (temporarily) stored and output in another place in the same or in another template)
Variables in the form area
Most template types have a Form tab. This tab is used to provide input masks for the editor, with which they can enter and manage the content of a website in FirstSpirit. To do this, the template developer can use the input components described in the Forms chapter. Each input component is assigned a unique identifier (variable name) within a template. These variable name can be later used to access the content entered by the editor.
 |
If the identifiers within the templates are not unique, already saved contents in the database can be overwritten by new contents. |
If an editor uses a template, e.g. a page template, as the basis for a new page and writes contents in the input components defined their, this content is written in a database when the page is saved. The content of the variable, i.e. the editorial content from the input component, can now be accessed via the unique identifier (variable name). The variable content can be output within the template set (output via $CMS_VALUE(...)$) or can also be manipulated, changed and saved again (see Operations).
Influencing the value assignment
When an input component is defined in the Form tab by the template developer, the values of the input component are available in the template sets. The template developer has several options for influencing the value assignment, e.g. in order to ensure that actual values are also assigned, to tie editors to specific requirements (e.g. style guide) or to prevent incorrect entries. Several of the options can be seen by the editor directly on the interface of SiteArchitect and ContentCreator, others process the editor's inputs “in the background”.
Targetdataset | Description | Code example |
|---|---|---|
Reducing the functional scope | The functional scope of input components can be adjusted to the needs of the project and those of the editors. For example, functions which the editor should not use, as they may lead to incorrect input, are disabled. In CMS_INPUT_DOM, for example, the formatting functions "bold" or "italics" can be disabled using the bold and italic parameters, in the input components for dataset selection (e.g. FS_DATASET) the creating, selection or deletion of datasets can be disabled using the parameters allowNew, allowChoose and allowDelete. | <FS_DATASET |
Limiting choice | Many input components enable a selection to be made from a set, e.g. of values, datasets, references to the project, templates, formatting, etc. With the help of the configuration parameters for each input component in most cases it is also possible to limit the selection to one specific or even several elements. For example, in the case of FS_REFERENCE the choce can be limited to pictures or files from the Media Store with the help of the tags FILTER / HIDE or ALLOW and SOURCES / FOLDER. References from other stores are prevented in this way. | <FS_REFERENCE |
Mandatory fields | If input components are not entered or maintained by the editor, i.e. are not assigned a value, the variable has the value null. To prevent this and, therefore, to entry or maintenance of the input component,m e.g. the allowEmpty="no" parameter can be set (see | <CMS_INPUT_DOM |
Default selection / Fall-back value | If the editor is be granted the possibility of optional entry or maintenance, so-called fall-back values should be defined for each form ("Default values" button on the "Properties" tab). If the editor does not assign a value, the relevant fall-back value is used in the preview and on the generated page. This value can also be interpreted as being default selection, which can be changed by the editor. Input components with fall-back values are visualised by pink colored marking and corresponding icons | <CMS_INPUT_DOM |
Defining case differentiation | If the editor is to be granted the possibility of optional maintenance, fallback treatment can also be defined using a $CMS_IF(...)$ or $CMS_FOR(...)$ instruction. To this end, the isNull or isEmpty methods can be used (e.g. for data type DomElement) to check, whether content has been entered and saved or not. The fallback treatment can involve, e.g. using ($CMS_SET(...)$) or outputting ($CMS_VALUE(...)$) an alternative value. | $CMS_IF(!pt_showPhone.isEmpty)$ |
Variables in the template set area
Unlike variables, which are defined in the Form area, in the case of variables, which are defined in the template set area, the editor has no way of directly assigning a value. Therefore, the value is a value which is defined in the template set area, is mostly in turn a variable, either defined by the template developer or a system variable (see system objects).
Variables which are defined in the template set area cannot be accessed in the form area. The content of these variables, on the other hand, can also be output (via $CMS_VALUE(...)$) or manipulated, changed and saved again via the template set area (see Operations).
Variables in the header area
<CMS_FUNCTION>
Variables can also be defined on the Template set tabs, namely using functions.
Functions can be used in FirstSpirit, e.g. to dynamically output data sets from data sources on a page according to certain criteria or to automatically generate navigation from the tree structure of the Site Store. They are enclosed by a <CMS_FUNCTION> tag, and must contain the attributes name and resultname. The value defined for name is the function identifier with which the function can be invoked (called), the identifier of the return variable which saves the result of the function is defined in resultname. Functions are executed only once when a page is generated.
Several of the FirstSpirit functions must be defined in the header area:
- contentSelect: sorted / filtered output of data sets from the Content Store
- define: Definition of a variable and assignment of a value
- Font: Generation of a diagram from a text in True Type font (.ttf)
- MenuGroup: Grouped output of menu levels of the same level
- Navigation: Generation of navigation
- PageGroup: Output of page groups
- Table: Display of complex tables
See also Functions chapter.
<CMS_VALUE>
It is also possible to define a variable using the <CMS_VALUE> tag within a template set of a template. The <CMS_VALUE> tag can only be used in the header area of the template, i.e. within the <CMS_HEADER> tags.
The following syntax must be used:
<CMS_VALUE name="...">
<LANG id="DE">
<ATTR name="self">...</ATTR>
</LANG>
<LANG id="EN">
<ATTR name="self">...</ATTR>
</LANG>
</CMS_VALUE>
As the code example given above shows the contents of the variable are given language-dependent. Each content is therefore stored in its own <LANG> tag . Another content can then be output depending on the output language selected. As the language-dependent output of a variable content is carried out with in a function the declaration of the variable by means of the <CMS_VALUE> tag must be known before the function is parsed. This means the code section given above must be in the before the <CMS_FUNCTION> tags in the <CMS_HEADER> area of the template.
Example:
<CMS_VALUE name="Labeling">
<LANG id="DE">
<ATTR name="self">Mann</ATTR>
<ATTR name="woman">Frau</ATTR>
<ATTR name="child">Kind</ATTR>
<ATTR name="teen">Jugendlicher</ATTR>
<ATTR name="senior">Senior</ATTR>
</LANG>
<LANG id="EN">
<ATTR name="self">man</ATTR>
<ATTR name="woman">woman</ATTR>
<ATTR name="child">child</ATTR>
<ATTR name="teen">teen</ATTR>
<ATTR name="senior">senior</ATTR>
</LANG>
</CMS_VALUE>
The self attribute must be given in the definition. The value specified in this way can be retrieved in the body area of the page with the help of the following notation.
The values of the other attributes can be accessed using the point notation:
Instruction | Output | |
|---|---|---|
German | English | |
$CMS_VALUE(Labeling)$ | Mann | man |
$CMS_VALUE(Labeling.self)$ | Mann | man |
$CMS_VALUE(Labeling.woman)$ | Frau | woman |
$CMS_VALUE(Labeling.child)$ | Kind | child |
$CMS_VALUE(Labeling.teen)$ | Jugendlicher | teen |
$CMS_VALUE(Labeling.senior)$ | Senior | senior |
Variables in the body area
The $CMS_SET(...)$ instruction can be used to define a variable in the body area and assign a value to the variable.
Example:
$CMS_SET(myVar,"This is a text with \"special characters\".")$
$CMS_VALUE(myVar)$
Output:
This is a text with "special characters".
In the code example given above the character string "This is a text with \"special characters\"." is handed over to the myVar variable and a string object is generated. The start and end of the character string are marked by the quotation marks. As the " symbol is also used within the string, the '\' must also be inserted in the character string as an Escape symbol. However, these symbols do not appear in the output. The content of the variables can be output using the $CMS_VALUE(myVar)$ instruction. The string object "This is a text with "special characters"." is output within the template set.
Variable content can also be assigned in the following way:
$CMS_SET(myVar2,myVar.toString.toUpperCase)$
$CMS_VALUE(myVar2)$
Output:
THIS IS A TEXT WITH "SPECIAL CHARACTERS".
In the code example the value of the myVar variable is modified and is saved in a new variable myVar2.
Simple string objects were generated in the examples to date. A document object must be generated if more complex objects are to be used. These complex objects can also contain CMS expressions:
$CMS_SET(myVar3)$
$CMS_VALUE(myVar2)$
$CMS_END_SET$
To make the different clear:
1) Example "Simple string object":
$CMS_SET(myVar,"This is a simple string object")$
$CMS_SET(myVar2,"CMS")$
myVar:$CMS_VALUE(myVar)$
Class:$CMS_VALUE(myVar.class)$
Output:
myVar:This is a simple string object
Class:java.lang.String
2) Example "Complex document object":
$CMS_SET(myVar3)$This is a complex document object with $CMS_VALUE(myVar2)$ expressions.$CMS_END_SET$
$CMS_SET(myVar3)$$CMS_VALUE(myVar2)$$CMS_END_SET$
MyVar3:$CMS_VALUE(myVar3)$
Class:$CMS_VALUE(myVar3.class)$
Output:
MyVar3:CMS expression
Class:de.espirit.firstspirit.parser.impl.TemplateDocumentImpl
For further information see $CMS_SET(...)$ chapter.