FirstSpirit SiteArchitect
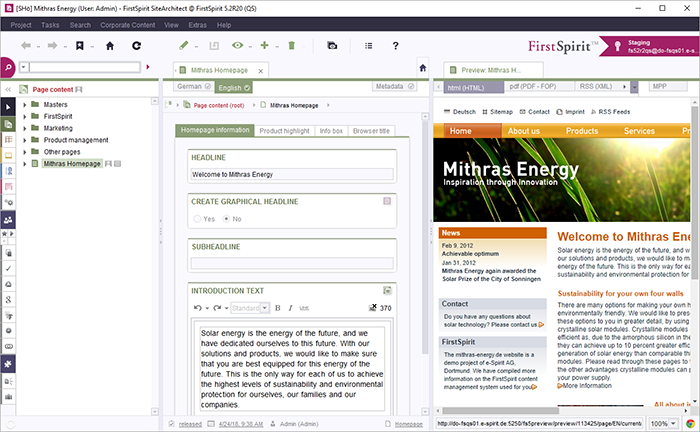
The SiteArchitect user interface consists of a screen view divided vertically into three sections of varying sizes relative to one other. In general, the SiteArchitect layout looks like this:
- The title row: Apart from the FirstSpirit logo, this row also contains details of the currently opened project (project name), the user name of the logged-in user, and the server name.
- The menu bar: This is located beneath the title row and contains functions for general and project-wide use.
- The horizontal tool bar: Some frequently required functions are provided directly beneath the menu bar in the form of icons.
- The status row:This is the bottom row of SiteArchitect. Information on the selected object in the tree structure is shown here.

The left-hand part of the screen
Various project content, such as the tree structure, search results, bookmarks, tasks, clipboard, etc., can be displayed on the left-hand part of the screen. Once a project is started, the tree structure is always shown and the most recently selected object is always activated.
- The vertical tool bar: This controls the content shown on the left-hand part of the screen.
- The global search: This is located above the project content on the left-hand part of the screen.
The central part of the screen
The central part of the screen contains the editing area with a horizontal tab navigation layout.
- The editing area: This relates directly to the active object within the tree structure. The editing screens and setting options for the various objects are found here.
The right-hand part of the screen
The right-hand part of the screen contains the FirstSpirit AppCenter and the integrated preview.
- AppCenter/integrated preview: Project content can be viewed in an integrated browser (integrated preview) or third-party applications can be accessed for this purpose.

