Menu "View"
Content highlighting control
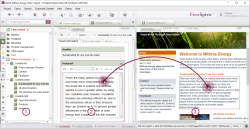
“Content Highlighting” assists the editor with orientation in the project. If, for example, the editor is in the form-based workspace of SiteArchitect, e.g., within an input component, the area currently being edited is highlighted in color in the preview. Therefore, it is always easy to see how and where the changes just made affect the page.
But “Content Highlighting” works the other way around too: If an element is clicked in the preview, for example, a text passage, the corresponding section is automatically opened in the workspace and the input component is highlighted in the form area. Search and navigation for specific content in SiteArchitect is therefore no longer necessary. Texts and images can be quickly and easily found and changed.
The highlighted information depends on the context in which it is opened. Apart from individual input components it is possible, for example, to highlight the content of a page in the integrated preview by clicking a page in the tree. On the other hand, if a content area (see Properties tab (→FirstSpirit Online Documentation)) or a section is selected, only the content of the content area or section is outlined with a frame.
“Content Highlighting” also works for structured content from the Data Store. To this end, a dataset can be simply marked within the Data Store. A representation of the dataset is then displayed within a page context in the preview. If the dataset is edited, when an input component is clicked, the content of the input component is highlighted in the preview.
Conversely, content can also be selected within the preview. If a text or image display within the integrated preview is clicked, the corresponding form opens directly in the editing area.
Actions within the Integrated preview
Keyboard shortcuts or the context menu can invoke the following actions on the highlighted object (within the integrated preview):
- CLICK: The workspace switches to the corresponding object in the SiteArchitect preview (provided that the “Workspace follows preview” (see below) option has been activated).
- Shift+CLICK: The workspace switches to the corresponding object in the SiteArchitect preview and activates edit mode.
If it is a link in the integrated preview, the behavior is different:
- CLICK on a link in the integrated preview: The preview switches to the referenced object in SiteArchitect. The workspace also switches to the corresponding object (provided that the “Workspace follows preview” option has been activated).
- Ctrl+CLICK on a link in the integrated preview: The preview does not switch to the referenced object in SiteArchitect, the current preview is retained.
The active workspace switches to the corresponding object or to the input component in SiteArchitect and does not follow the link of the object clicked in the preview. For example, if the user wants to open a link input component, with a single click they would merely follow the link within the preview (see “CLICK on a link in the integrated preview”). If the input component is to be opened with the link instead, the user can execute the keyboard shortcut Ctrl+CLICK on the referenced object. - Ctrl+Shift+CLICK on a link in the integrated preview: In addition to the procedures described above, the Shift key can be used to lock the object for editing directly.
Configuration of Content Highlighting
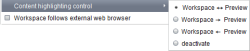
Content Highlighting is configured in the integrated preview using the “Content highlighting control” menu item:
- Workspace ↔ preview: Workspace follows preview and vice versa, i.e., clicking in the active workspace displays the matching element in the integrated preview and vice versa.
- Workspace → preview: Preview follows workspace, i.e., clicking in the active workspace displays the matching element in the integrated preview, but not vice versa.
- Workspace ← preview: Workspace follows preview, i.e., clicking in the integrated preview displays the matching element in the active workspace, but not vice versa.
- Deactivate: Deactivates Content Highlighting.
 |
To use the “Content Highlighting” functionality, the template developer first has to adjust a project's templates. The functionality only affects the preview of the HTML output channel. Other output channels are not taken into account. See also Content Highlighting and EasyEdit (→FirstSpirit Online Documentation). |
 |
Content Highlighting is not supported for display of the integrated preview in an external window. |
 |
Depending on the configuration set in the ServerManager project properties, the setting can be permanently preselected and the options of this menu item may be inactive. |